Современные веб-технологии презентация
Содержание
- 2. Понятие «HTML» HTML (Hyper Text Markup Language, Язык разметки гипертекста) –
- 3. История «HTML» Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно
- 4. История «HTML» В декабре 1997 г. консорциум W3C опубликовал новую
- 5. Факты о «HTML» HTML-документы имеют расширение .html или .htm) HTML-документы
- 6. Редакторы для верстки веб-страниц Редактор HTML— компьютерная программа, позволяющая создавать и
- 7. Визуальные редакторы Визуальные редакторы не требуют от разработчика знаний HTML,
- 8. Визуальные редакторы
- 9. Текстовые редакторы Ни один визуальный редактор не совершенен, и все
- 10. Текстовые редакторы
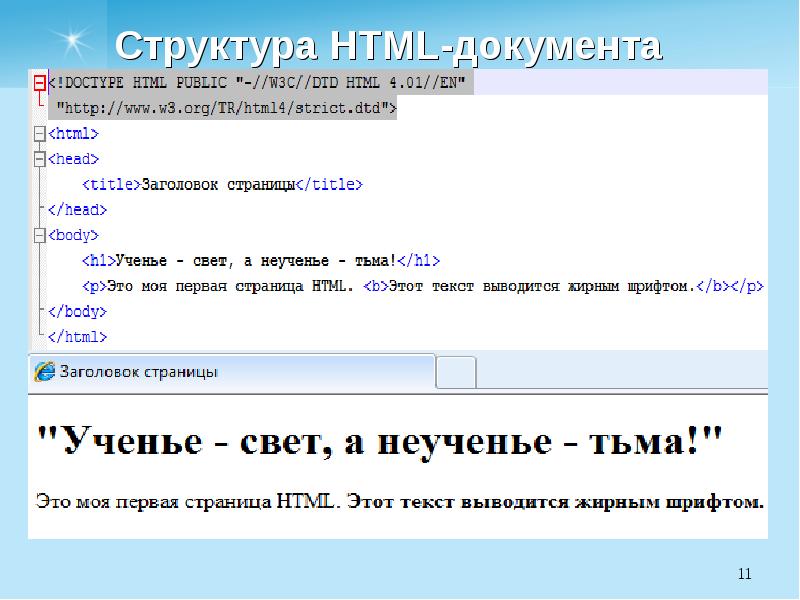
- 11. Структура HTML-документа
- 12. Основные типы DOCTYPE
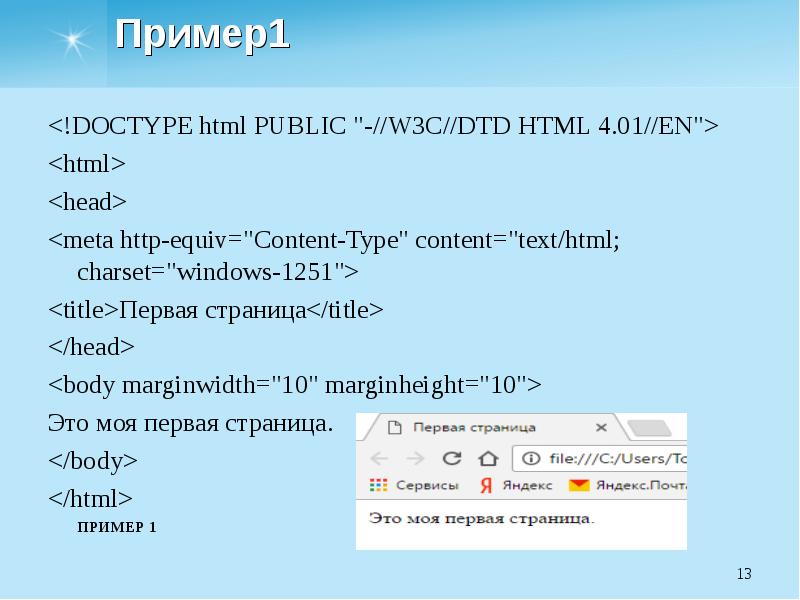
- 13. Пример1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <meta http-equiv="Content-Type"
- 14. Кодировка символов и язык HTML Запись в теге заголовка <head>
- 15. Тэги и их атрибуты Раздел документа BODY: Атрибуты: ALINK,
- 16. Работа с текстом, основные теги <p>…</p> - абзац; <pre>…</pre>-
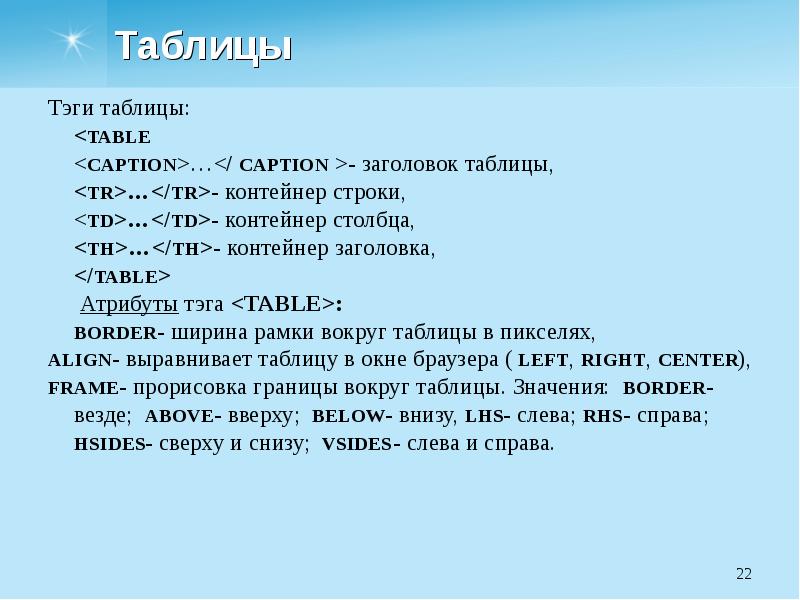
- 22. Таблицы Тэги таблицы: <TABLE <CAPTION>…</ CAPTION >- заголовок таблицы, <TR>…</TR>- контейнер
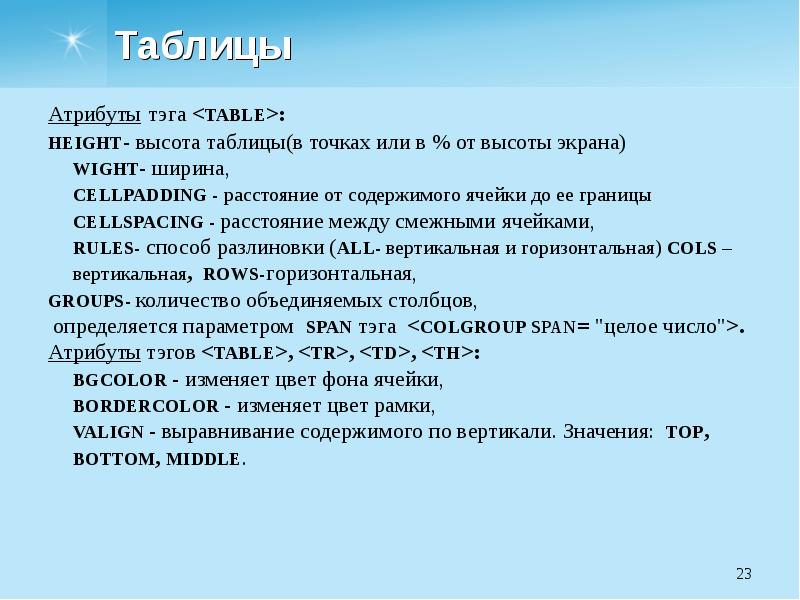
- 23. Таблицы Атрибуты тэга <TABLE>: HEIGHT- высота таблицы(в точках или в %
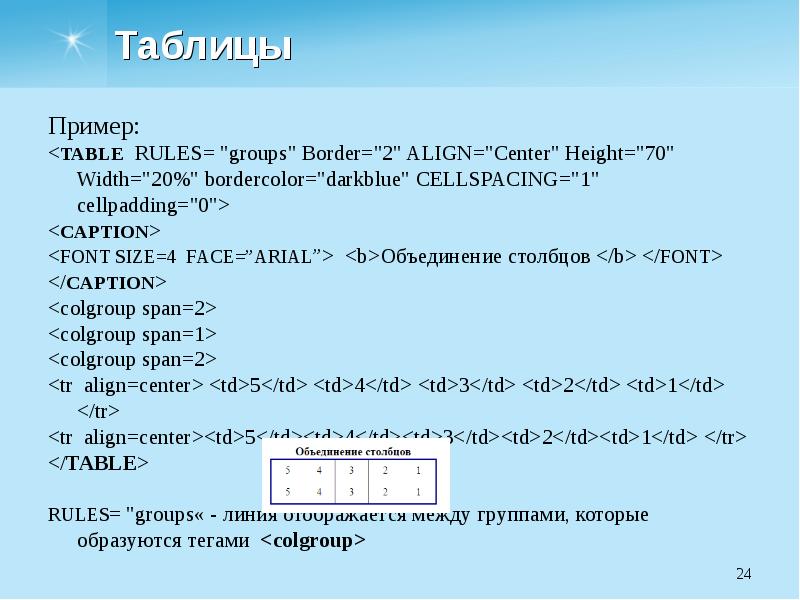
- 24. Таблицы Пример: <TABLE RULES= "groups" Border="2" ALIGN="Center" Height="70" Width="20%" bordercolor="darkblue" CELLSPACING="1"
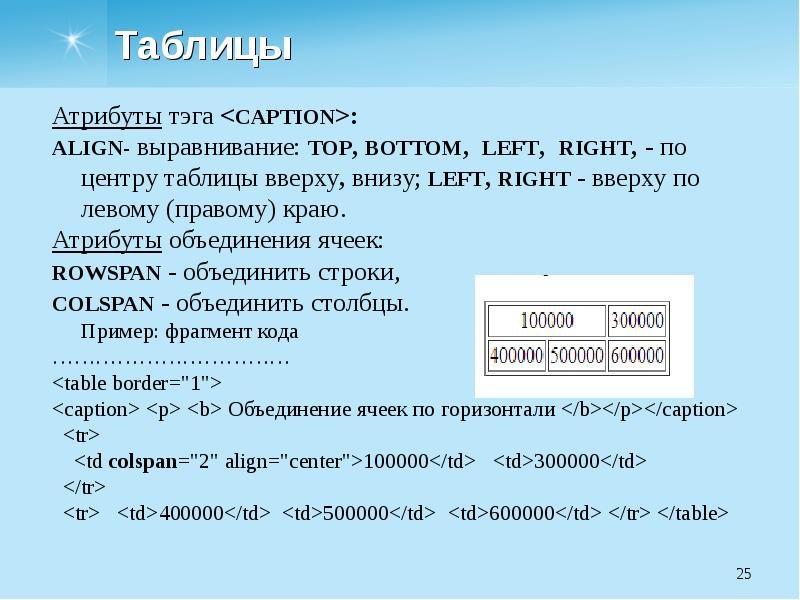
- 25. Таблицы Атрибуты тэга <CAPTION>: ALIGN- выравнивание: TOP, BOTTOM, LEFT, RIGHT, -
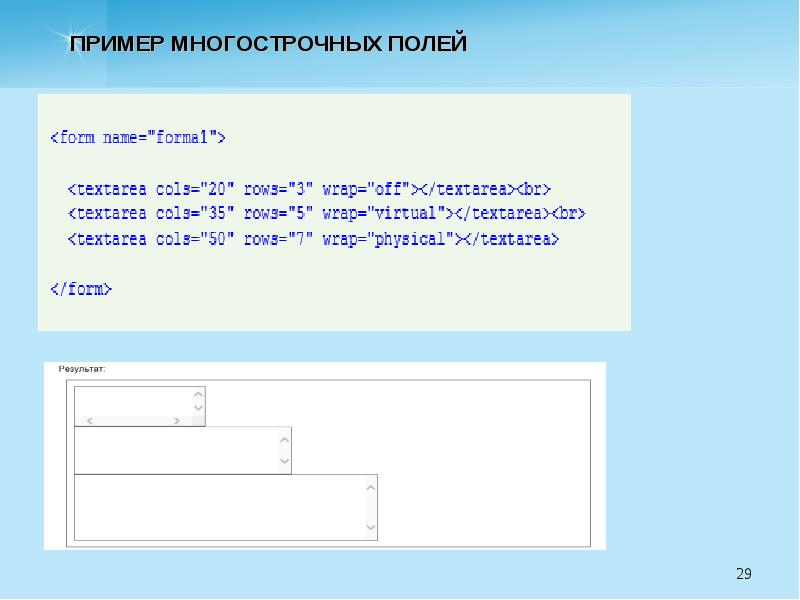
- 26. Формы Форма задается тегами <form></form> и дает возможность пользователям вводить информацию
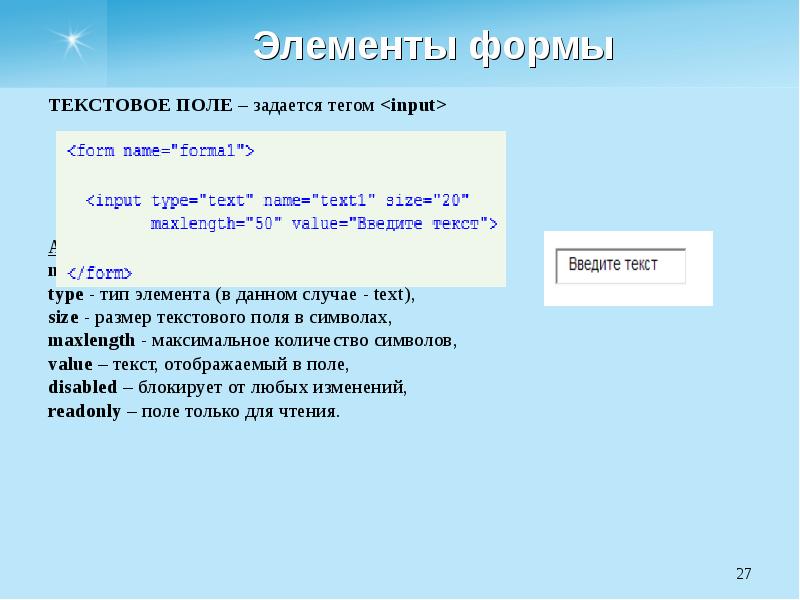
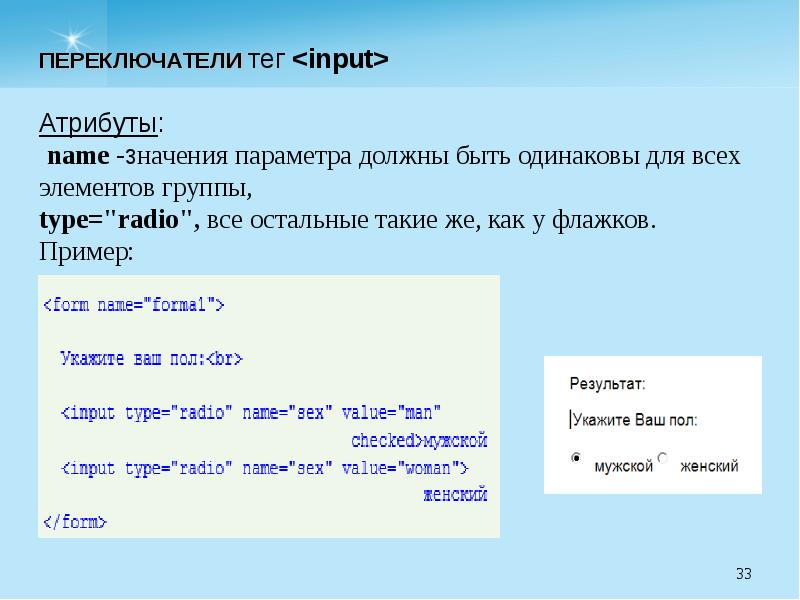
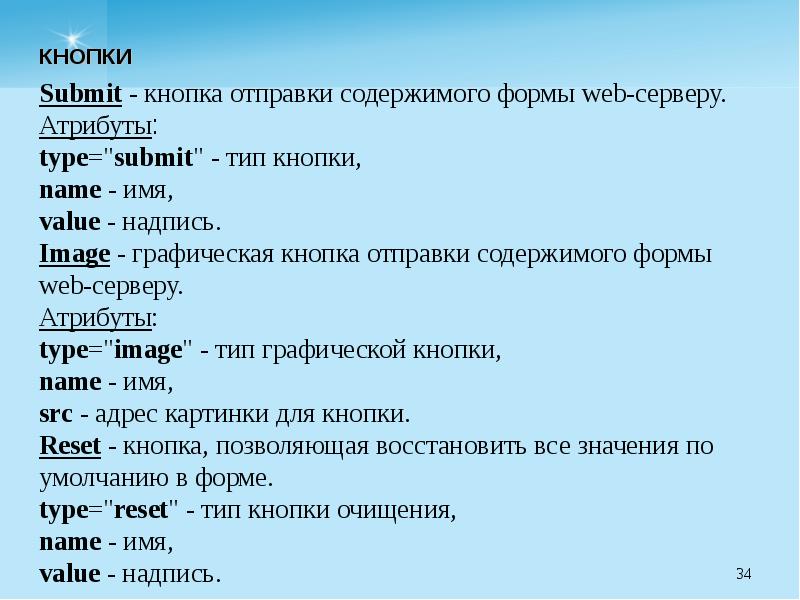
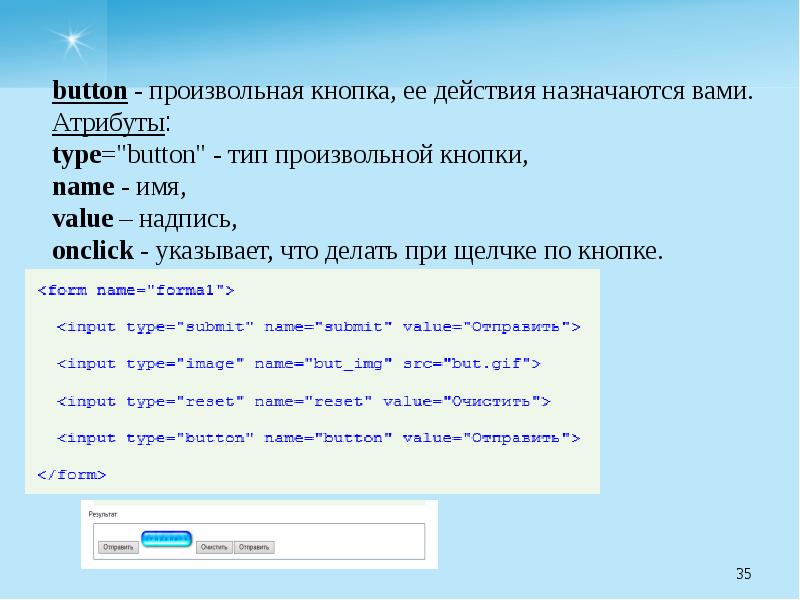
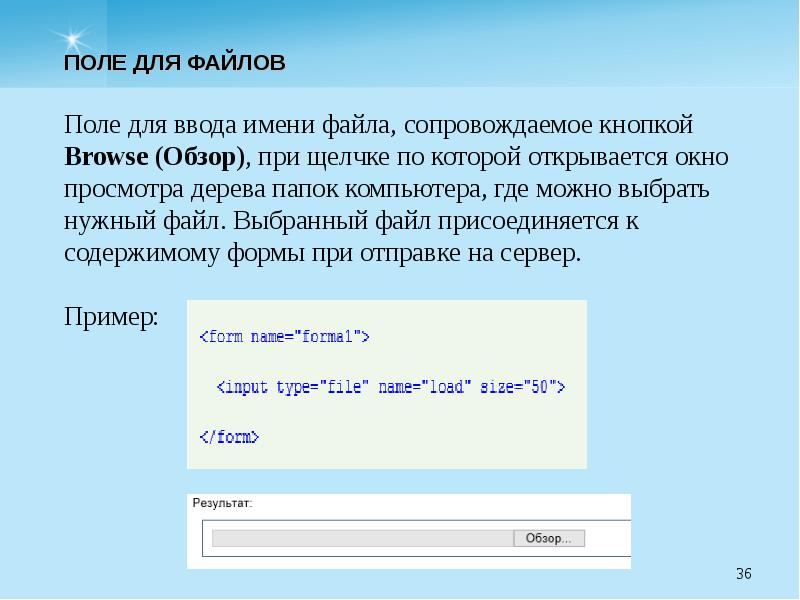
- 27. Элементы формы ТЕКСТОВОЕ ПОЛЕ – задается тегом <input>
- 28. ТЕКСТОВОЕ ПОЛЕ ДЛЯ ВВОДА ПАРОЛЯ По аналогии с предыдущим элементом, кроме
- 37. Скачать презентацию




































Слайды и текст этой презентации
Похожие презентации





























