Основные web-технологии презентация
Содержание
- 2. Введение
- 3. Недостатки сайтов Несоответствие сайта психофизиологическим требованиям, которое приводит к повышенной утомляемости
- 4. Требования к сайту Сайт должен быть удобен в использовании – страницы
- 5. Web-приложение Web-приложение это приложение, которое работает с помощью web-браузера по сети
- 6. Web-клиент (браузер) Web обозрева́тель или браузер (browser) – это программное обеспечение
- 7. Web-сервер (HTTP сервер ) Компьютерная программа, отвечающая за принятие HTTP запросов
- 8. HTTP запрос В HTTP запросе содержится указание на ресурс: HTML страница
- 9. Действия сервера на запрос Отправка файла запуск на выполнение exe-программы или
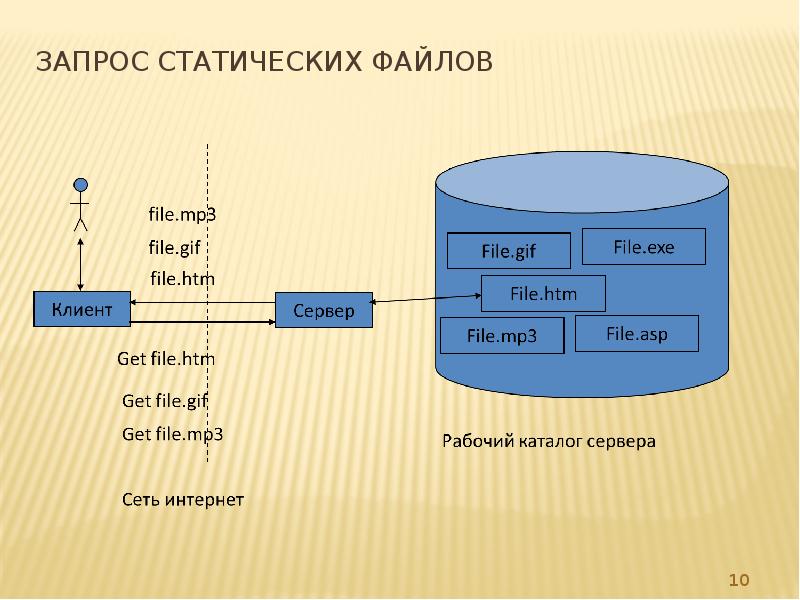
- 10. Запрос статических файлов
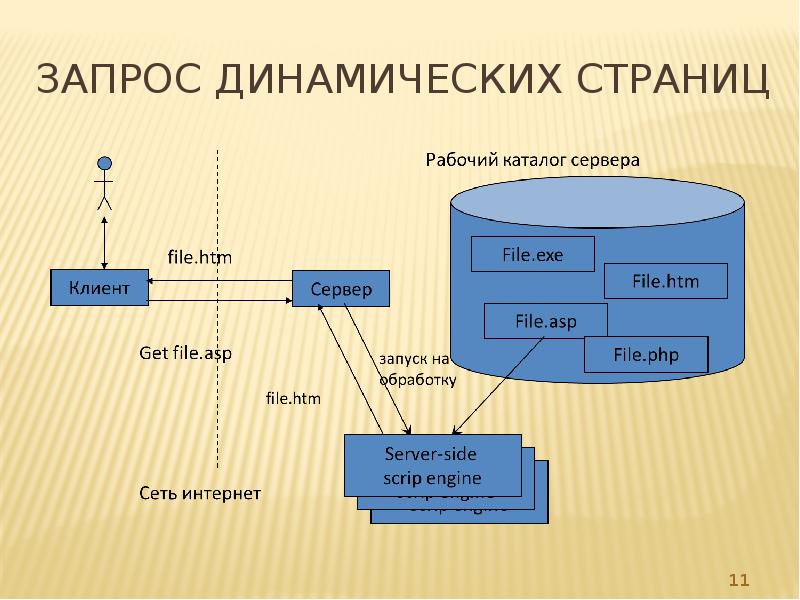
- 11. Запрос динамических страниц
- 12. Каскадные таблицы стилей (Cascading Style Sheets) Таблица стилей это набор правил,
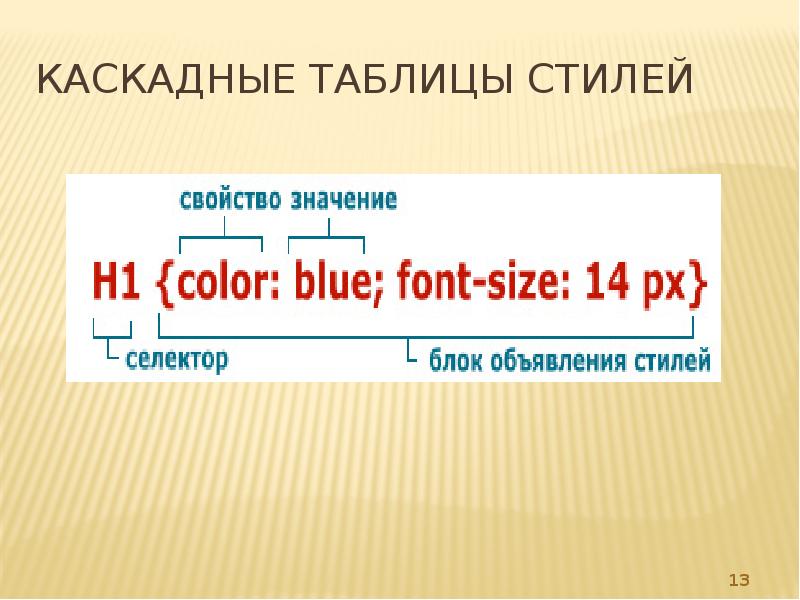
- 13. Каскадные таблицы стилей
- 14. Каскадные таблицы стилей Селекторы – специальные указатели на теги, к которым нужно
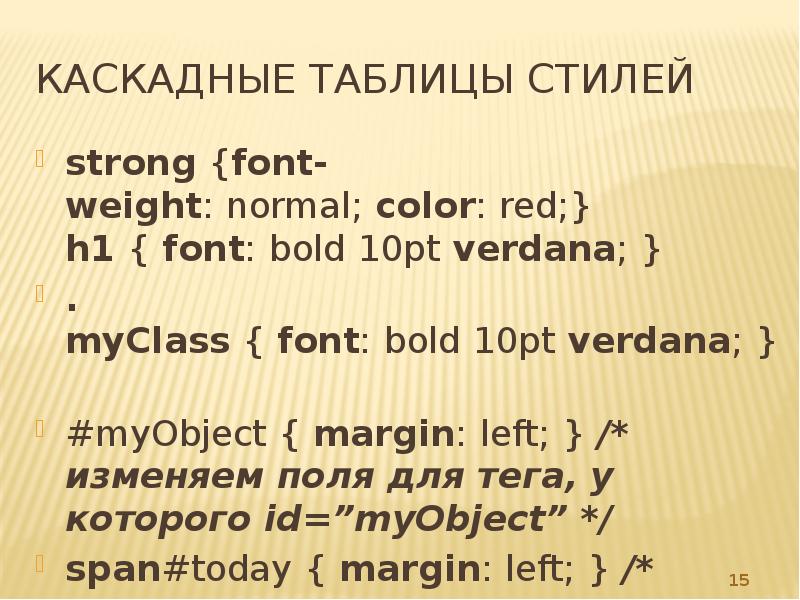
- 15. Каскадные таблицы стилей strong {font-weight: normal; color: red;} h1 { font: bold 10pt verdana; } .myClass { font: bold 10pt verdana; } #myObject { margin: left; } /* изменяем поля для тега,
- 16. Теоретические основы разработки web-приложений Понятие и классификация web технологий. Требования
- 17. Основные понятия Информация, доступная пользователям Internet, располагается на Web-серверах. Значительная часть
- 18. Основные понятия Современные web-приложения — это, в основном, порталы, предоставляющие услуги.
- 19. Классификация Типы порталов: Публичные, или горизонтальные, порталы (называемые иногда мегапорталами) Вертикальные
- 20. Классификация - Публичные порталы Yahoo, Lycos, Excite, Rambler. Такие порталы нередко
- 21. Классификация - Вертикальные порталы Предназначены для специфических видов рынка и обслуживает
- 22. Классификация - Корпоративные порталы Предназначены для сотрудников, клиентов и партнеров одного
- 23. Классификация - Другие web-приложения Региональные Интернет-порталы. Поисковые системы . Каталог —
- 24. Требования к web-приложениям
- 25. Этапы проекта Анализ целей сайта и функций, которые будут предложены пользователю.
- 26. Карта сайта Страница с отображением карты по размеру не должна
- 27. Главная страница На главной странице чётко прописываются цели компании. Каждый элемент
- 28. Контент Выделение ключевых слов грамотно составленные заголовки списки с маркерами один
- 29. Контент (2) качественные эскизы графических изображений, которые можно увеличивать при необходимости
- 30. Ссылки Пользователь должен знать, что произойдёт, если он нажмет на ссылку
- 31. Реклама В рекламе пользователей больше всего раздражает: реклама во всплывающих
- 32. Реклама (2) Реклама она должна соответствовать следующим правилам: четко указывать, что
- 33. Проведение оценочных работ Для проведения оценочной работы необходимо привлечь от трёх
- 34. Средства разработки web-приложений Области применения языков программирования Сравнительный анализ сред создания
- 35. HTML (Hypertext Markup Language) Язык гипертекстовой разметки (HyperText Markup Language) используется
- 36. PHP (Personal Hypertext Processor) Это работающий на стороне сервера встроенный
- 37. JavaScript Это объектно-ориентированный язык разработки клиентских и серверных приложений. Основные области
- 38. VBScript Функциональные возможности сценариев, написанных на VBScript, ничем не отличаются от
- 39. Dreamweaver Поддерживает чистый HTML код, а также последние расширения DHTML и
- 40. Dreamweaver (2) Применяется для добавления на страницы различных мультимедиа-файлов и интерактивных
- 41. Fireworks Fireworks это редактор графики с возможностью её дальнейшей оптимизации и
- 42. freehand Гораздо быстрее и проще своих конкурентов - CorelDraw и Adobe
- 43. flash Для Flash характерна векторная графика и анимация, хотя можно манипулировать
- 44. photoshop Самая популярная программа редактирования изображений. С её помощью можно создавать
- 45. Coreldraw При построении векторных изображений линии и фигуры накладываются, пока не
- 46. Скачать презентацию













































Слайды и текст этой презентации
Похожие презентации





























