Widgets презентация
Содержание
- 2. Что такое виджет? App Widgets are miniature application views that can
- 3. Типы виджетов As you begin planning your widget, think about what
- 4. Информационные виджеты Information widgets typically display a few crucial information elements
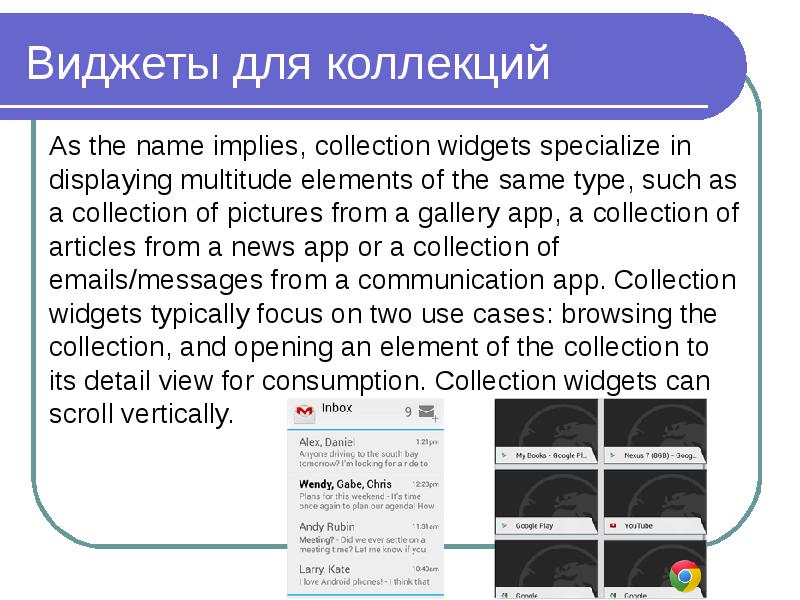
- 5. Виджеты для коллекций As the name implies, collection widgets specialize in
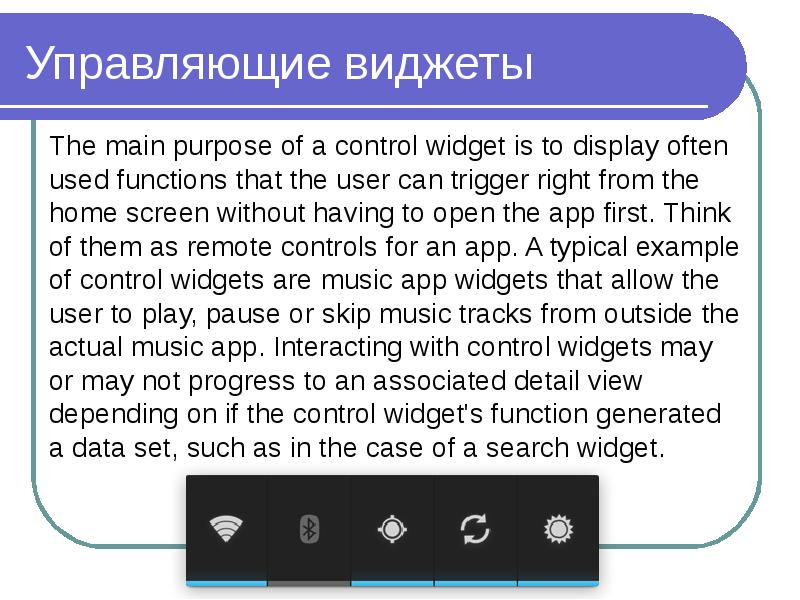
- 6. Управляющие виджеты The main purpose of a control widget is to
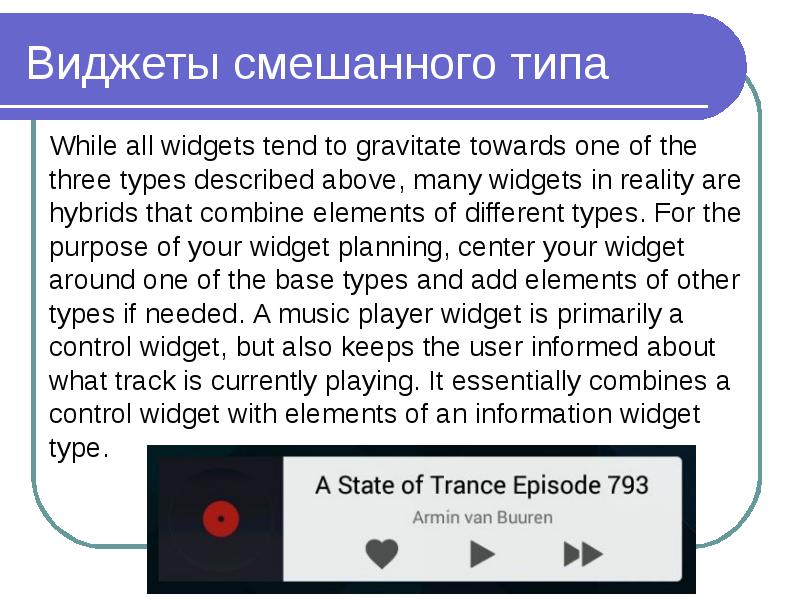
- 7. Виджеты смешанного типа While all widgets tend to gravitate towards one
- 8. Ограничения по жестам Because widgets live on the home screen, they
- 9. Содержимое виджета Widgets are a great mechanism to attract a user
- 10. Основные классы To create an App Widget, you need the following:
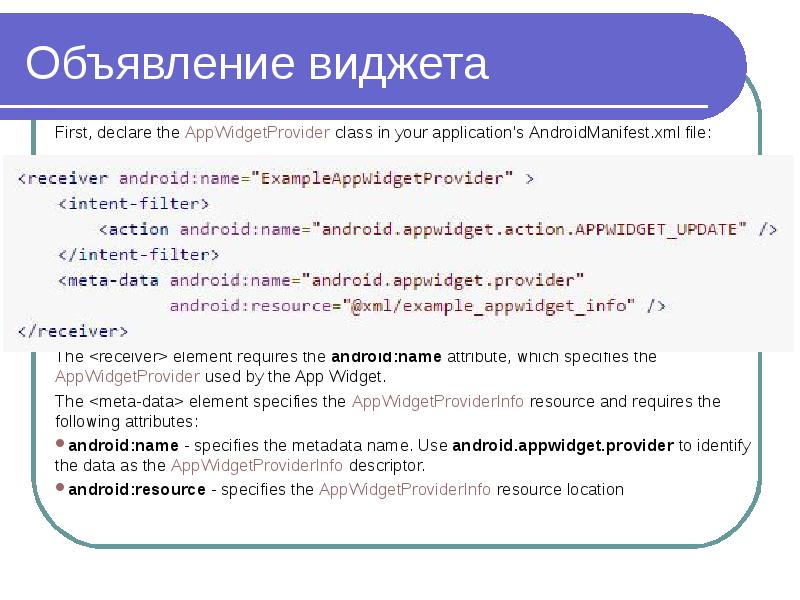
- 11. Объявление виджета First, declare the AppWidgetProvider class in your application's AndroidManifest.xml file:
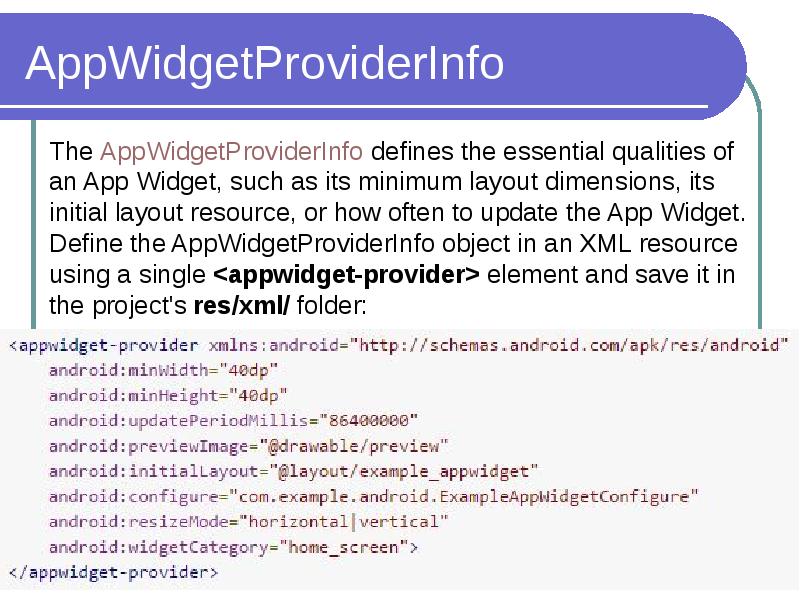
- 12. AppWidgetProviderInfo The AppWidgetProviderInfo defines the essential qualities of an App Widget, such as
- 13. Атрибуты AppWidgetProvider The values for the minWidth and minHeight attributes specify
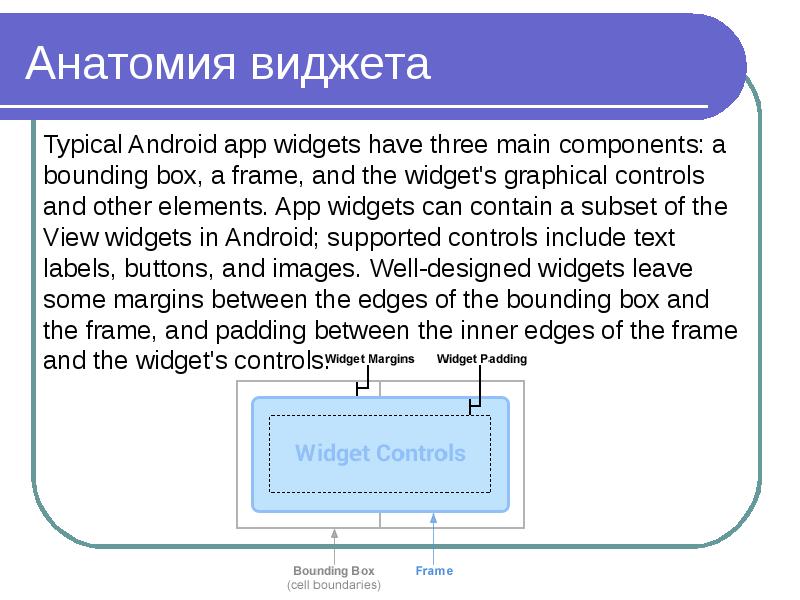
- 14. Анатомия виджета Typical Android app widgets have three main components: a
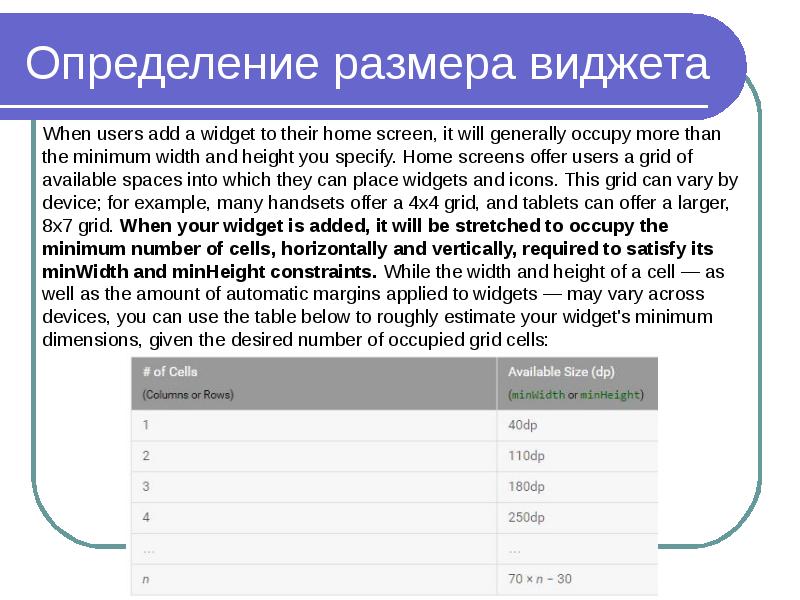
- 15. Определение размера виджета When users add a widget to their home
- 16. Определение размера виджета Example calculations are below: minWidth = 144dp + (2
- 17. Атрибуты AppWidgetProvider The updatePeriodMillis attribute defines how often the App Widget framework should
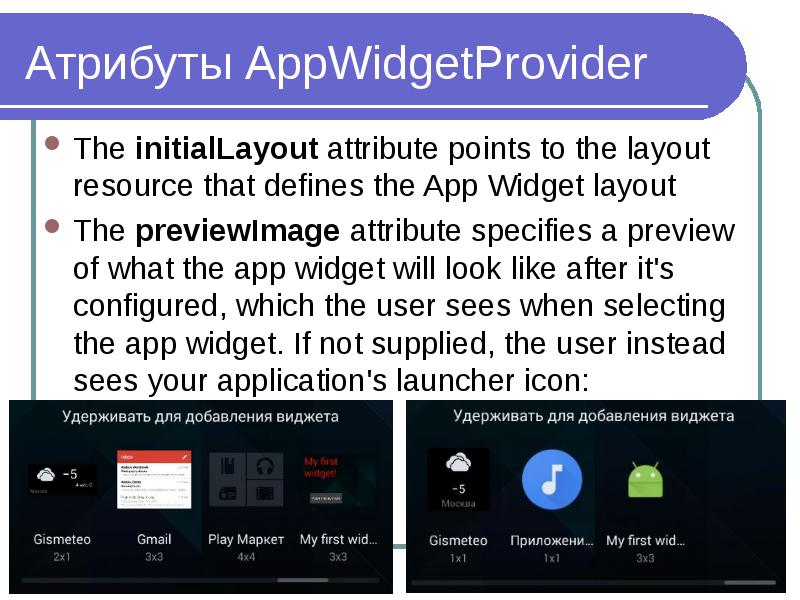
- 18. Атрибуты AppWidgetProvider The initialLayout attribute points to the layout resource that defines the
- 19. Атрибуты AppWidgetProvider The resizeMode attribute specifies the rules by which a widget can
- 20. Атрибуты AppWidgetProvider The widgetCategory attribute declares whether your App Widget can be displayed
- 21. Создание макета виджета You must define an initial layout for your
- 22. Пример виджета https://git.io/v1Mir
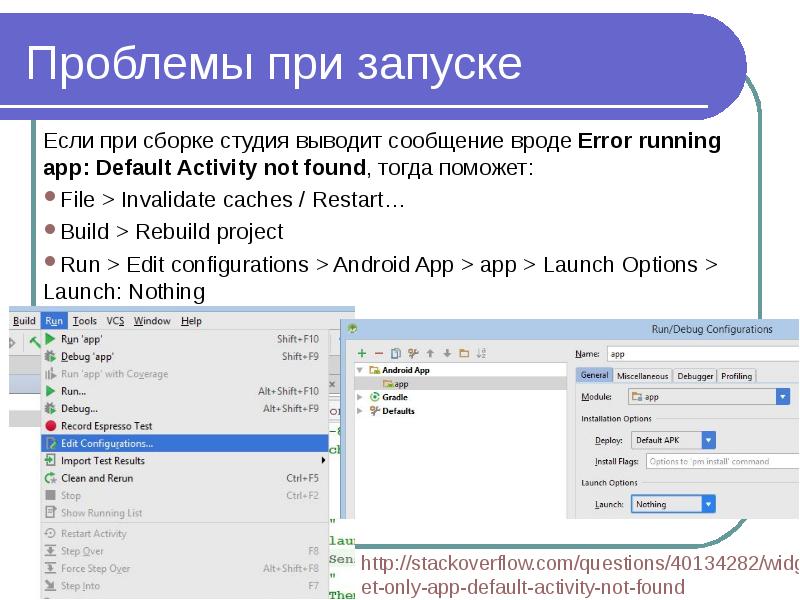
- 23. Проблемы при запуске Если при сборке студия выводит сообщение вроде Error
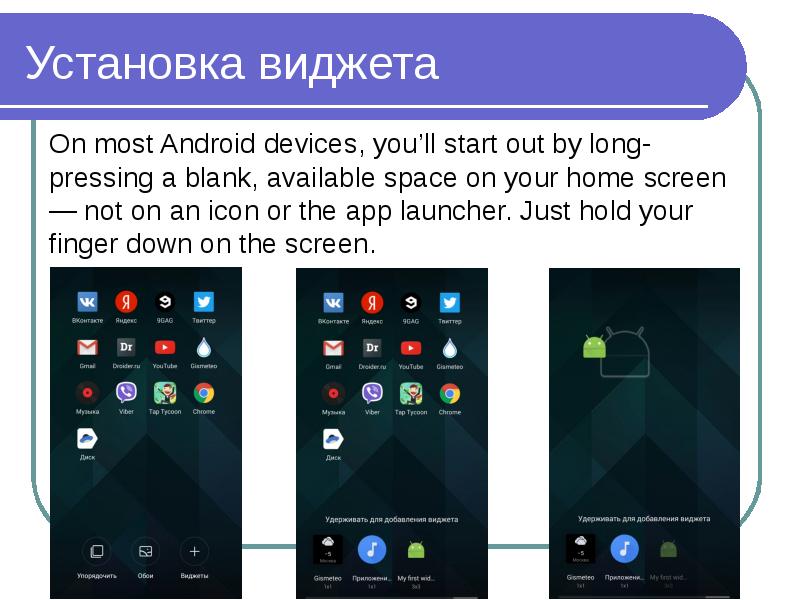
- 24. Установка виджета On most Android devices, you’ll start out by long-pressing a blank,
- 25. Обновление виджета https://git.io/v1SIw Особенность параметра updatePeriodMillis: https://developer.android.com/reference/android/appwidget/AppWidgetProviderInfo.html#updatePeriodMillis – минимально допустимое значение
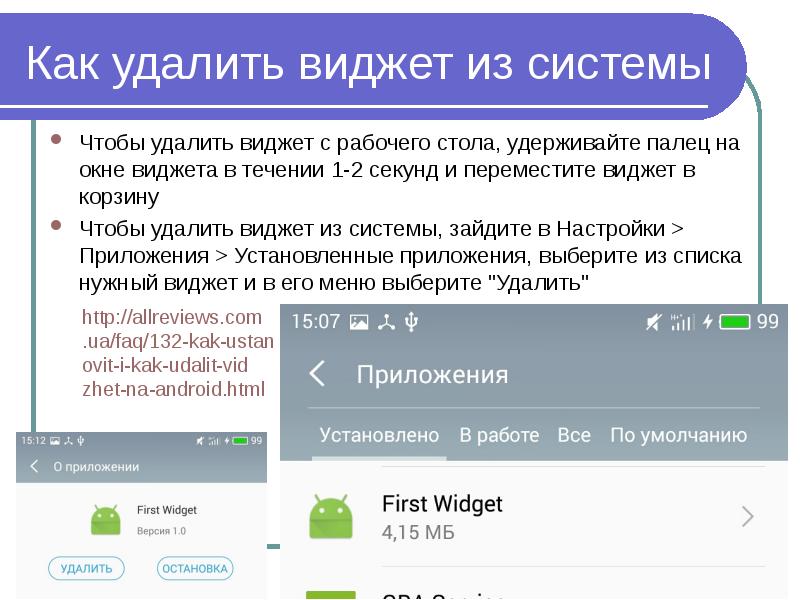
- 26. Как удалить виджет из системы Чтобы удалить виджет с рабочего стола,
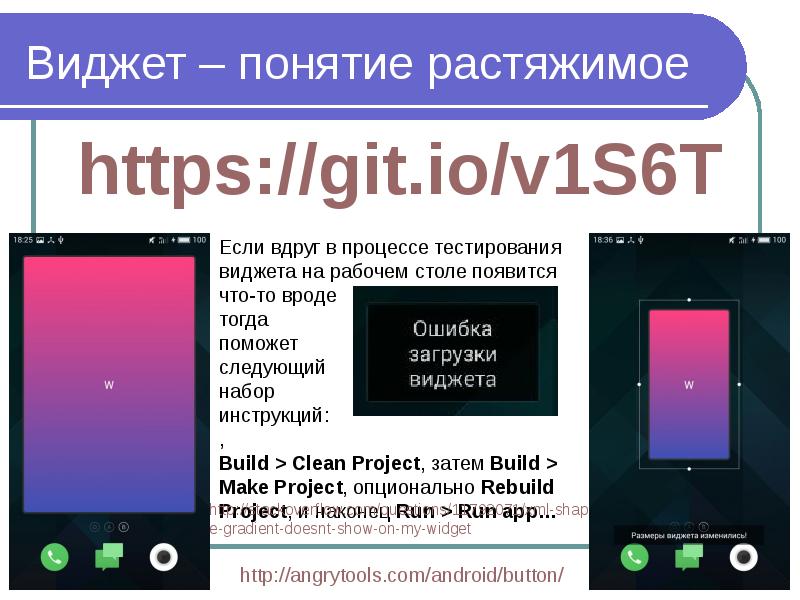
- 27. Виджет – понятие растяжимое https://git.io/v1S6T
- 28. Виджет + активити Добавляем с помощью шаблона новое пустое активити с
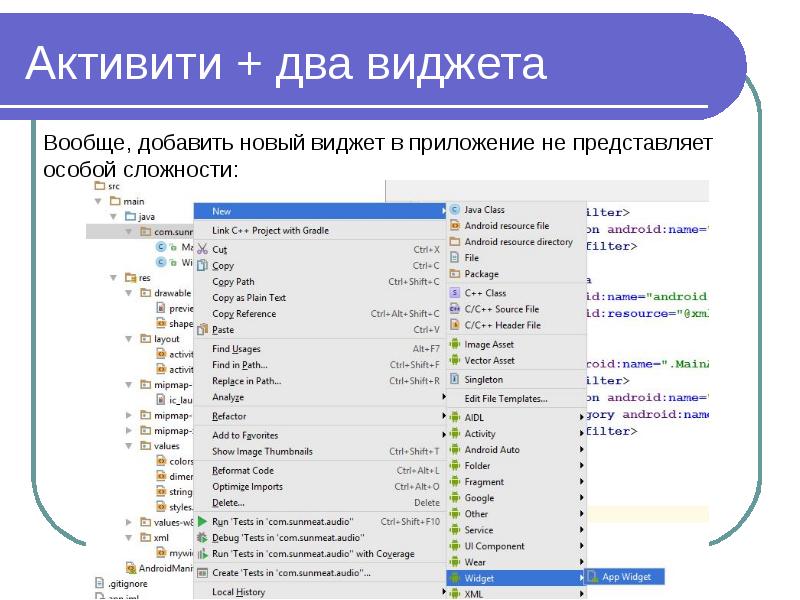
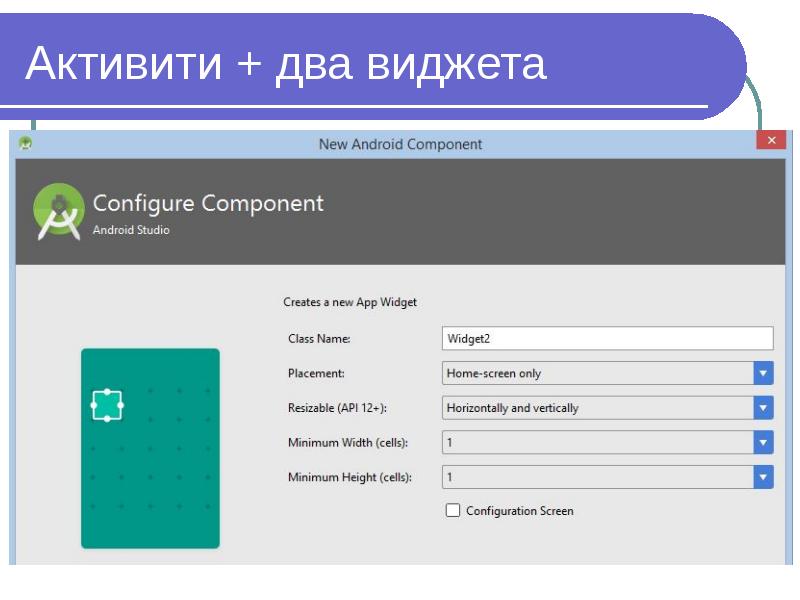
- 29. Активити + два виджета Вообще, добавить новый виджет в приложение не
- 30. Активити + два виджета
- 31. Практика Добавить Widget2 произвольного размера, home-screen only, без configuration screen Добавить
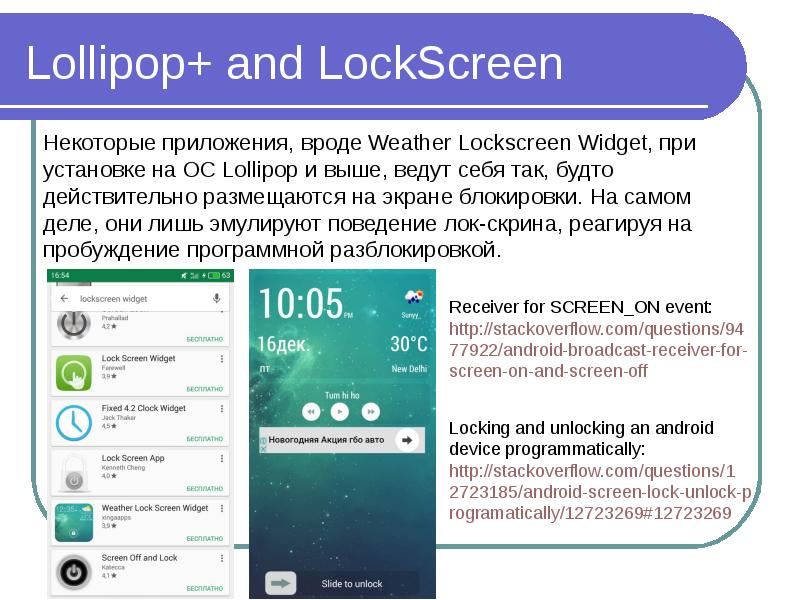
- 32. Lollipop+ and LockScreen Некоторые приложения, вроде Weather Lockscreen Widget, при установке
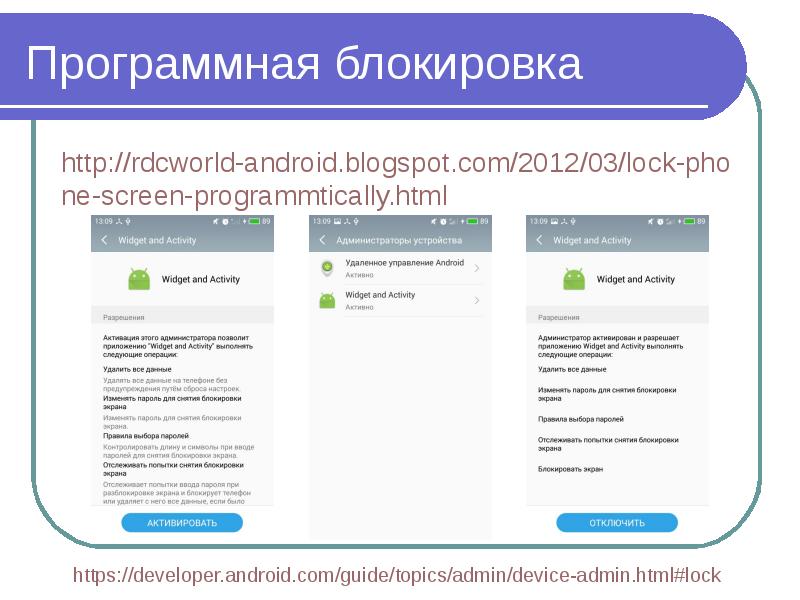
- 33. Программная блокировка http://rdcworld-android.blogspot.com/2012/03/lock-phone-screen-programmtically.html
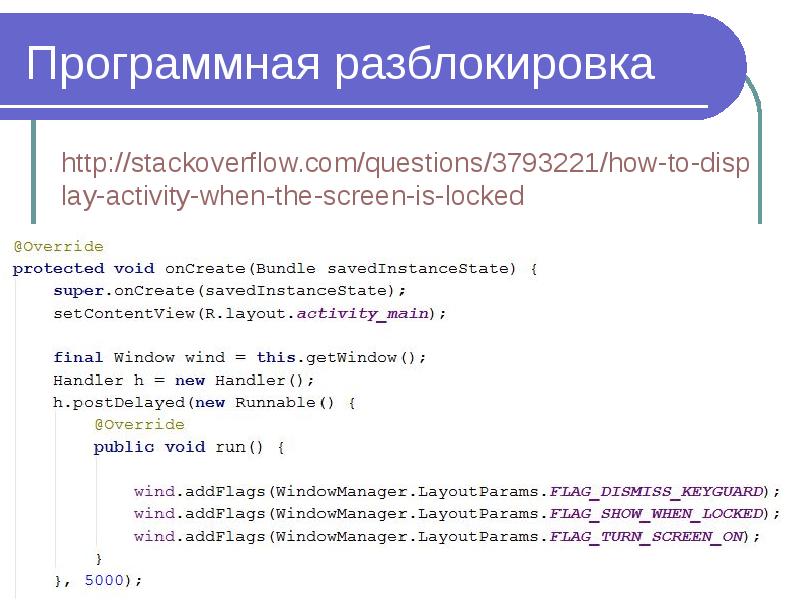
- 34. Программная разблокировка http://stackoverflow.com/questions/3793221/how-to-display-activity-when-the-screen-is-locked
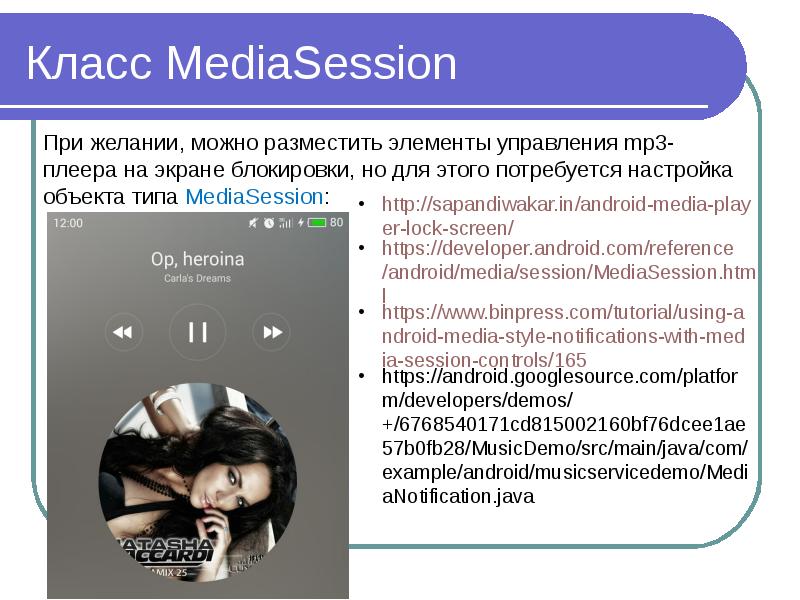
- 35. Класс MediaSession При желании, можно разместить элементы управления mp3-плеера на экране
- 36. Обновление при щелчке https://git.io/v17iB
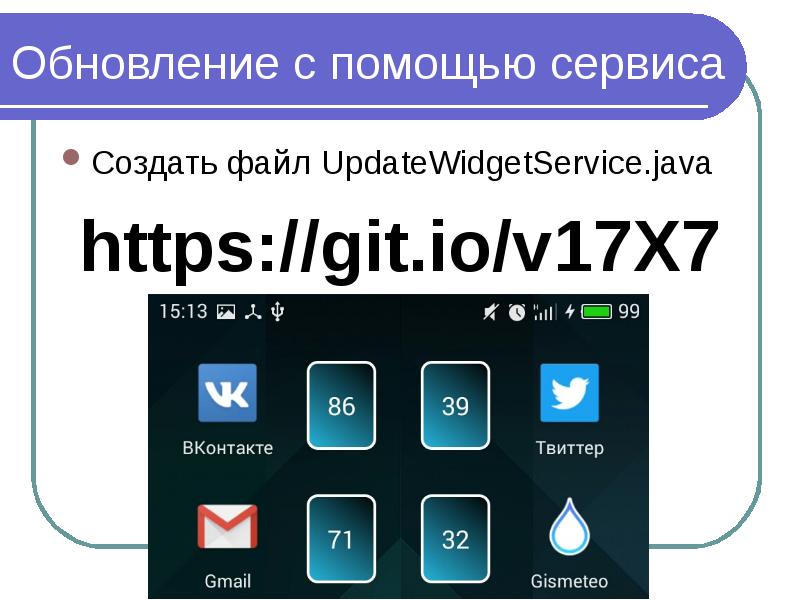
- 37. Обновление с помощью сервиса Создать файл UpdateWidgetService.java https://git.io/v17X7
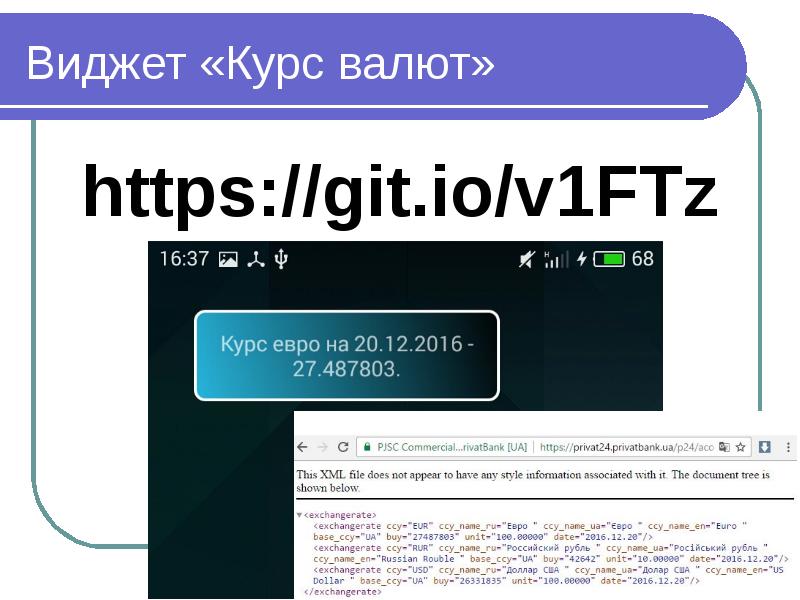
- 38. Виджет «Курс валют» https://git.io/v1FTz
- 39. Практика Добавить в виджет «Курс валют» отображение курса покупки доллара Создать
- 40. Практика Создать виджет для просмотра картинок с сайта 9gag http://9gag-rss.com/, цитат
- 41. Дополнительные примеры http://www.vogella.com/tutorials/AndroidWidgets/article.html https://www.sitepoint.com/how-to-code-an-android-widget/ http://stacktips.com/tutorials/android/app-widgets-example-in-android
- 42. Скачать презентацию









































Слайды и текст этой презентации
Похожие презентации





























