Представление графической информации в компьютере
Содержание
- 2. Компьютерная графика Компьютерная графика — раздел информатики, предметом которого является работа
- 3. Графический файл Графический файл — файл, хранящий информацию о графическом изображении.
- 4. Графический формат это способ записи графической информации. Графические форматы файлов
- 5. Виды графических форматов Растровые форматы BMP GIF JPEG
- 6. Векторная графика это вид компьютерной графики, использующий геометрические примитивы, такие как
- 7. Векторные графические редакторы Inkscape OpenOffice.org Draw Xara Xtreme for Linux Adobe
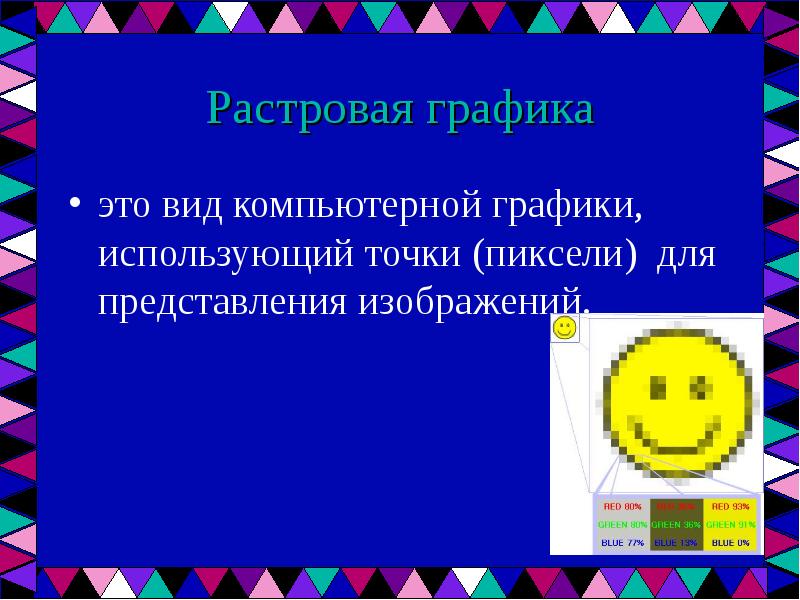
- 8. Растровая графика это вид компьютерной графики, использующий точки (пиксели) для представления
- 9. Растровые редакторы Adobe Photoshop Adobe Corel Photo-Paint Corel Paint Shop Pro
- 10. Основные понятия растровой графики Пиксель — наименьший элемент изображения на экране
- 11. Число цветов, воспроизводимых на экране дисплея (К), и число битов, отводимых
- 12. Пример 1 Сколько битов видеопамяти занимает информация об одном пикселе на
- 13. Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной
- 14. Пример 3 На экране с разрешающей способностью 640 х 200 высвечиваются
- 15. RGB (Red-Green-Blue) Все многообразие красок на экране получается путем смешивания трех
- 16. RGB (Red-Green-Blue) Код цвета пикселя содержит информацию о доле каждого базового
- 17. RGB (Red-Green-Blue)
- 19. RGB (Red-Green-Blue)
- 20. RGB (Red-Green-Blue) от 0 (0016) до 255 (FF16) для каждой цвет
- 21. RGB (Red-Green-Blue) коды некоторых цветов: #FFFFFF – белый, #000000
- 22. Пример задания: Для хранения растрового изображения размером 32×32 пикселя отвели
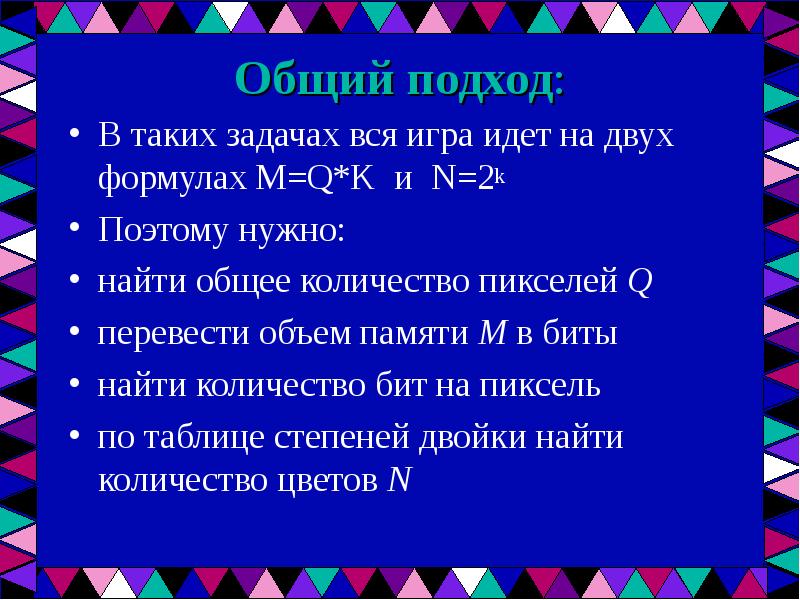
- 23. Общий подход: В таких задачах вся игра идет на двух
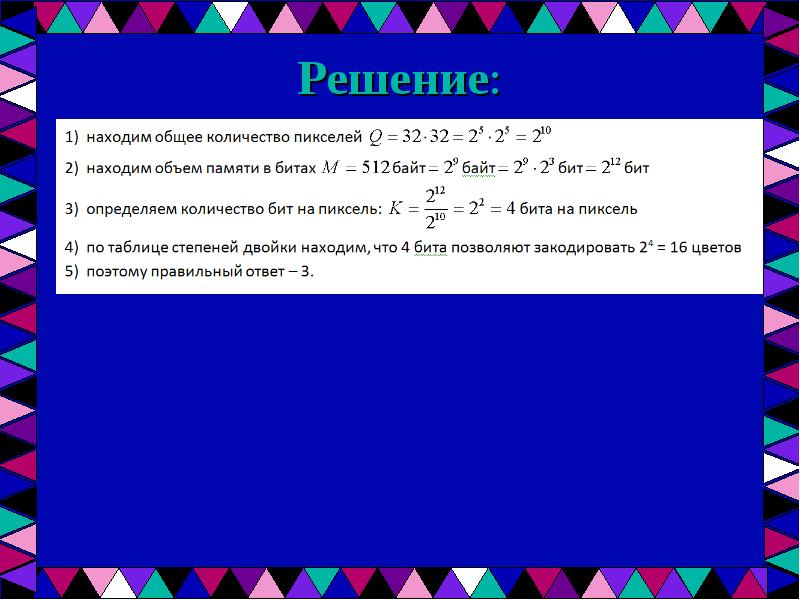
- 24. Решение:
- 25. Пример задания: Для кодирования цвета фона страницы Интернет используется атрибут bgcolor="#ХХХХХХ",
- 26. Решение: значение FF16 = 255 соответствует максимальной яркости, таким образом,
- 27. Источники информации: Информатика и информационные технологии. Культура информационной деятельности. Учебник для
- 28. Скачать презентацию



























Слайды и текст этой презентации
Презентация на тему Представление графической информации в компьютере доступна для скачивания ниже:
Похожие презентации





























