История веб-дизайна презентация
Содержание
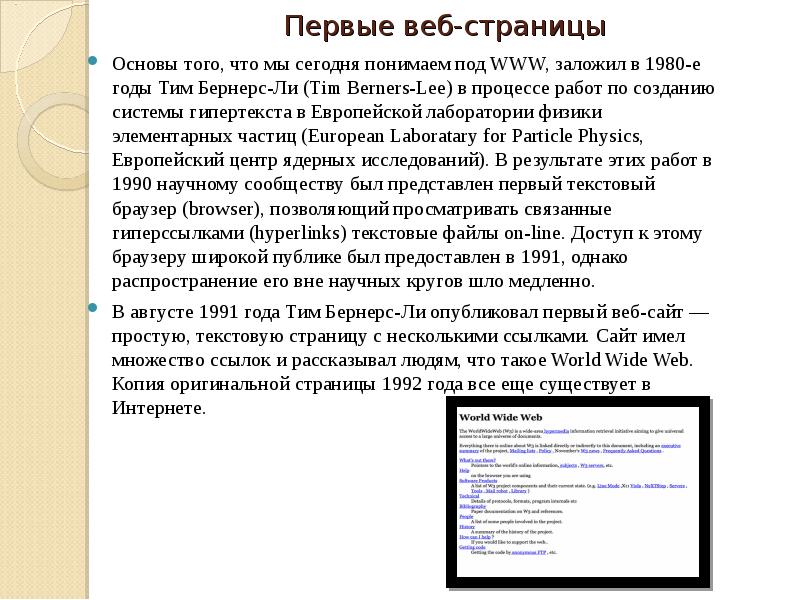
- 2. Первые веб-страницы Основы того, что мы сегодня понимаем под WWW,
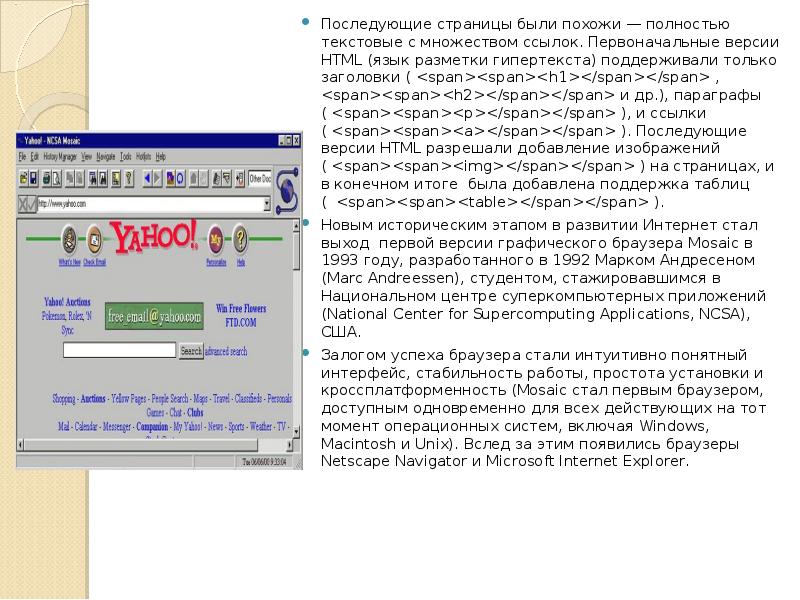
- 3. Последующие страницы были похожи — полностью текстовые с множеством ссылок. Первоначальные
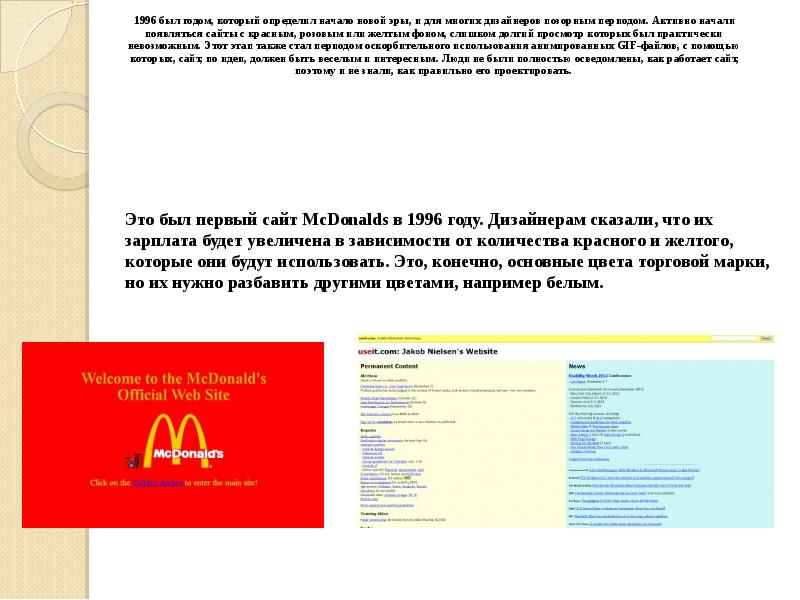
- 4. 1996 был годом, который определил начало новой эры, и для многих
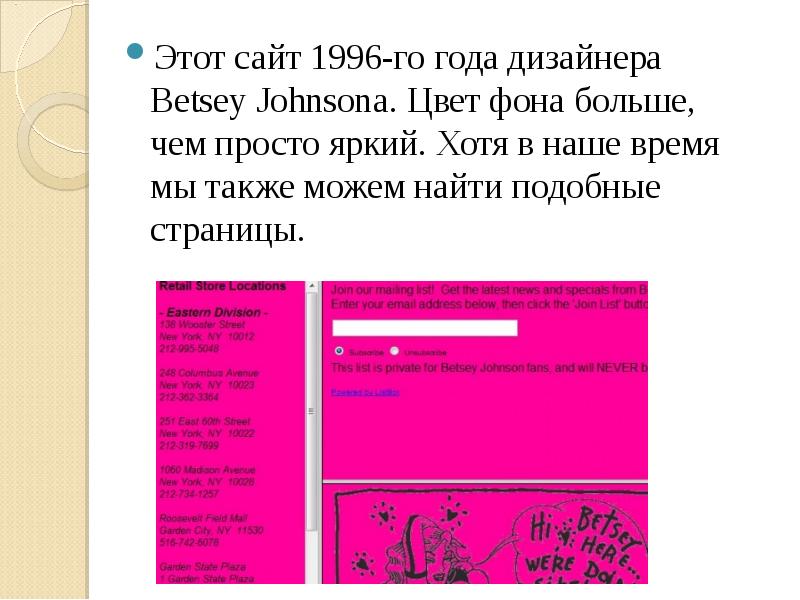
- 5. Этот сайт 1996-го года дизайнера Betsey Johnsonа. Цвет фона больше, чем
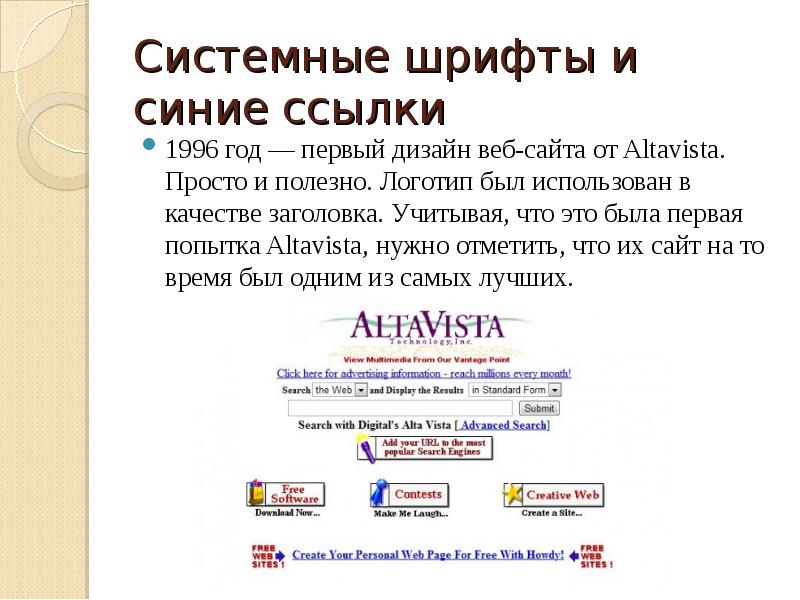
- 6. Системные шрифты и синие ссылки 1996 год — первый дизайн веб-сайта
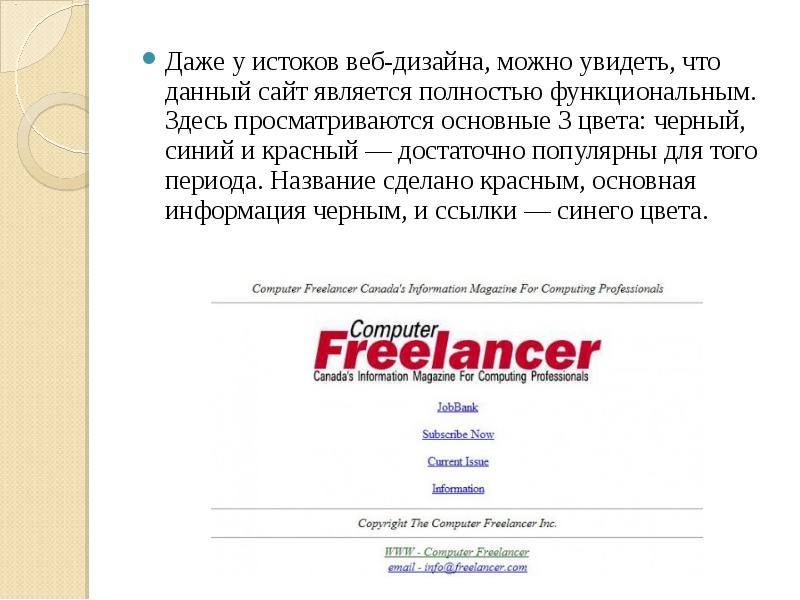
- 7. Даже у истоков веб-дизайна, можно увидеть, что данный сайт является полностью
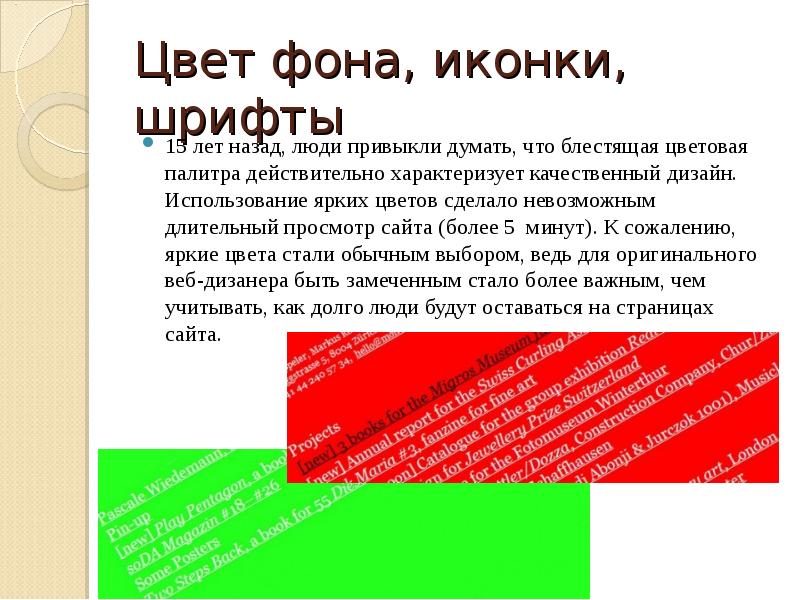
- 8. Цвет фона, иконки, шрифты 15 лет назад, люди привыкли думать,
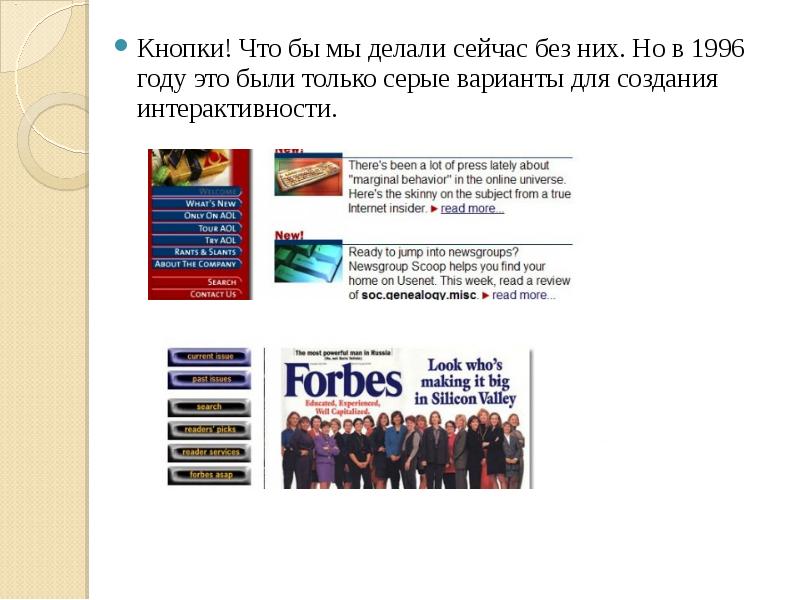
- 9. Кнопки! Что бы мы делали сейчас без них. Но в 1996
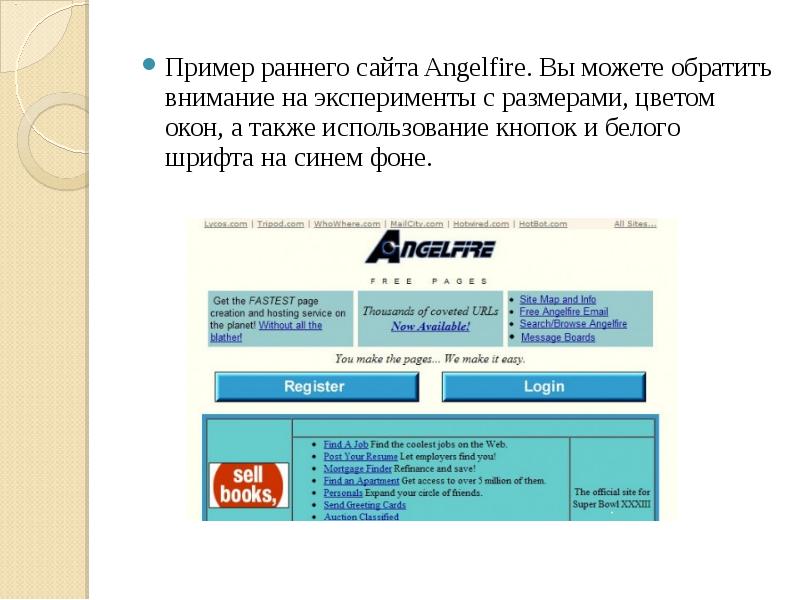
- 10. Пример раннего сайта Angelfire. Вы можете обратить внимание на эксперименты с
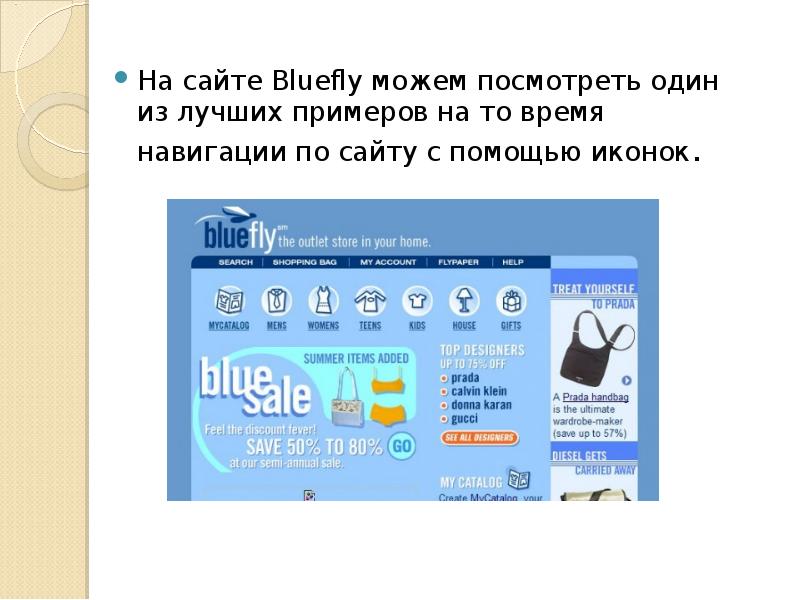
- 11. На сайте Bluefly можем посмотреть один из лучших примеров на то
- 12. В настоящее время Веб-сайты стали не просто набором слов, а они
- 13. Скачать презентацию












Слайды и текст этой презентации
Похожие презентации