Система удаленной визуализации трехмерных объектов с использованием сред виртуальной реальности. Описание модели презентация
Содержание
- 2. Задачи Реализация приложения с возможностью формирования трехмерной сцены; Подключение 3D моделей
- 3. WebGL, Three.js Для решения задач использовались технологии WebGL и Three.js. Выбор
- 4. План действий реализация трехмерной сцены в web-приложение; подключение 3D моделей в
- 5. Сцена в 3D-пространстве Тег <canvas> - формирует сцену и определяет ее
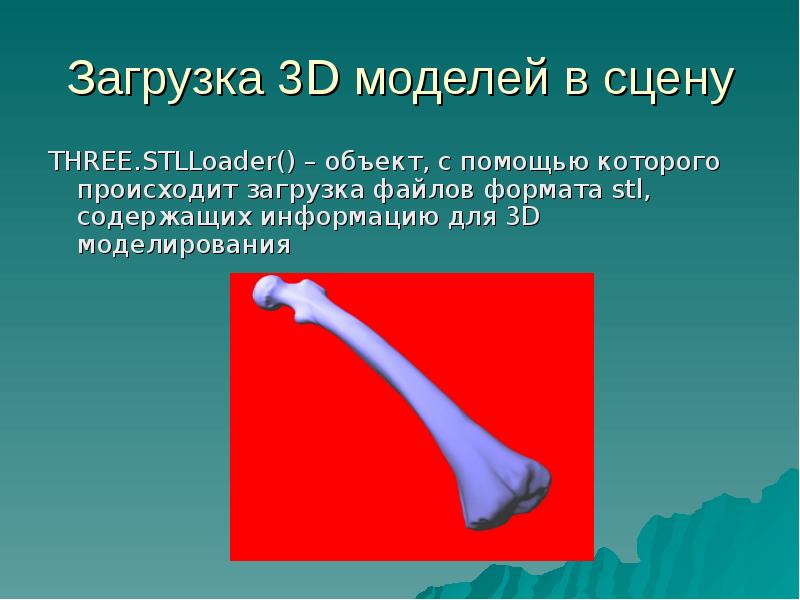
- 6. Загрузка 3D моделей в сцену THREE.STLLoader() – объект, с помощью которого
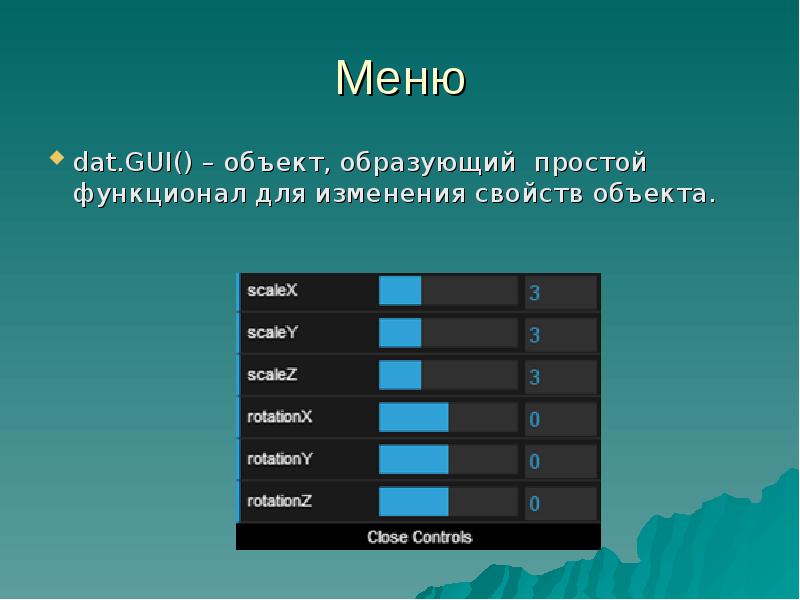
- 7. Меню dat.GUI() – объект, образующий простой функционал для изменения свойств объекта.
- 9. Вывод в результате работы были выполнены все поставленные цели; исследовались полезные,
- 10. Спасибо за внимание!
- 11. Скачать презентацию










Слайды и текст этой презентации
Скачать презентацию на тему Система удаленной визуализации трехмерных объектов с использованием сред виртуальной реальности. Описание модели можно ниже:
Похожие презентации





























