Анализ макета, его разбиение на основные блоки для последующей верстки, установка требований для верстки презентация
Содержание
- 2. Содержание Постановка цели, задач проекта Анализ совместимости имеющегося макета с возможностями
- 3. Цели проекта Продемонстрировать уровень владения технологиями HTML и CSS. Реализовать умение
- 4. Задачи проекта Провести анализ макета в соответствии с возможностями реализации при
- 5. Совместимость Провести анализ макета в соответствии с возможностями реализации при выполнении
- 6. Совместимость Взаимодействие изображений и текстовых блоков (наличие пересечений, читабельность текста на
- 7. Изменения макета Не обязательный шаг Если при выполнении анализа возникла необходимость
- 8. Разбиение на блоки Выделяем блоки, которые будем формировать при верстке –
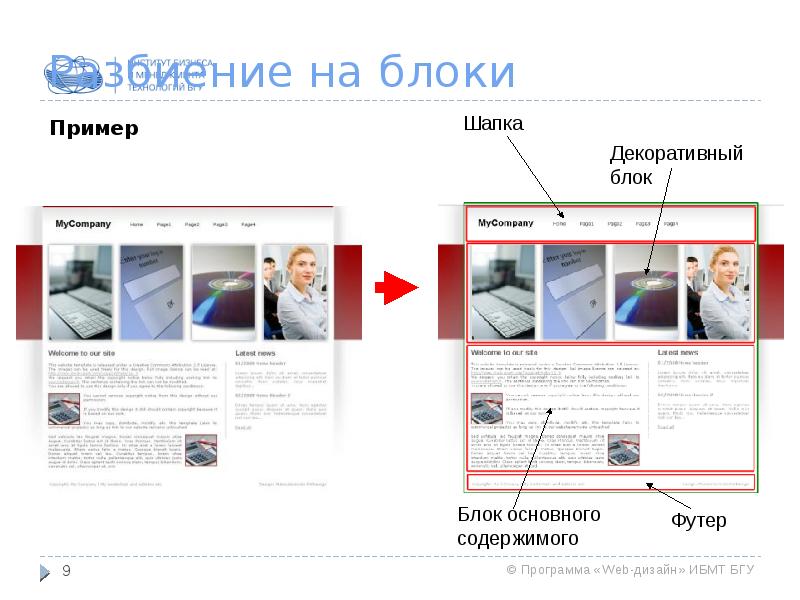
- 9. Разбиение на блоки Пример
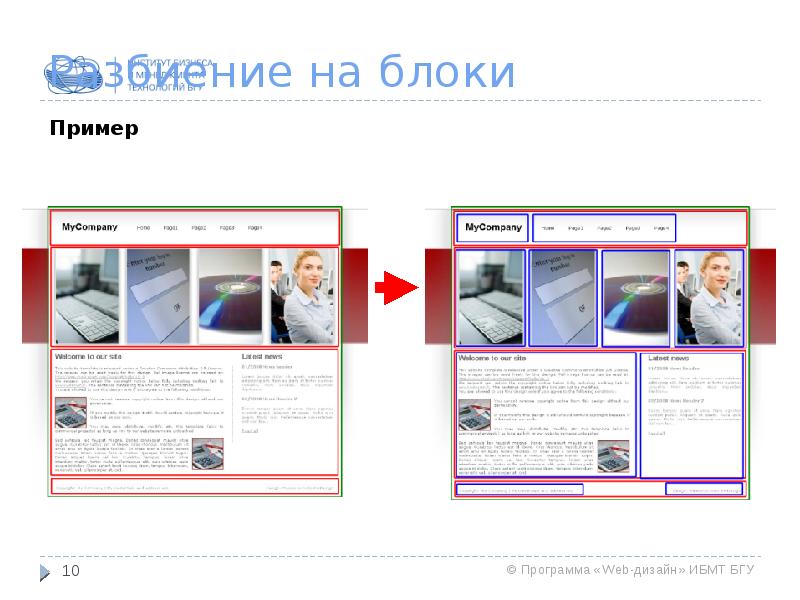
- 10. Разбиение на блоки Пример
- 11. Элементы макета для ТЗ Должно включать в себя: описание поведения страницы
- 12. Элементы макета для ТЗ Описание поведения страницы при различной ширине окна
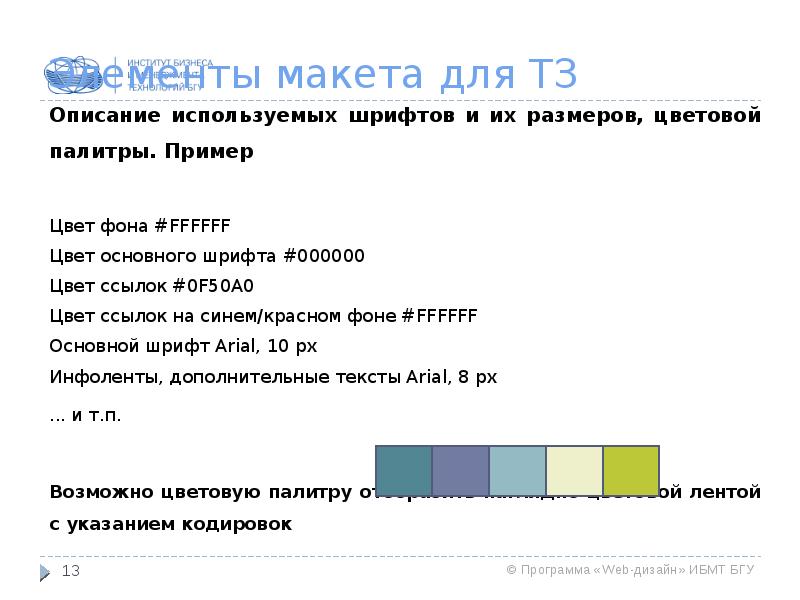
- 13. Элементы макета для ТЗ Описание используемых шрифтов и их размеров, цветовой
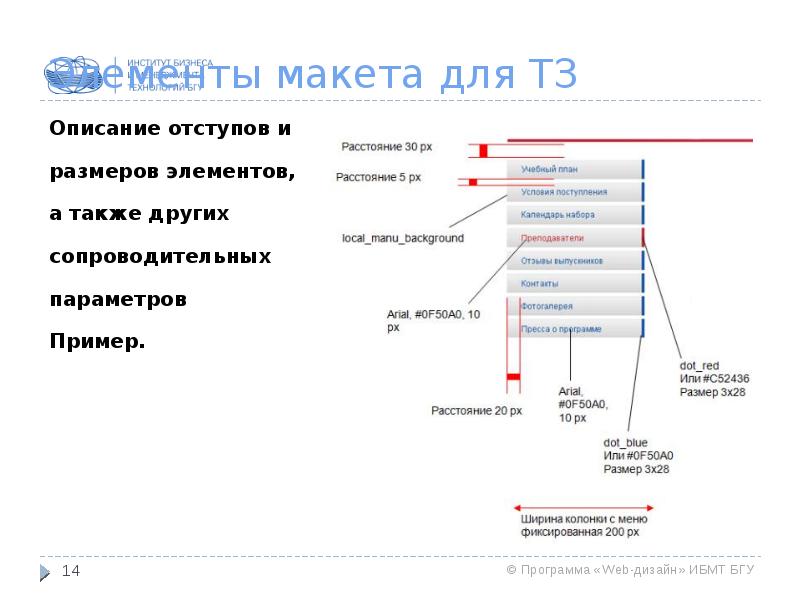
- 14. Элементы макета для ТЗ Описание отступов и размеров элементов,
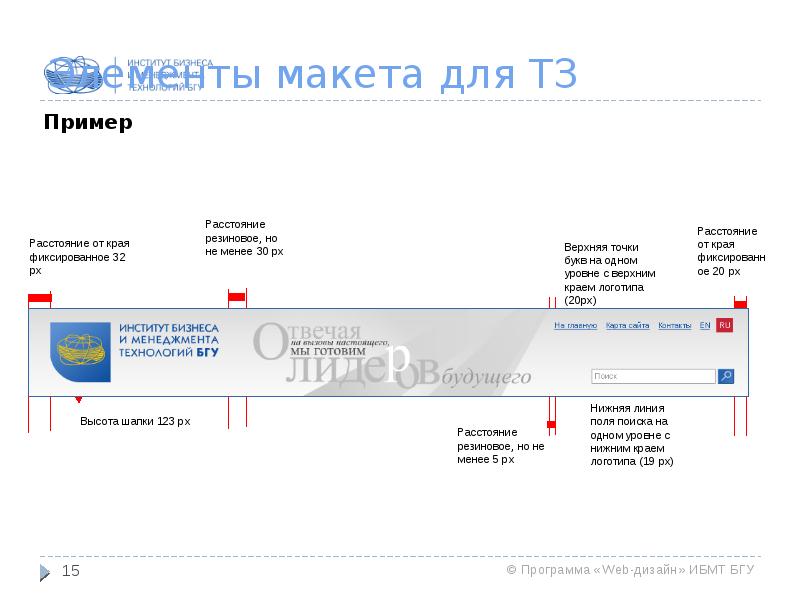
- 15. Элементы макета для ТЗ Пример
- 16. Элементы макета для ТЗ Пример
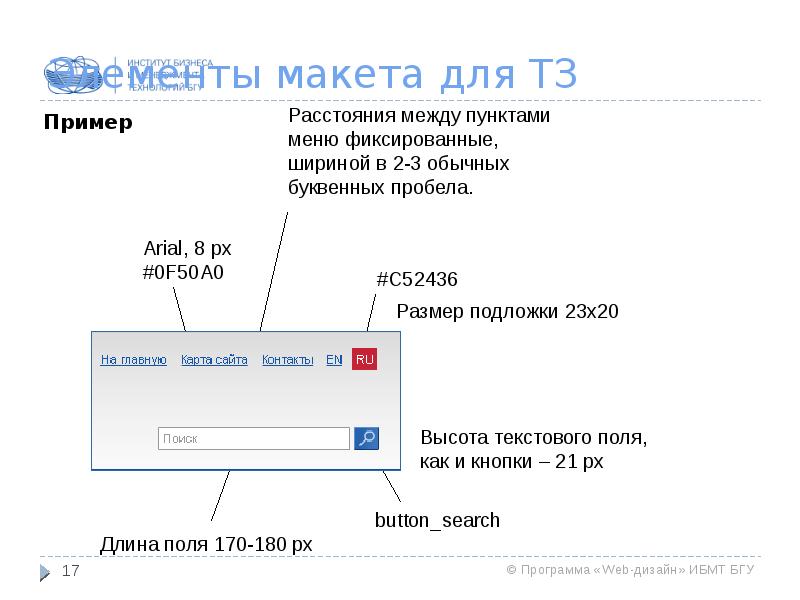
- 17. Элементы макета для ТЗ Пример
- 18. Элементы макета для ТЗ Пример
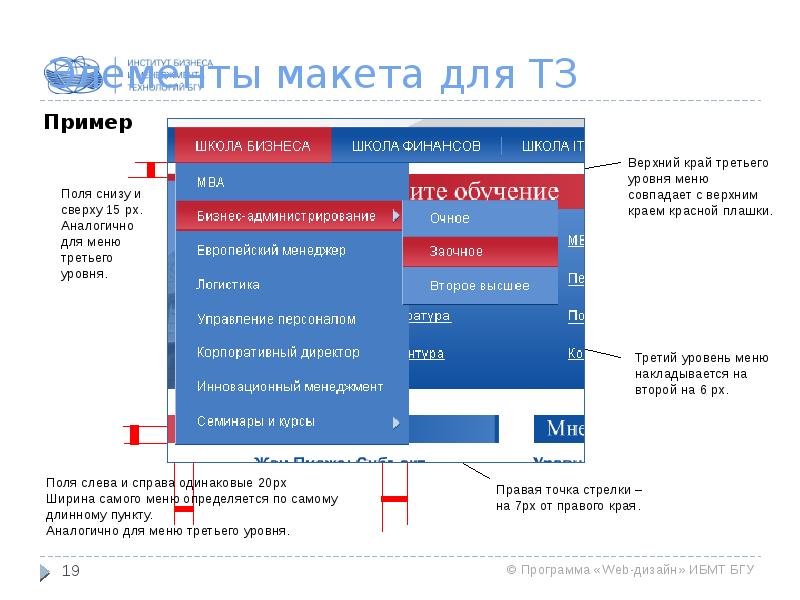
- 19. Элементы макета для ТЗ Пример
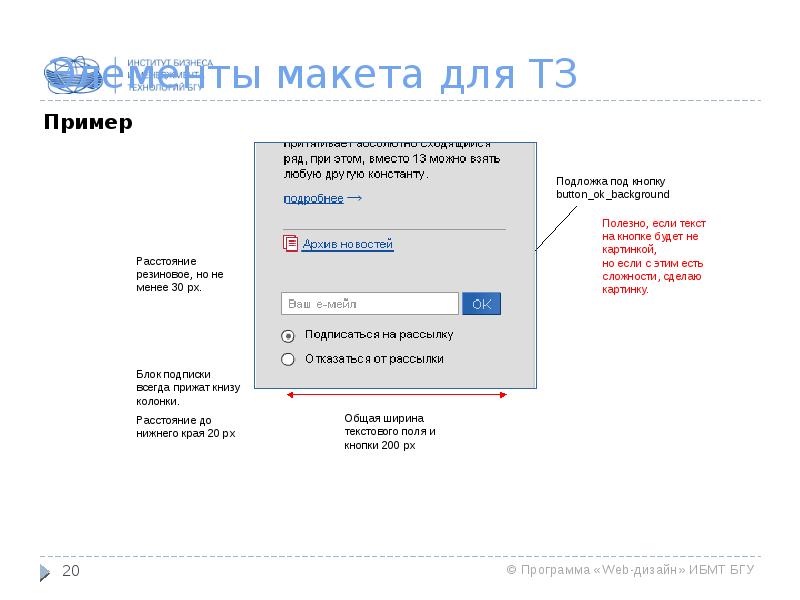
- 20. Элементы макета для ТЗ Пример
- 21. Подготовка графики На этой стадии на макете отключаются элементы, которые на
- 22. Подготовка графики При подготовке графических элементов следует: Тщательно выбирать формат элемента
- 23. Подготовка графики Пример Определяем используемые графические форматы: для объектов с прозрачным
- 24. Подготовка графики Пример При необходимости изображения разделить на более простые детали
- 25. Подготовка графики Пример При необходимости разделяем совмещенные текстовые фрагменты и изображения
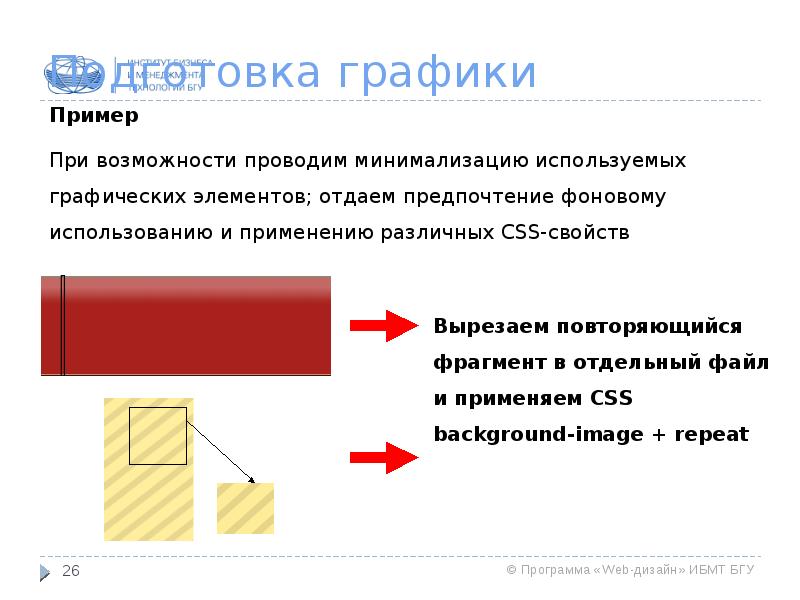
- 26. Подготовка графики Пример При возможности проводим минимализацию используемых графических элементов; отдаем
- 27. Адаптивный макет Определить контрольные точки (позиции) для вариантов адаптивного макета. Прорисовать
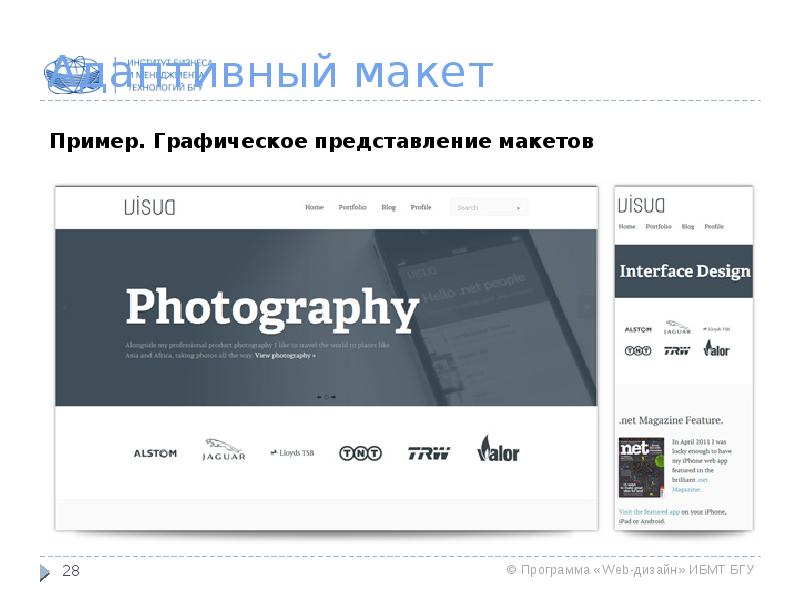
- 28. Адаптивный макет Пример. Графическое представление макетов
- 29. Адаптивный макет Пример. Техническое описание Смещение положения блоков: заголовок и основное
- 30. ИТОГ В конечном варианте формируется презентация, которая содержит отображение перечисленных выше
- 31. Спасибо за внимание
- 32. Скачать презентацию































Слайды и текст этой презентации
Скачать презентацию на тему Анализ макета, его разбиение на основные блоки для последующей верстки, установка требований для верстки можно ниже:
Похожие презентации





























