Macromedia Dreamweaver. Определение сайта. Табличный дизайн. Создание шаблонов. Создание гиперссылок презентация
Содержание
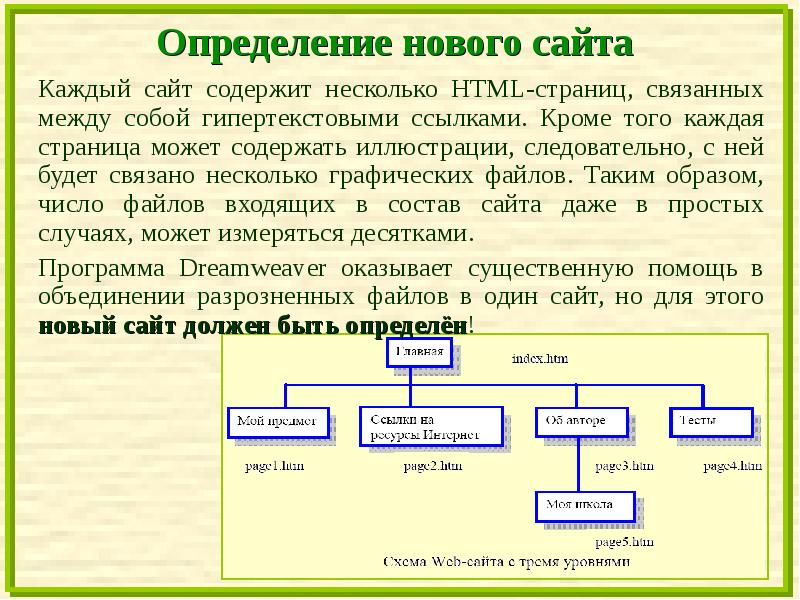
- 2. Определение нового сайта Каждый сайт содержит несколько HTML-страниц, связанных между собой
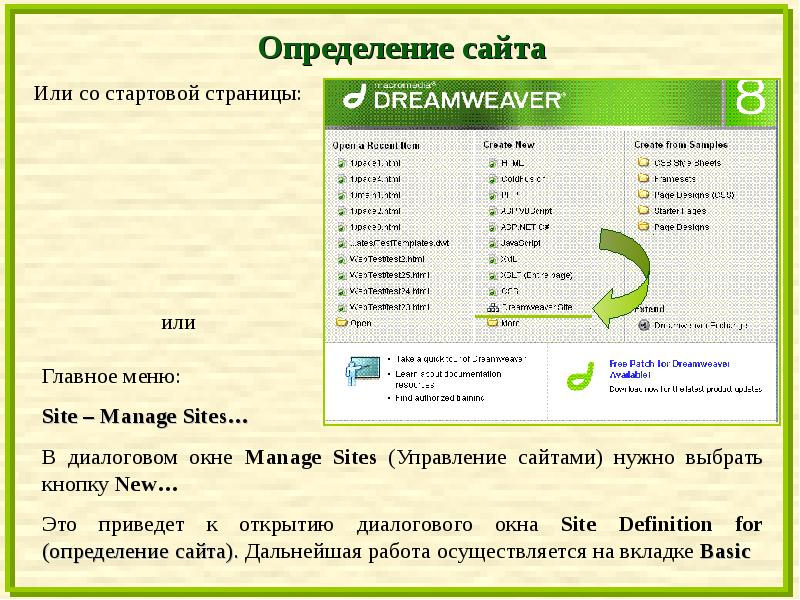
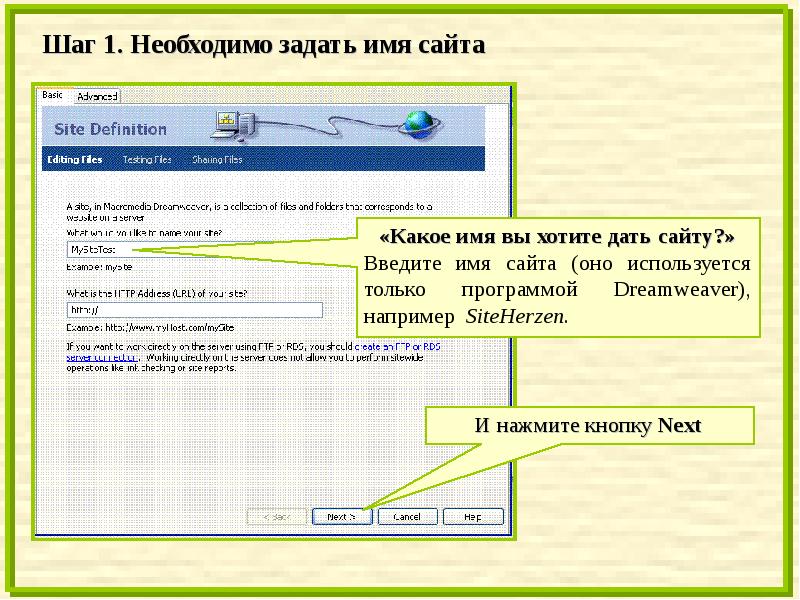
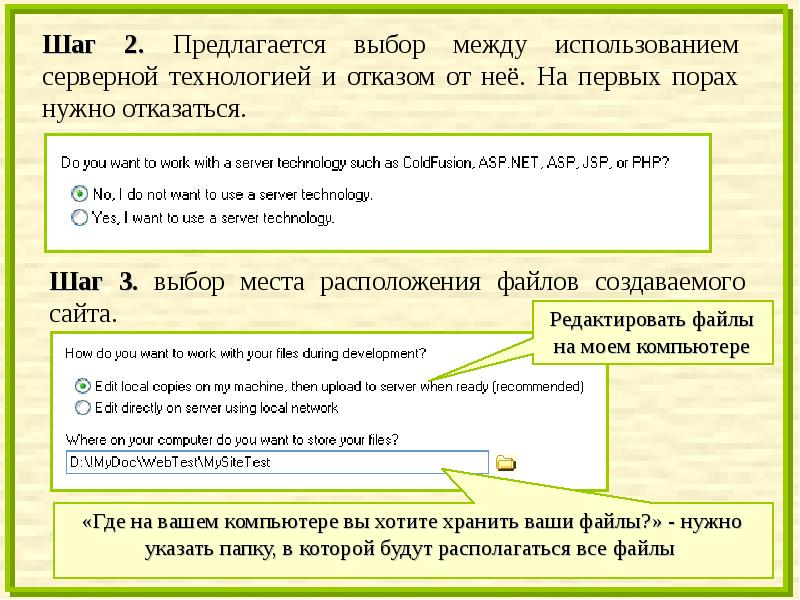
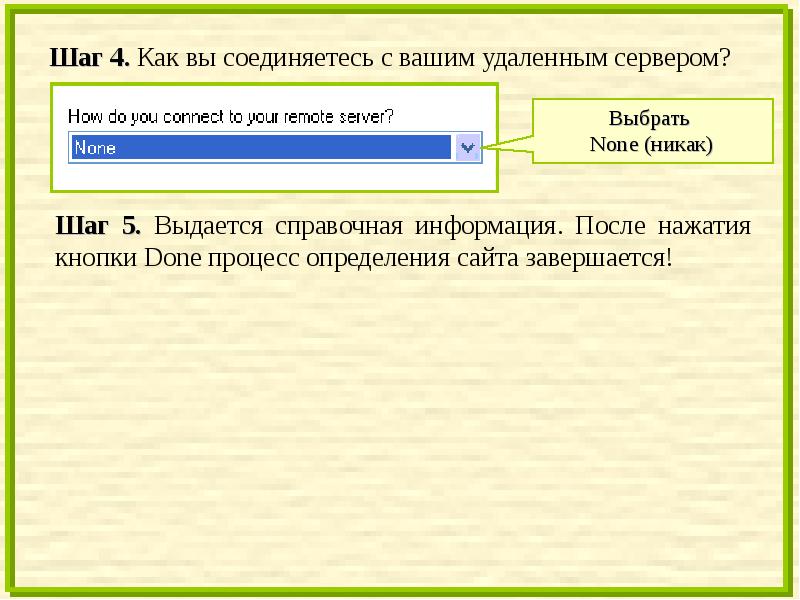
- 3. Определение сайта
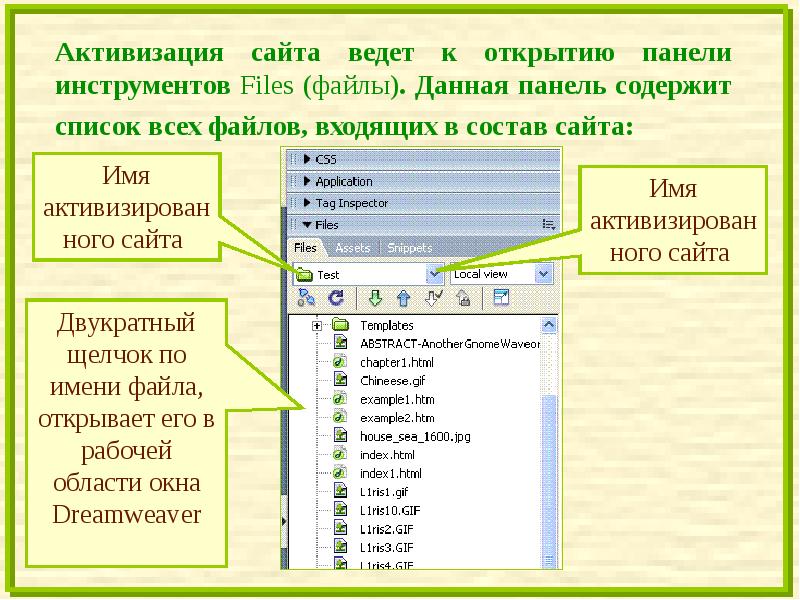
- 7. Активизация сайта ведет к открытию панели инструментов Files (файлы). Данная панель
- 8. Задание 1 Определить сайт
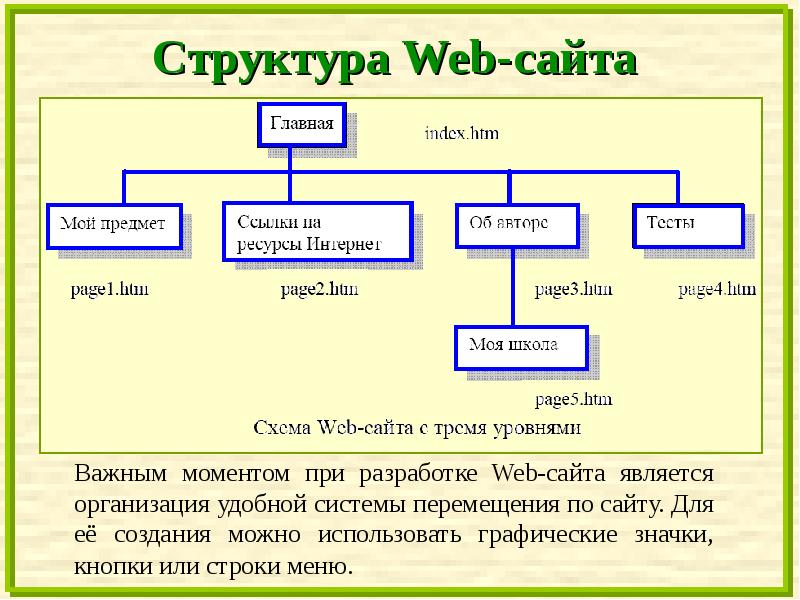
- 9. Структура Web-сайта
- 10. Дизайн страниц Прежде чем решать проблему дизайна необходимо продумать ответы на
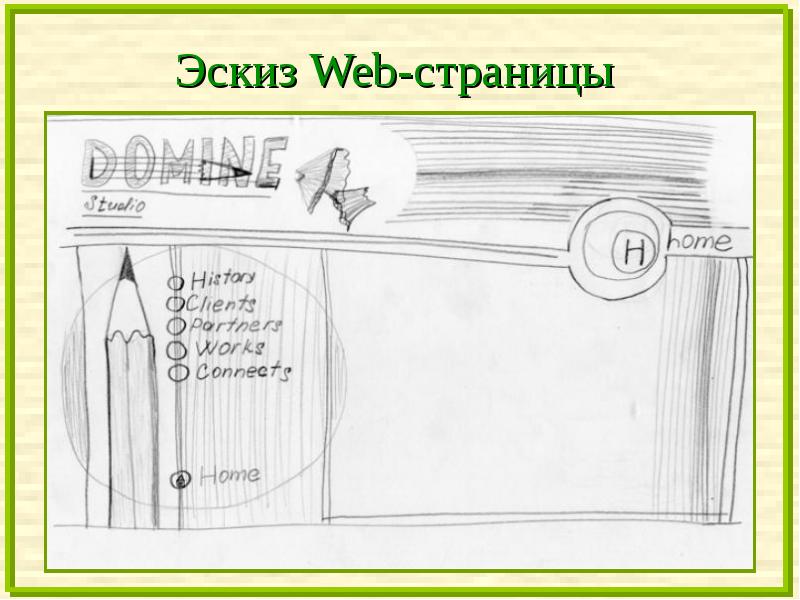
- 11. Эскиз Web-страницы
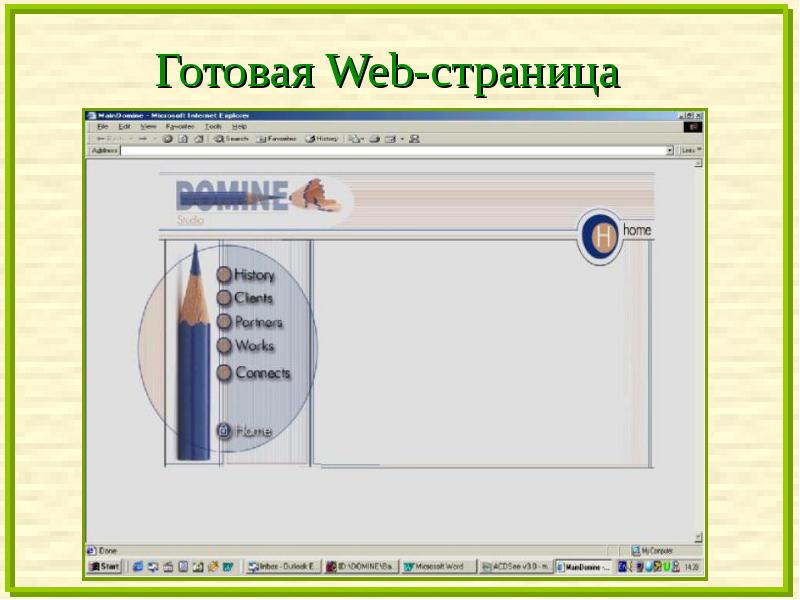
- 12. Готовая Web-страница
- 13. «Табличный» Web-дизайн В настоящее время наиболее популярен Табличный Web-дизайн. Web-страница создается
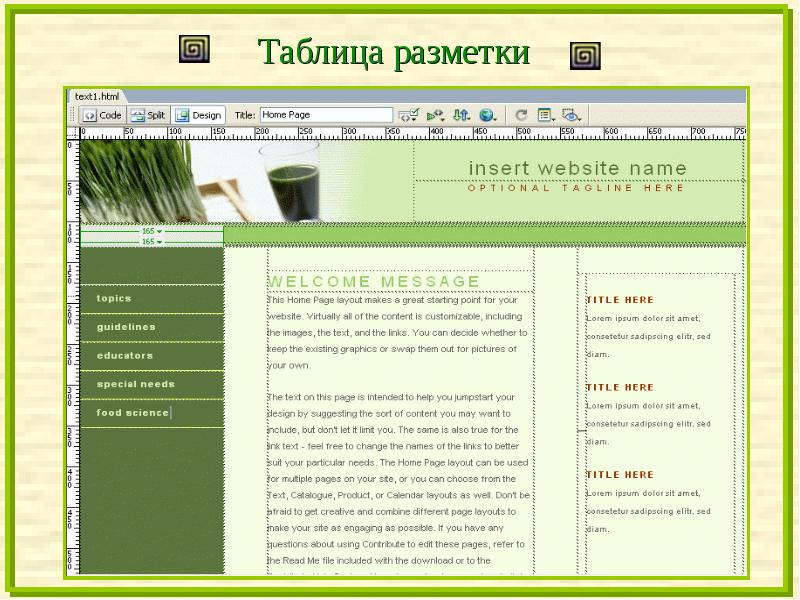
- 14. Таблица разметки
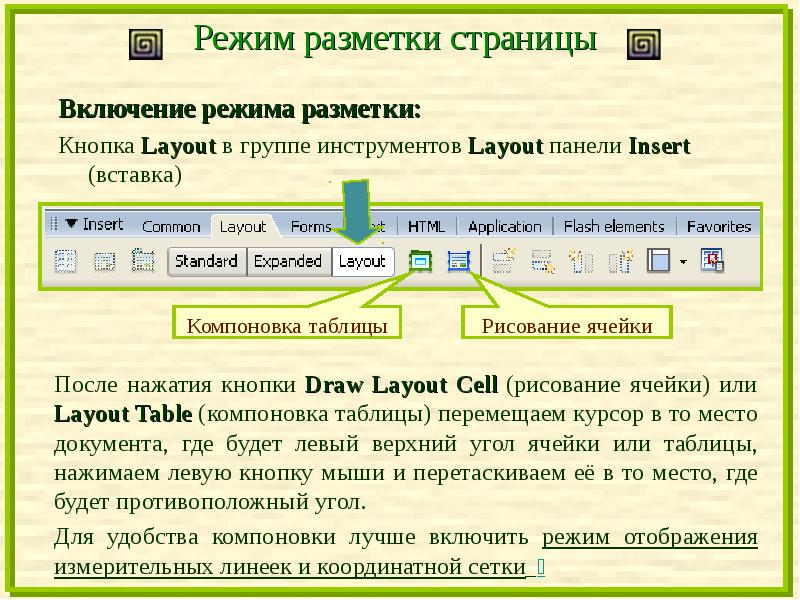
- 15. Режим разметки страницы Включение режима разметки: Кнопка Layout в группе
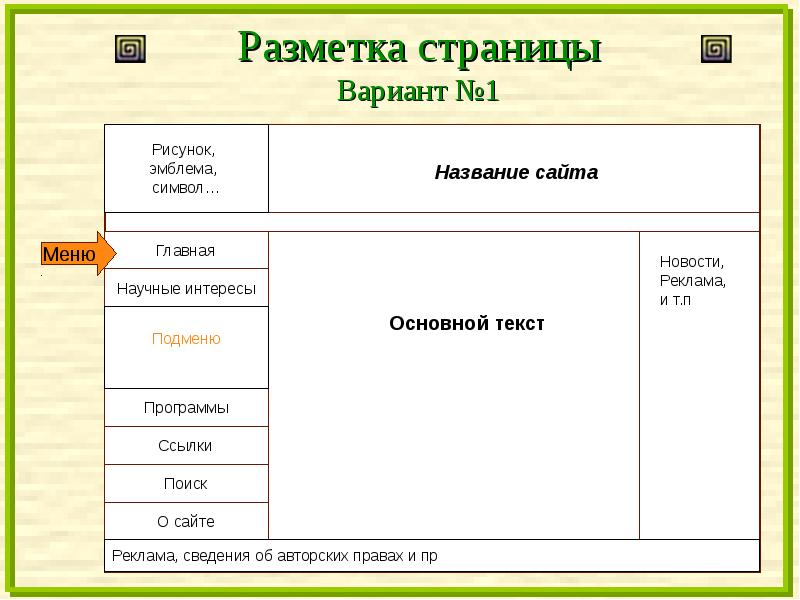
- 16. Разметка страницы Вариант №1
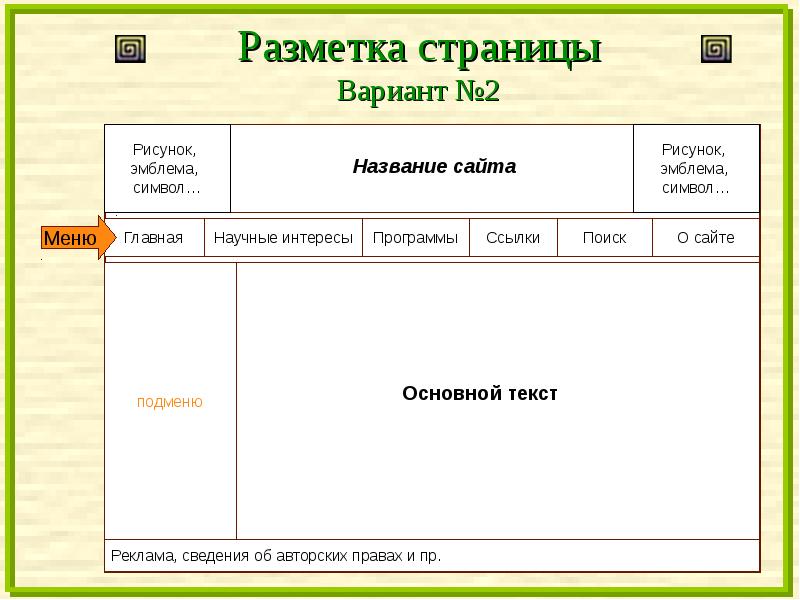
- 17. Разметка страницы Вариант №2
- 18. Порядок действий Создать новый HTML-документ Войти в режим разметки слайда Разместить
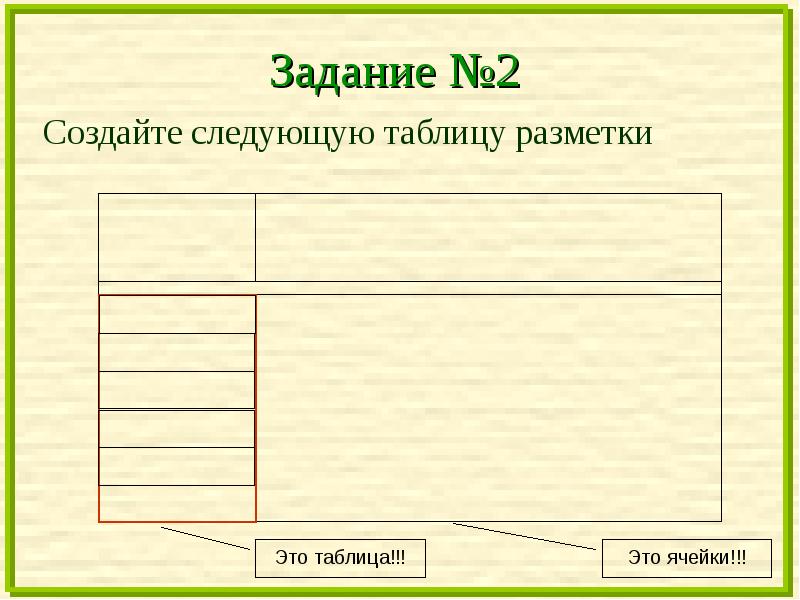
- 19. Задание №2 Создайте следующую таблицу разметки
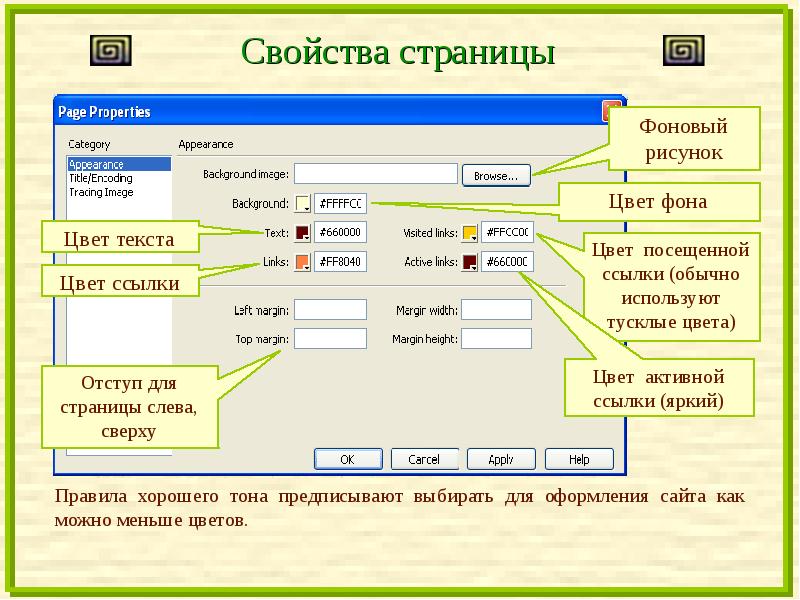
- 20. Свойства страницы
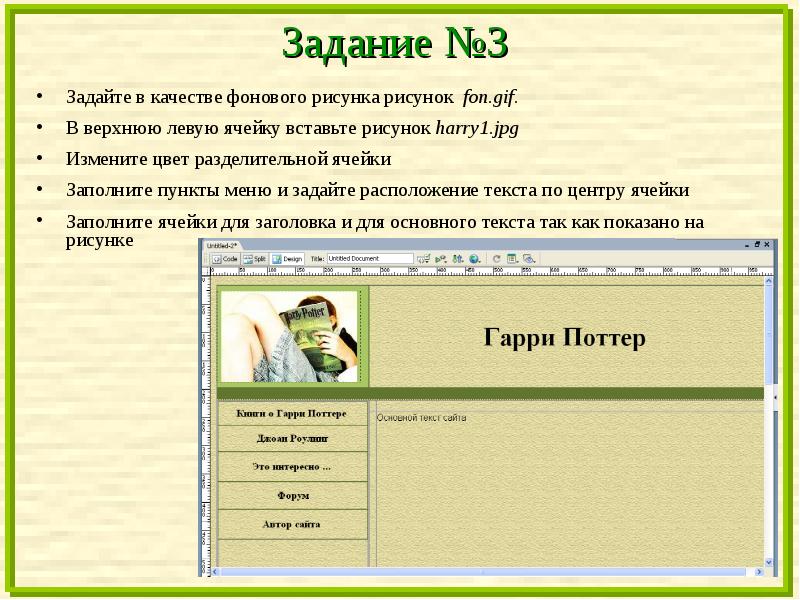
- 21. Задание №3 Задайте в качестве фонового рисунка рисунок fon.gif. В верхнюю
- 22. Шаблоны Шаблон – это образец, “скелет” Web-страницы, который содержит общие для
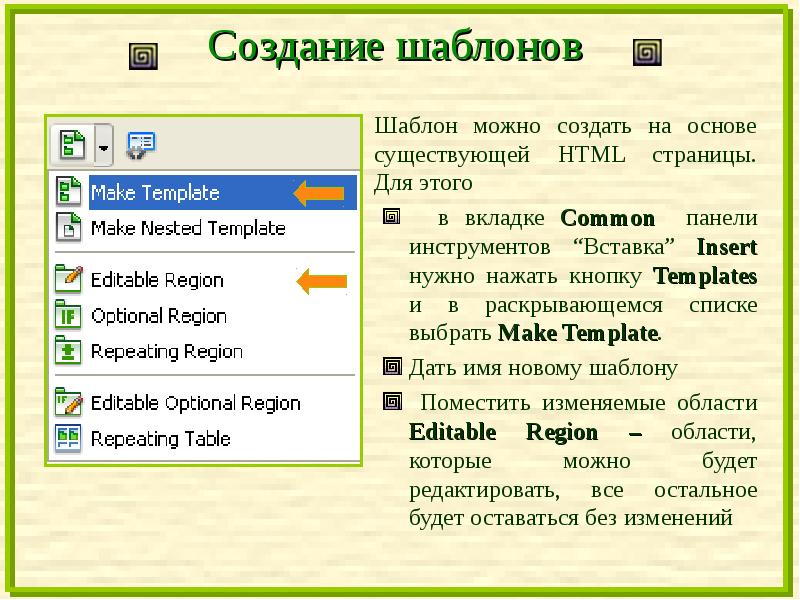
- 23. Создание шаблонов Шаблон можно создать на основе существующей HTML страницы. Для
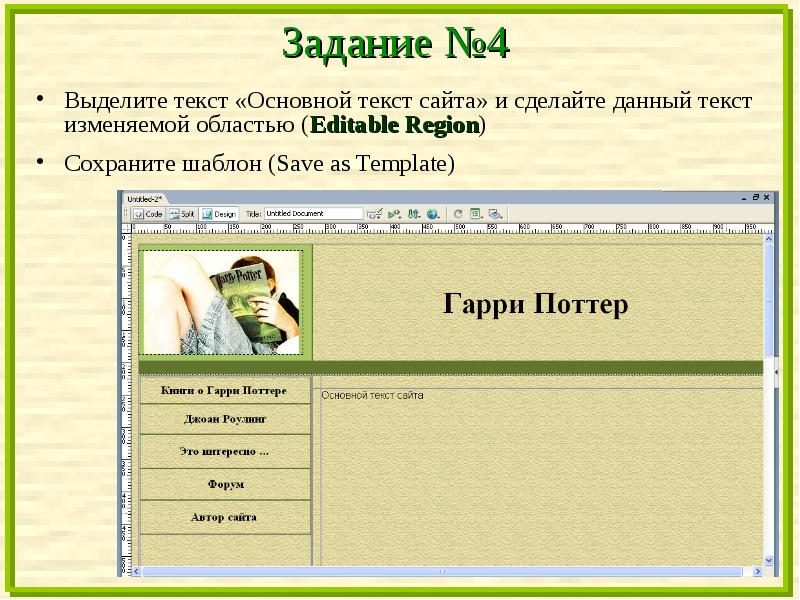
- 24. Задание №4 Выделите текст «Основной текст сайта» и сделайте данный текст
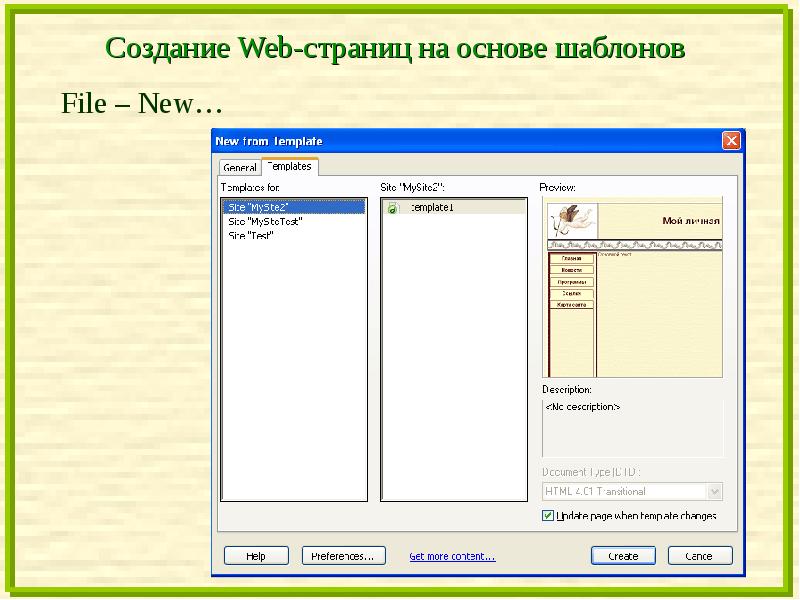
- 25. Создание Web-страниц на основе шаблонов File – New…
- 26. Задание №5 Создать на основе созданного шаблона 4 страниц для каждого
- 27. Создание гипертекстовых ссылок Гиперссылка (англ. hyper - превышающий норму, link -
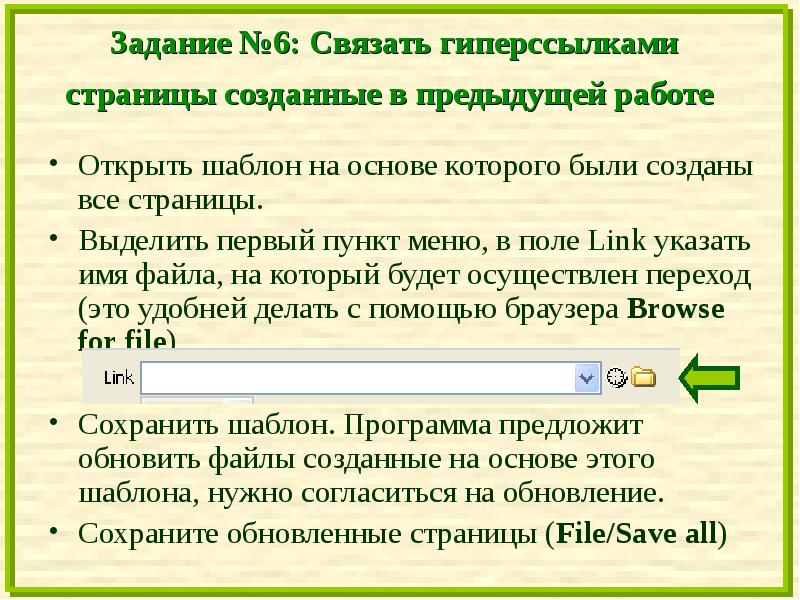
- 28. Задание №6: Связать гиперссылками страницы созданные в предыдущей работе Открыть
- 29. Создание гиперссылки внутри документа Кроме ссылки на файлы целиком имеется возможность
- 30. Задание №7 Сделать так, чтобы при нажатии на фразу “первая книга
- 31. Создание гиперссылки на почтовый адрес Иногда возникает необходимость создания ссылки
- 32. Задание №8 Перейти на страницу author.html и сделать гиперссылку на ваш
- 33. Скачать презентацию
































Слайды и текст этой презентации
Скачать презентацию на тему Macromedia Dreamweaver. Определение сайта. Табличный дизайн. Создание шаблонов. Создание гиперссылок можно ниже:
Похожие презентации





























