Сайт для учителя. Пояснения и рекомендации в помощь учителю презентация
Содержание
- 2. Типы сайтов Статический сайт Динамический сайт Флеш сайт
- 3. Статический сайт сайт разрабатывается и сверстывается с использованием стандартной html-технологии.
- 5. Плюсы Дешевле в разработке, чем другие два типа. Практически все
- 6. Минусы Для редактирования контента необходимо держать специалиста с опытом html-верстки.
- 7. Резюме Статический сайт дешевле в разработке и технической поддержке. Недостатки в
- 8. ДИНАМИЧЕСКИЙ САЙТ Cтраницы сайта формируются сервером «на лету» из различных
- 10. Плюсы полностью управляется через несложный веб интерфейс. оперативность публикации новых
- 11. Минусы Динамический сайт дороже в разработке, чем статический и сравним по
- 12. Резюме Динамический сайт требует больших затрат на разработку и техническую поддержку,
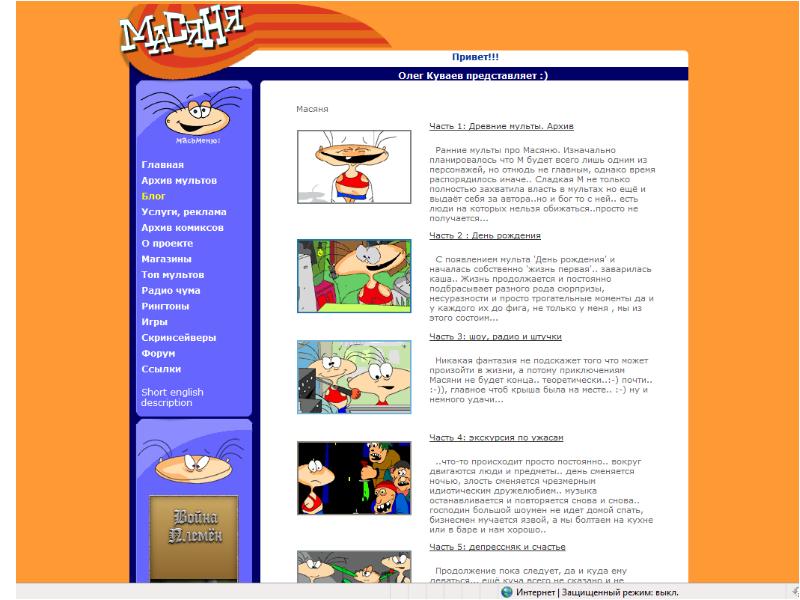
- 13. ФЛЕШ (FLASH) - САЙТ Флеш-сайт – это по сути хорошо
- 15. Плюсы Профессионально сделанный флеш-сайт выглядит эффектно. Минусы Разработка флеш-сайта сегодня стоит
- 16. Резюме Флеш-сайт будет интересен только тем, кто любит смотреть мультики.
- 17. Аудитория для сайта учителя 1. Родители учеников. информация об
- 18. Аудитория для сайта учителя 2. Ученики. - получение информации на
- 19. Аудитория для сайта учителя 3. Руководит. МО и учителя предмет. -
- 20. Аудитория для сайта учителя 4. Службы управления образованием. - просмотр методической,
- 21. Аудитория для сайта учителя 5. Министерство образования. портфолио. 6. Случайные посетители.
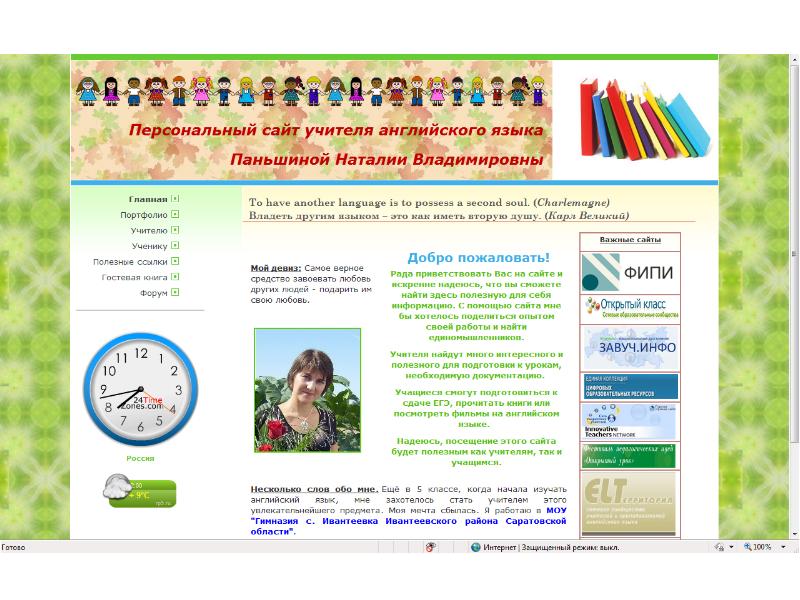
- 22. Примерная СТРУКТУРА сайта учителя 1.Главная страница 2. Портфолио 3.
- 23. 1. Главная страница Что необходимо показать на главной странице: -
- 24. 2. Портфолио образец структуры портфолио посмотрите по адресу: http://www.openclass.ru/portfolios/73497
- 25. 3. План работы и Расписание рабочего дня - уроки,
- 26. 4. Моя методичка разработки уроков, презентации, дидактический материалы
- 27. 5. Внеклассная работа - план мероприятий
- 28. 6. Библиотека - литература, справочники, словари)
- 29. 7. Форумы - Различные темы для обсуждения
- 30. 4. Конструктор как средство решения многих проблем при создании и ведении
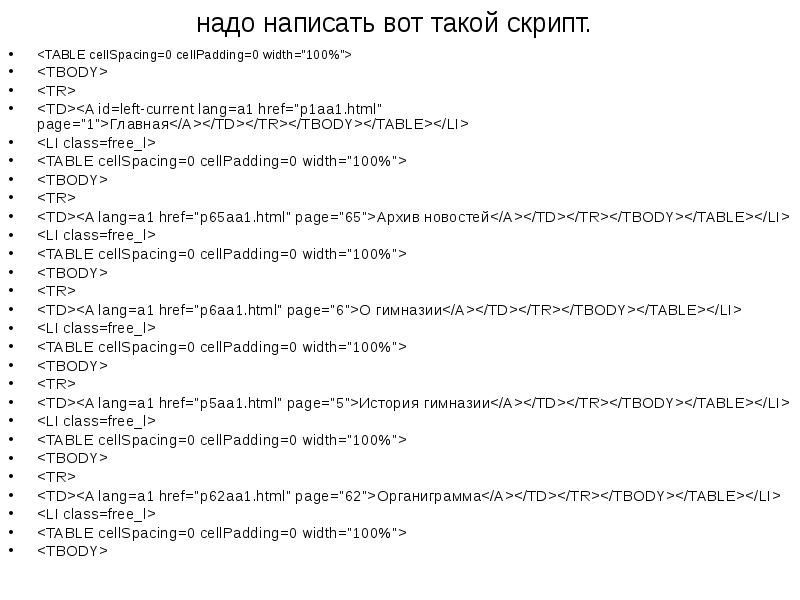
- 31. надо написать вот такой скрипт. <TABLE cellSpacing=0 cellPadding=0 width="100%"> <TBODY>
- 32. Домены для сайтов narod.ru, okis.ru, ucoz.ru еdusite.ru Wiki.saripkro.ru www.openclass.ru
- 33. Скачать презентацию
































Слайды и текст этой презентации
Скачать презентацию на тему Сайт для учителя. Пояснения и рекомендации в помощь учителю можно ниже:
Похожие презентации





























