Основы технологии ASP.Net Web Forms. Обзор платформы Microsoft .Net презентация
Содержание
- 2. Платформа .Net Новый подход компании Microsoft с созданию и выполнению
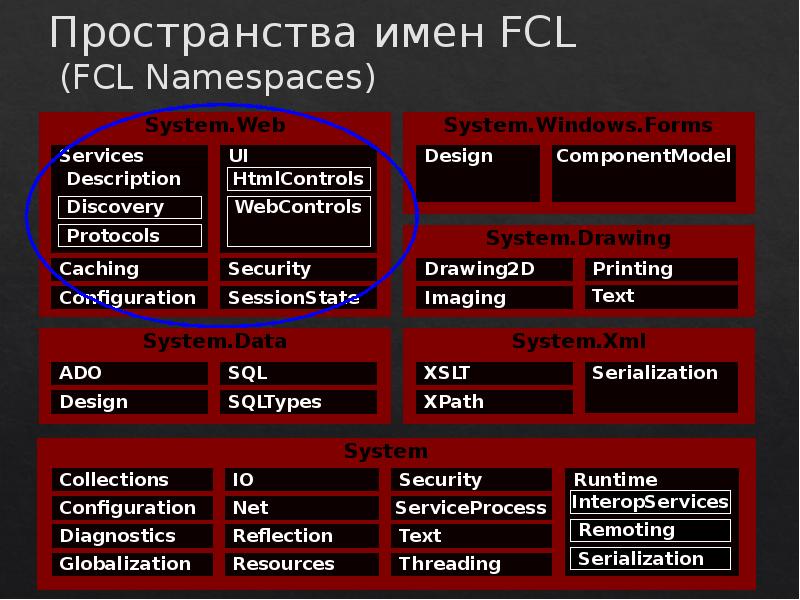
- 3. Пространства имен FCL (FCL Namespaces)
- 4. Понятие ASP.Net Web приложения
- 5. Приложения Приложения это прикладные программы, решающие задачи конечных пользователей. Типы приложений:
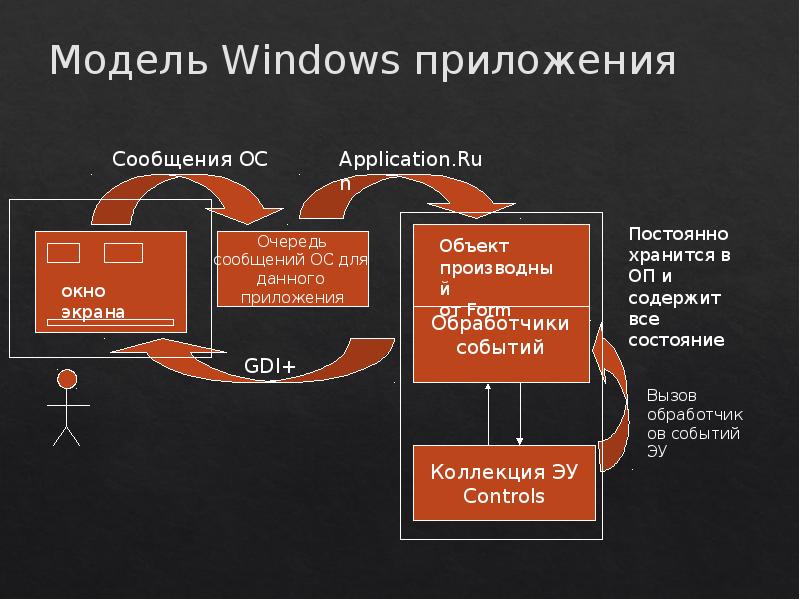
- 8. Модель Windows приложения
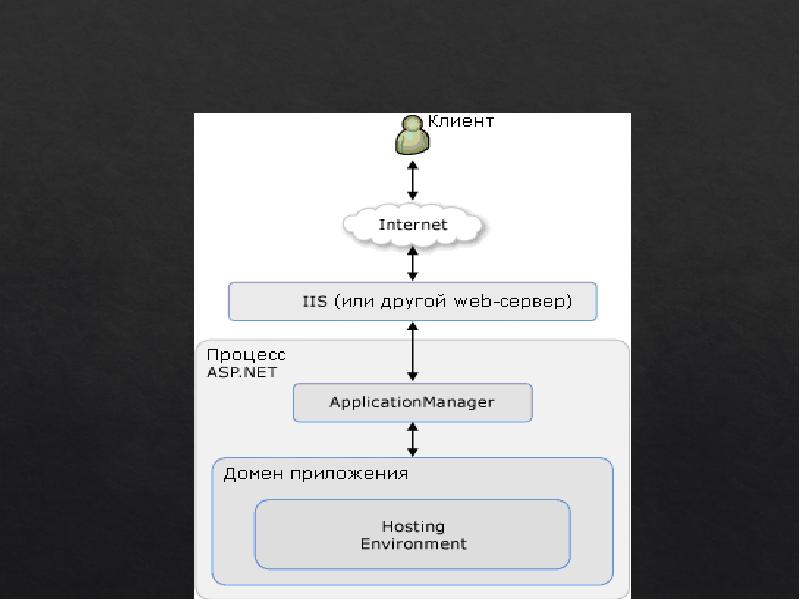
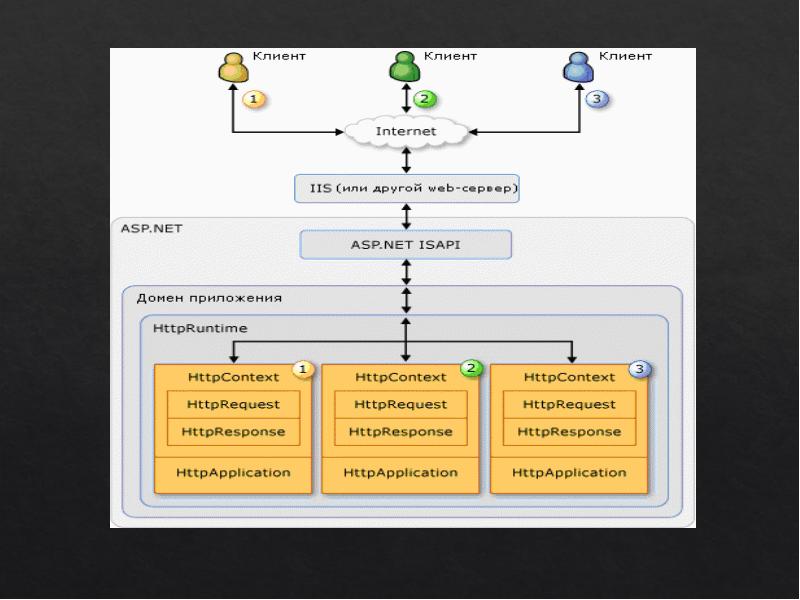
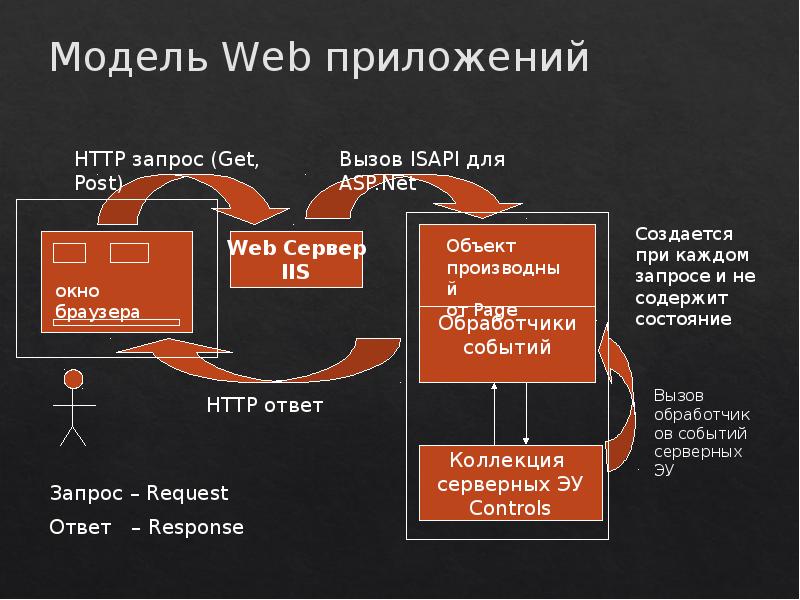
- 9. Модель Web приложений
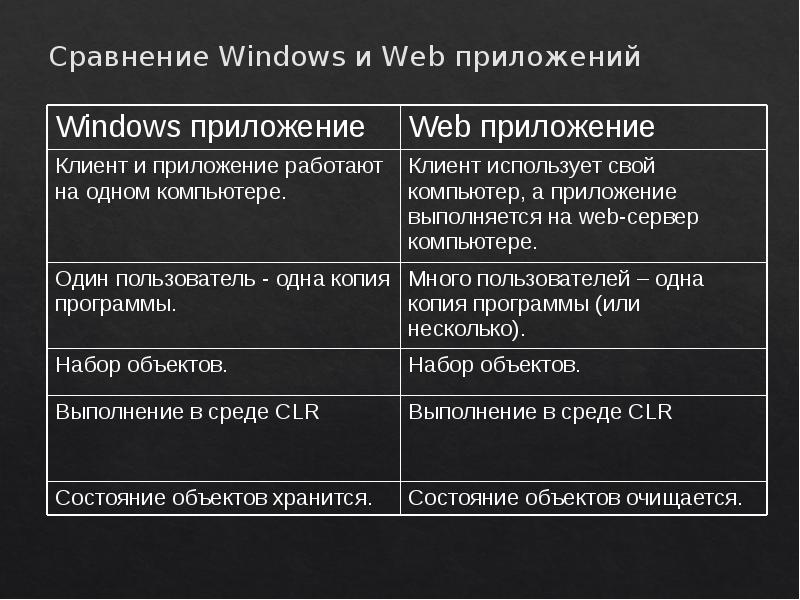
- 10. Сравнение Windows и Web приложений
- 11. Отличие web и windows приложений Web приложения выполняются на другом компьютере
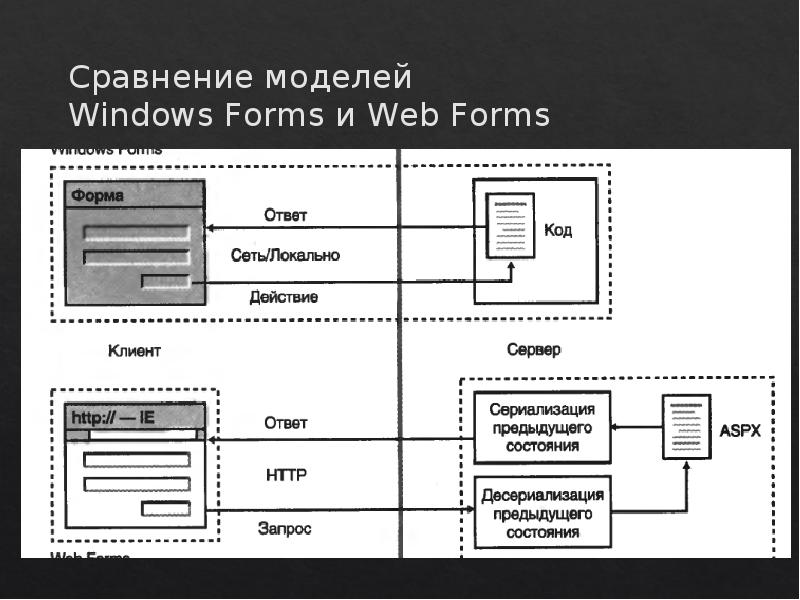
- 12. Сравнение моделей Windows Forms и Web Forms
- 13. Технология ASP.Net
- 14. Цели создания ASP.NET Основной целью технологии ASP.NET является создание модели, которая
- 15. Основные идеи ASP.Net Реентерабельные формы – форма посылает данные на обработку
- 16. Обзор технологии ASP.NET ASP.NET предоставляет средства для создания, развертывания и выполнения
- 17. Семь важных фактов об технологии ASP.Net ASP.Net интегрирована с .Net Framework
- 18. Версии ASP.Net ASP.Net это ISAPI dll, которая работает с .Net Framework
- 19. Дополнение ASP.NET 3.5 ASP.NET 3.5 дополнительно включает небольшой набор сборок
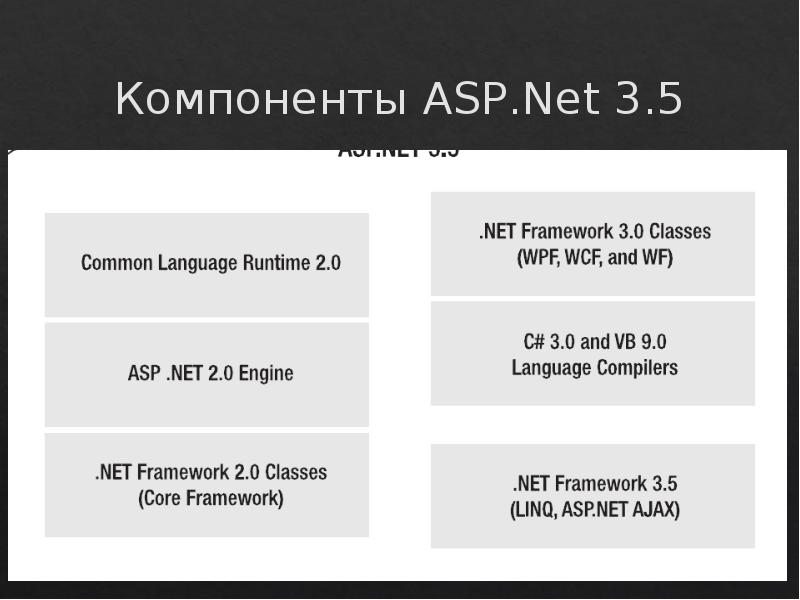
- 20. Компоненты ASP.Net 3.5
- 21. ASP.Net web приложение
- 22. ASP.Net Web приложение ASP.Net web приложение это набор web форм. ASP.Net
- 23. Состав web приложения Набор web-форм (HTML код + программа) Базы данных
- 24. Типы web-проектов в Visual Studio «Web Site» - web-сайты, в состав
- 25. Отладочный web-сервер Для отладки web приложений Visual Studio использует специальный отладочный
- 26. ASP.Net Web Forms (web формы)
- 27. Web-формы (ASP.Net страница, web-страницы) Каждое ASP.Net web-приложение включает хотя бы одну
- 28. Программный код web-формы Программный код web формы описывается в виде описания
- 29. Программный код страницы (Code-behind) Два стиля создания страниц ASP.NET Эл.управления и
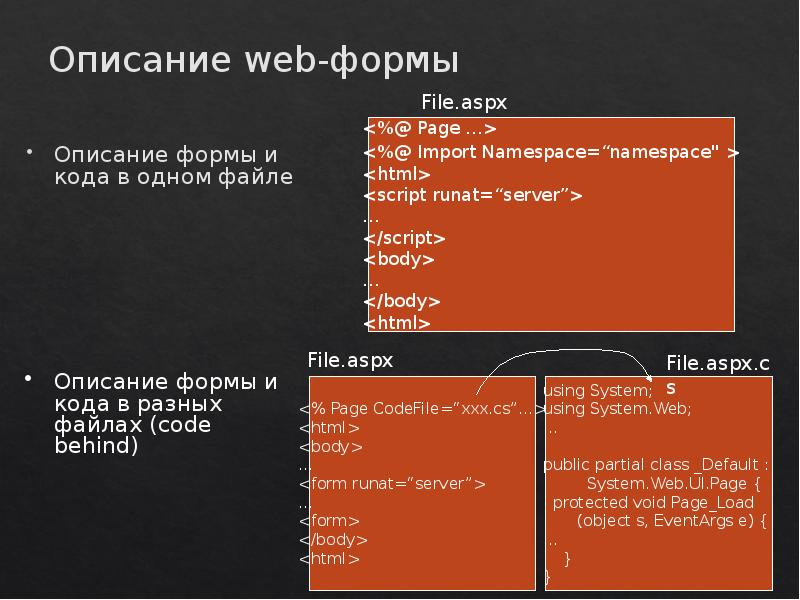
- 30. Описание web-формы Описание формы и кода в одном файле
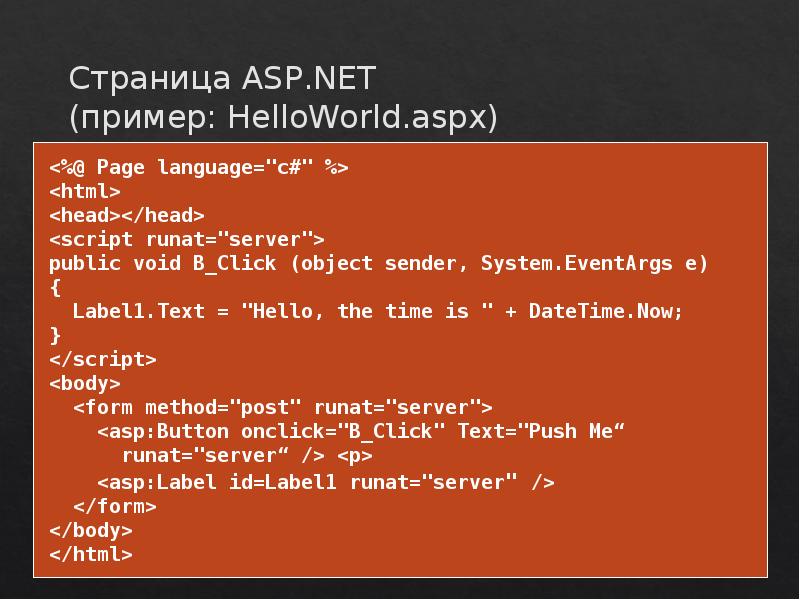
- 31. Страница ASP.NET (пример: HelloWorld.aspx)
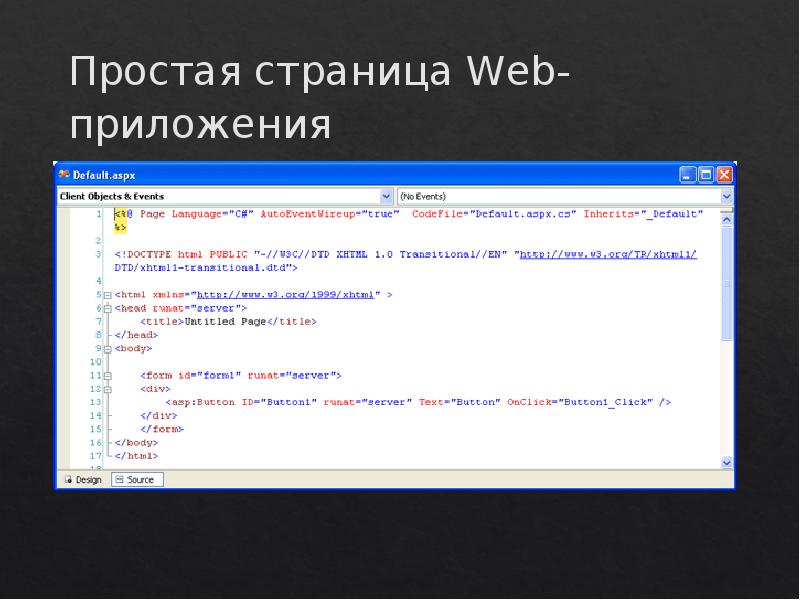
- 32. Простая страница Web-приложения
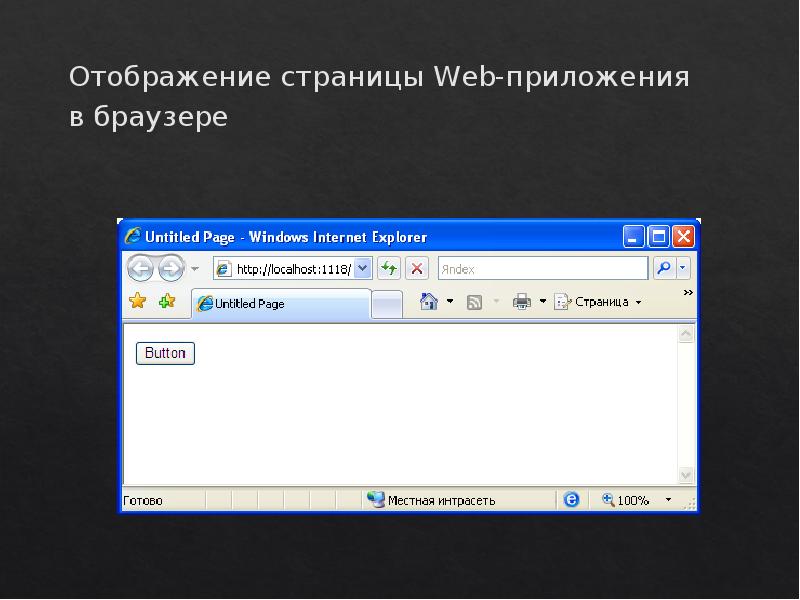
- 33. Отображение страницы Web-приложения в браузере
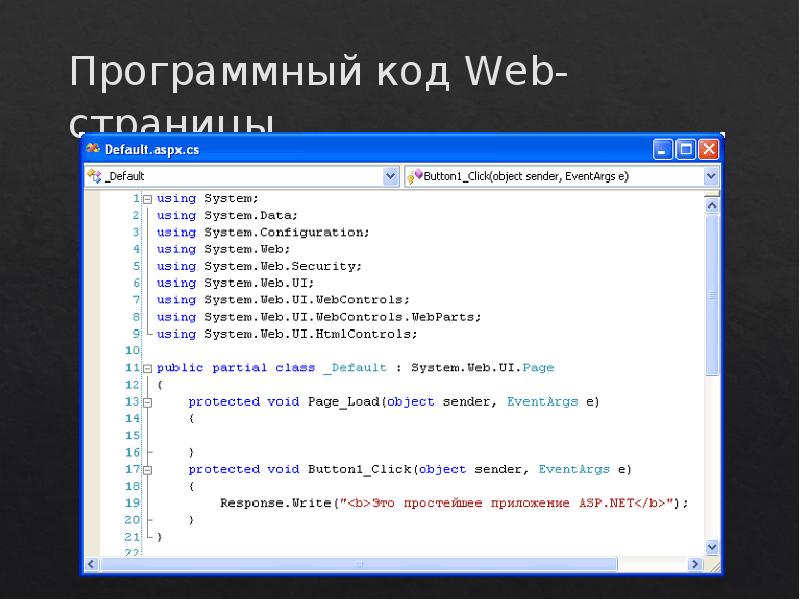
- 34. Программный код Web-страницы
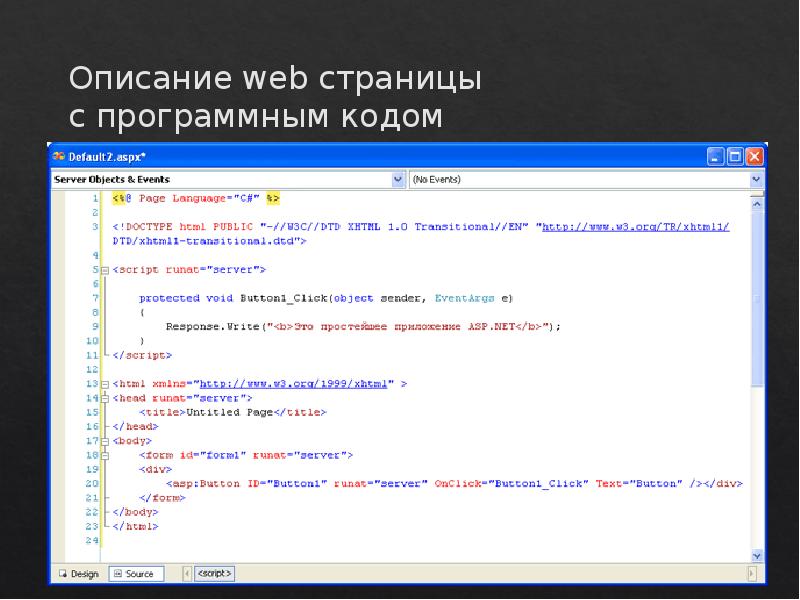
- 35. Описание web страницы с программным кодом
- 36. Порядок работы web-приложения При установке платформы .NET, в соответствующих папках C:\WINDOWS\Microsoft.NET\Framework\
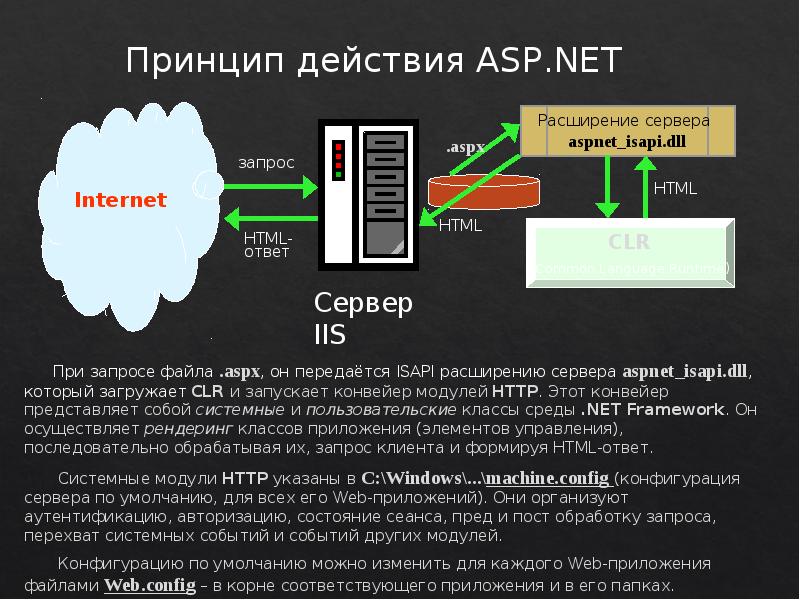
- 37. Принцип действия ASP.NET
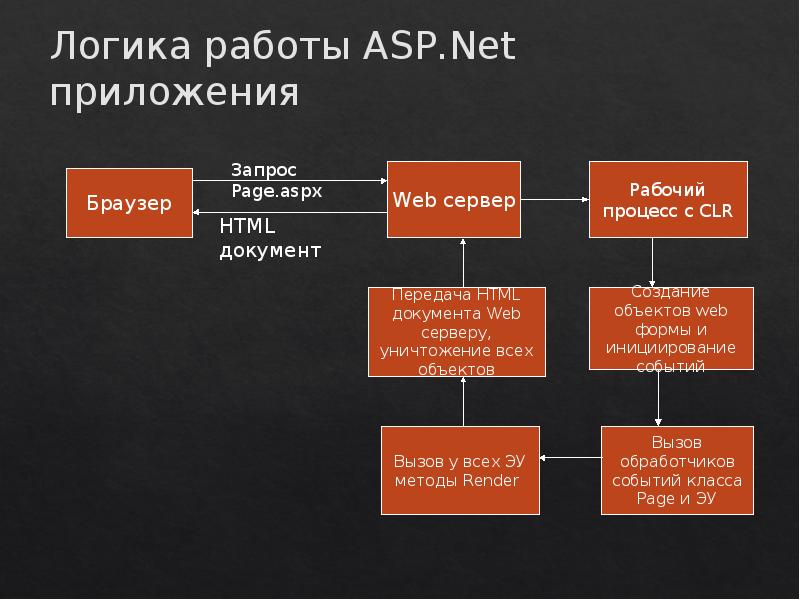
- 38. Логика работы ASP.Net приложения
- 39. Порядок обработки web-страниц HTML код из файла aspx будет просто отправляться
- 40. Автоматическая компиляция После редактирования программного кода web страниц ASP.NET автоматически компилирует
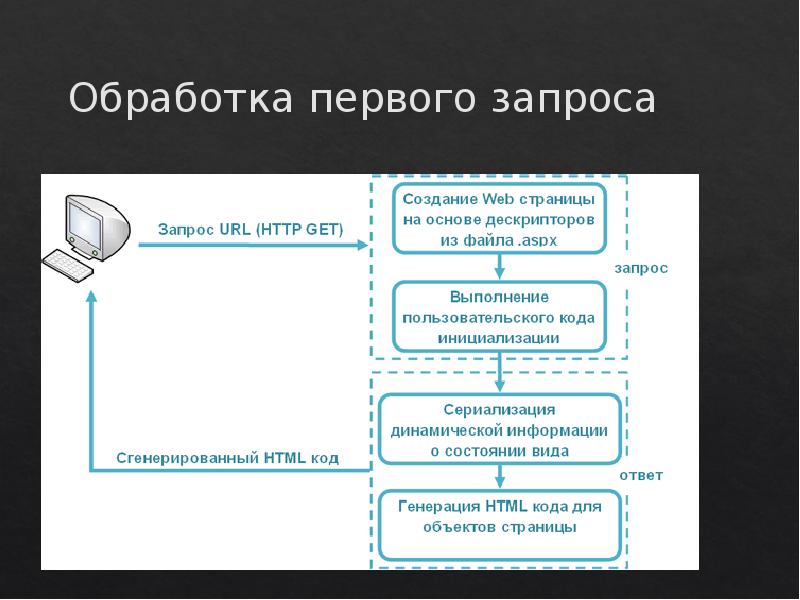
- 41. Обработка первого запроса
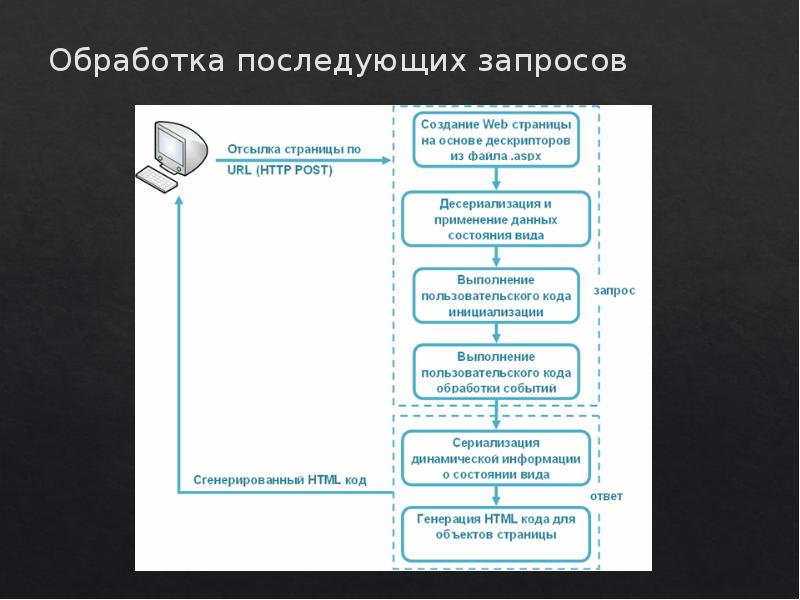
- 42. Обработка последующих запросов
- 43. Этапы обработки web-формы на сервере На сервере обработка ASP.NET web форм
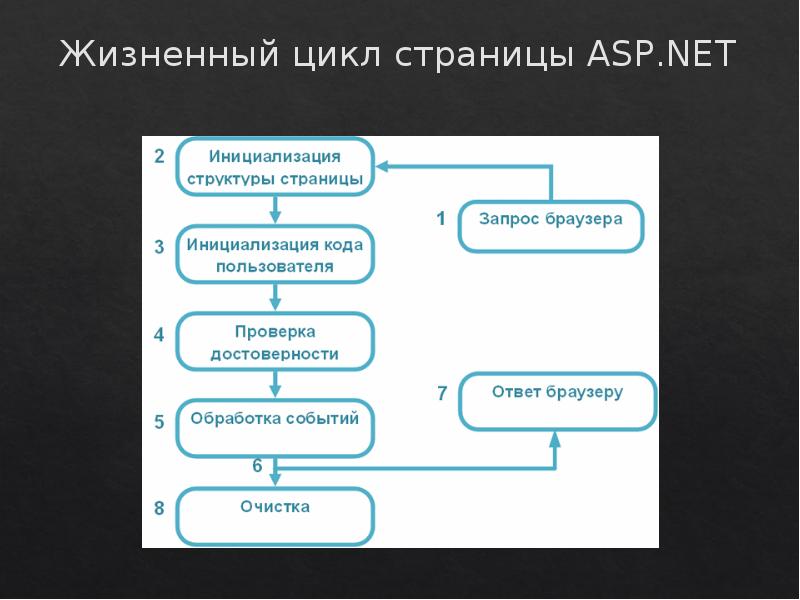
- 44. Жизненный цикл страницы ASP.NET
- 45. 1. Инициализация среды страницы На этом этапе ASP.NET создает страницу (объект
- 46. 2. Инициализация пользовательского кода Инициируется событие Page.Load и большинство страниц обрабатывают
- 47. Следует помнить, что во view state сохраняются все измененные свойства, в
- 48. 3. Проверка данных (Validation) ASP.NET включает элементы управления, выполняющие проверку введенных
- 49. 4. Обработка событий (Event handling) К началу данного этапа объект страницы
- 50. Например, если на странице расположена кнопка submit и text box, который
- 51. 7. Очистка (Cleaning) В конце жизненного цикла страница формируется (выполняется рендеринг
- 52. Страница как контейнер ЭУ Web страница содержит коллекцию Controls, в которую
- 53. Класс Page Web страница также реализуется в виде объекта специального класса
- 54. Поддержка состояния формы между ее вызовами
- 55. Поддержка состояния с помощью обратных отправок По умолчанию, ASP.NET поддерживает состояние
- 56. Обратные отправки (Postbacks) Обратная отправка (postback) возникает, когда страница генерирует HTML
- 57. Поддержка состояния в скрытом поле ViewState ASP.NET использует скрытое поле ViewState
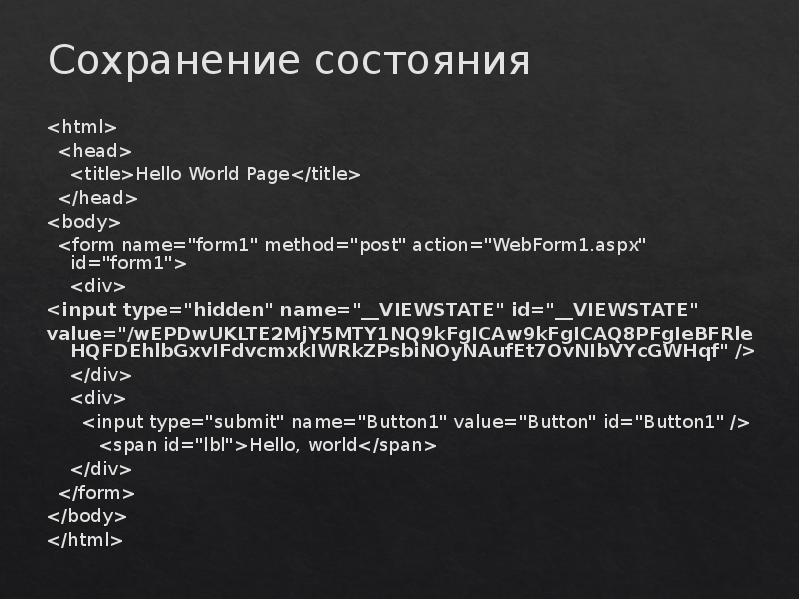
- 58. Сохранение состояния <html> <head> <title>Hello World Page</title> </head> <body> <form
- 59. Скачать презентацию


























































Слайды и текст этой презентации
Скачать презентацию на тему Основы технологии ASP.Net Web Forms. Обзор платформы Microsoft .Net можно ниже:
Похожие презентации





























