Структура, різновиди та етапи створення веб-сайтів презентация
Содержание
- 2. Веб-сайт Сукупність веб-сторінок певної тематики із системою навігації, що дає можливість
- 3. Ознаки класифікації сайтів
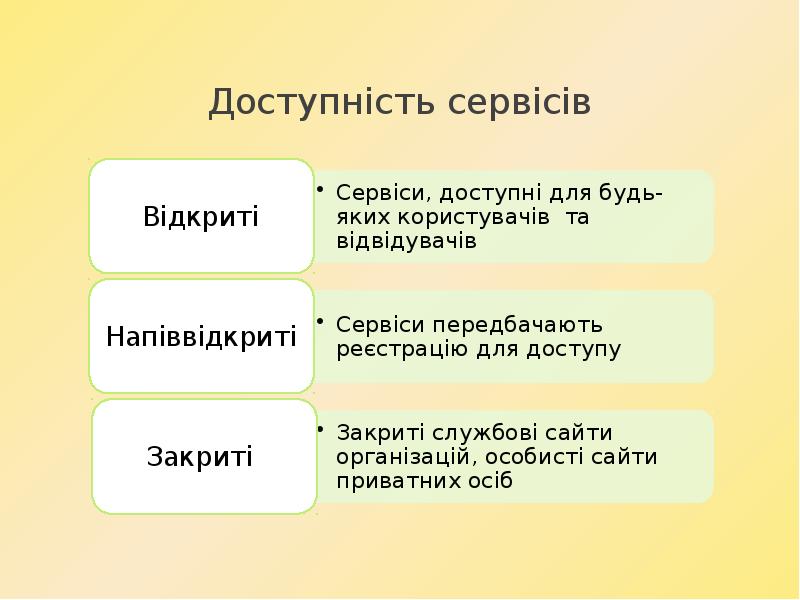
- 4. Доступність сервісів
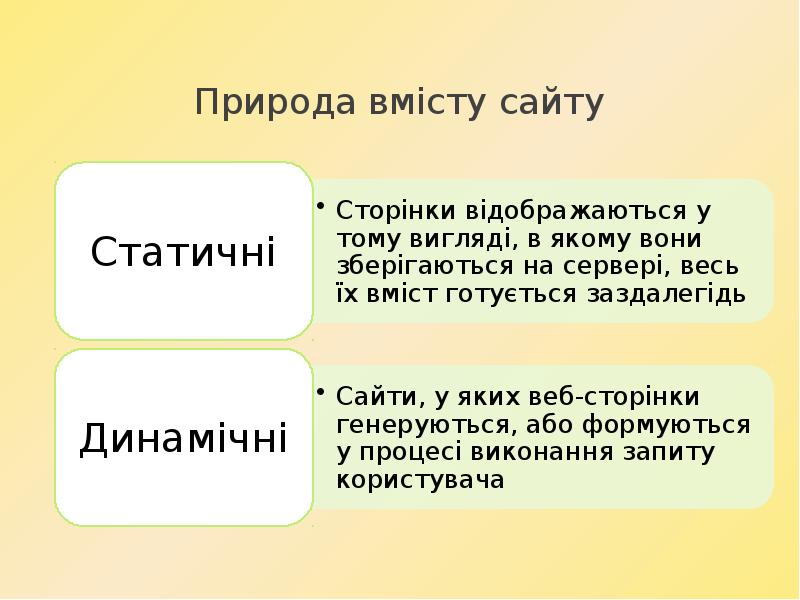
- 5. Природа вмісту сайту
- 6. Способи взаємодії користувача сайтом
- 7. Фізичне розміщення сайтів
- 8. За схемою подання вмісту
- 10. Сайти можна також поділити на:
- 11. Структура сайту та її складові
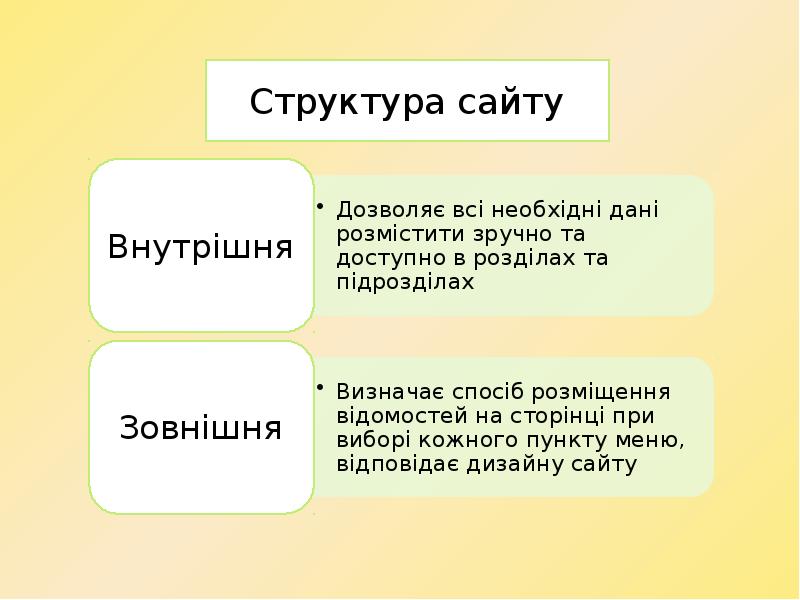
- 12. Структура сайту
- 13. Внутрішня структура сайту
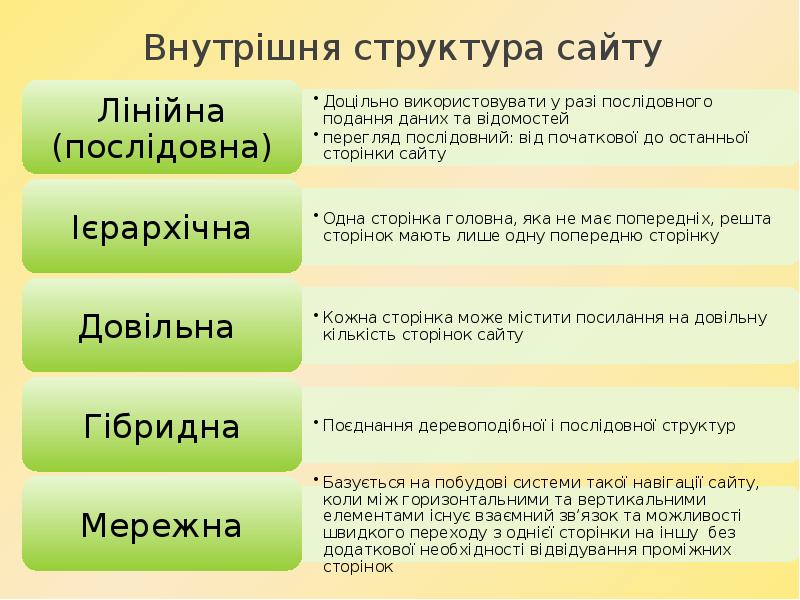
- 14. Банер – невеличке рекламне зображення, що розміщується на одній сторінці й
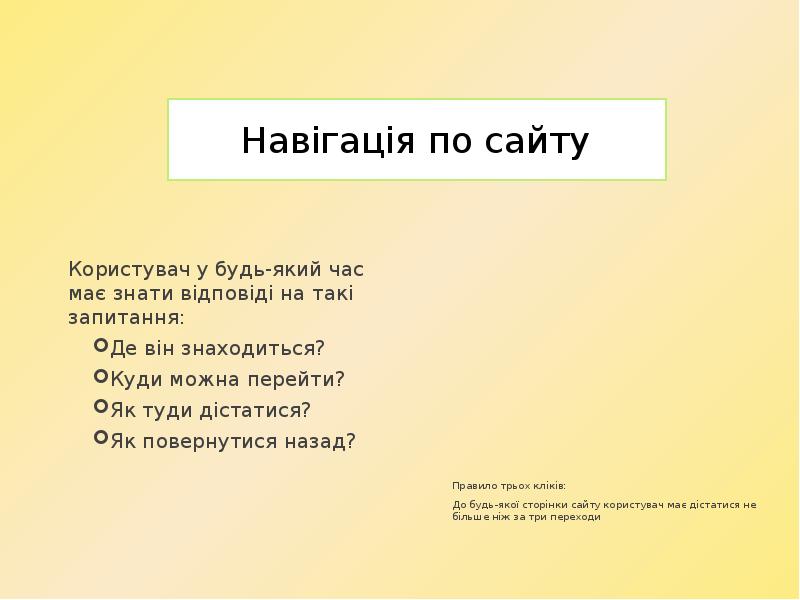
- 15. Навігація по сайту Користувач у будь-який час має знати відповіді на
- 16. Розрізняють такі види навігації:
- 17. Заставка Замість головної сторінки сайту може з'явитися заставка – велике фото
- 18. Головна сторінка сайту Головна сторінка сайту має задовольняти правилу “3 по
- 19. Сайт має відповідати таким вимогам:
- 20. Поняття дизайну Залежно від засобу створення сайти можуть мати однакові
- 21. Веб-сторінка Веб-сторінка – документ або інформаційний ресурс, доступ до якого здійснюється
- 22. Контент Відомості на веб-сторінці можуть подаватися у різних формах: текст, статичні
- 23. Типи веб-сторінок
- 24. Статичні та інтерактивні веб-сторінки Веб-сторінки статичних веб-сайтів створюються за допомогою мови
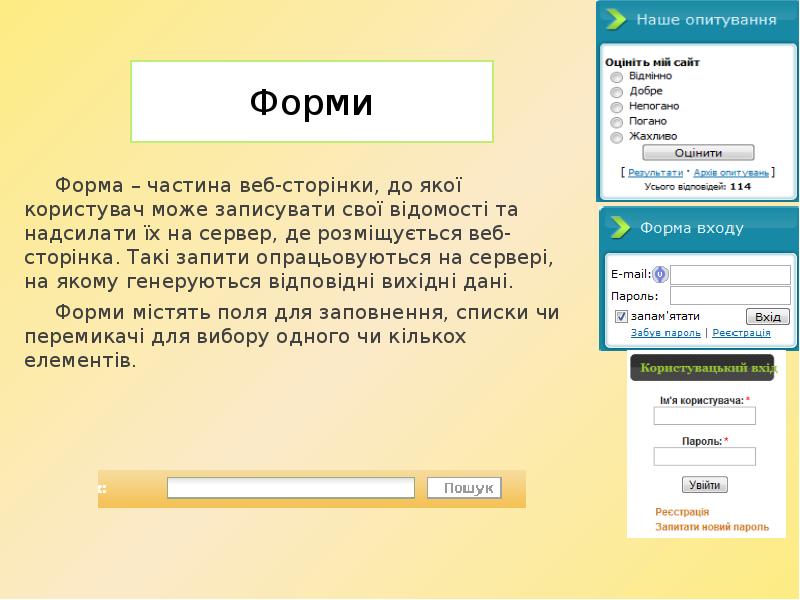
- 25. Форми Форма – частина веб-сторінки, до якої користувач може записувати свої
- 26. Двигунець сайту – система управління сайтом CMS – система управління сайтом.
- 27. Популярні системи управління сайтами
- 28. Домашня сторінка
- 29. Етапи створення веб-сайту
- 30. Пошукова оптимізація SEO – пошукова оптимізація, комплекс заходів для підняття
- 31. Дизайн веб-сторінок Дизайн веб – це робота, яка спирається на знання
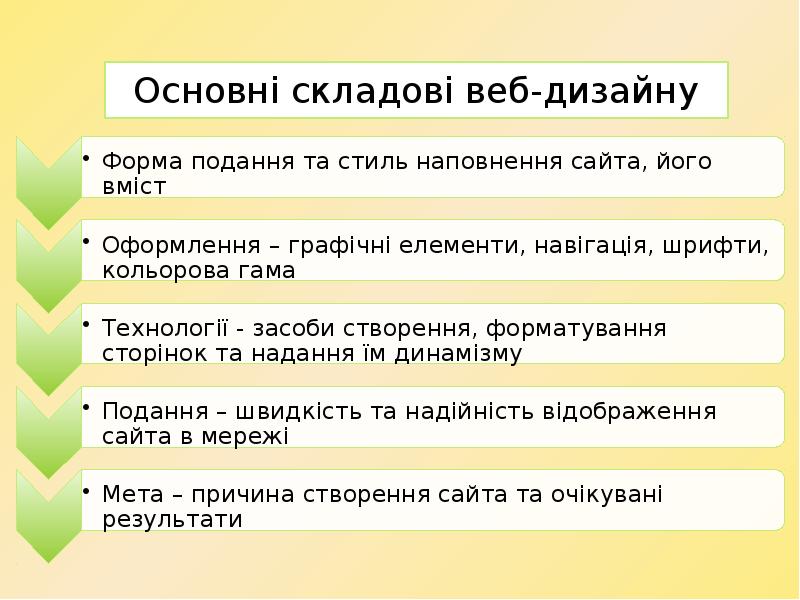
- 32. Основні складові веб-дизайну
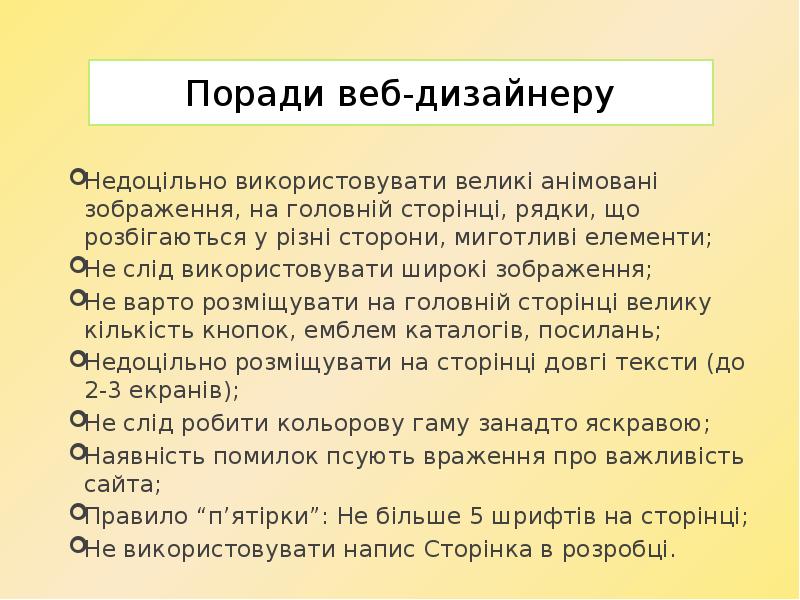
- 33. Поради веб-дизайнеру Недоцільно використовувати великі анімовані зображення, на головній сторінці, рядки,
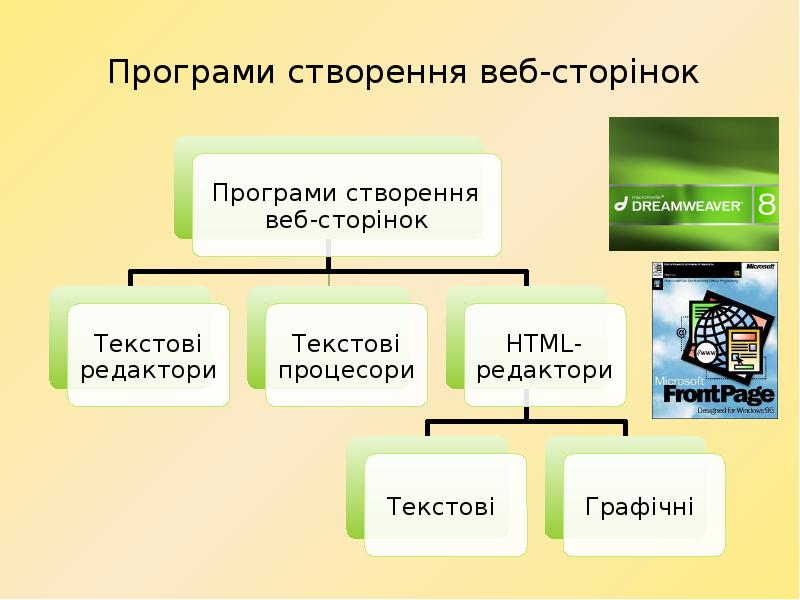
- 34. Програми створення веб-сторінок
- 35. Створення веб-сторінки в мережі Для створення веб-сторінки у мережі Інтернет, можна
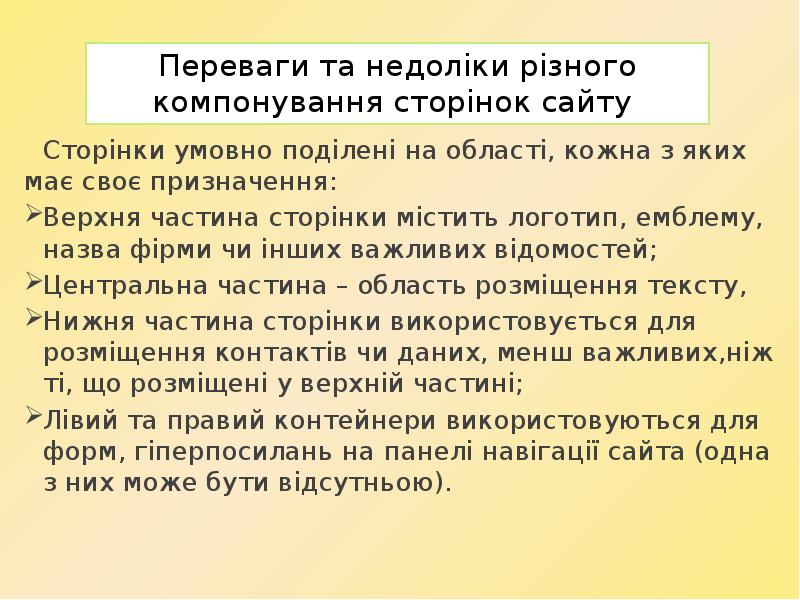
- 36. Переваги та недоліки різного компонування сторінок сайту Сторінки умовно поділені
- 37. Приклади шаблонів
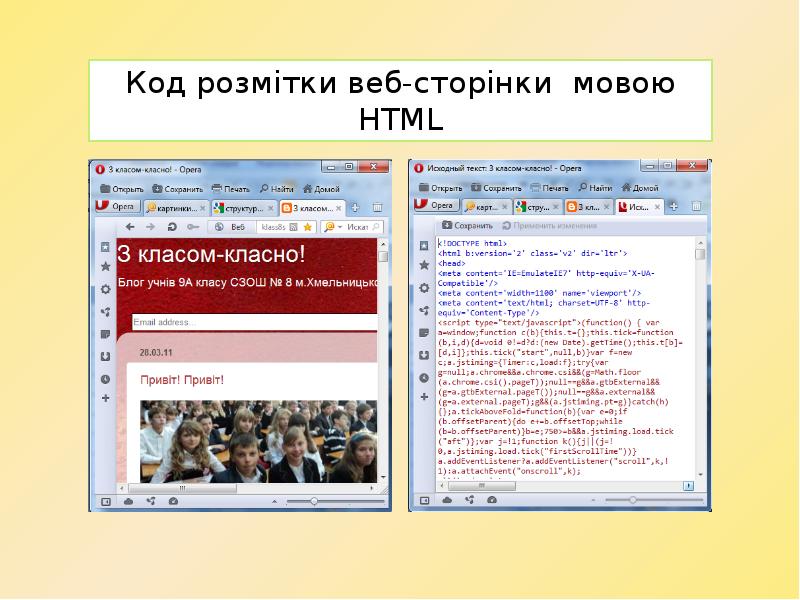
- 38. Код розмітки веб-сторінки мовою HTML
- 39. Поняття тегу HTML-код, набір тегів, який вказує браузеру, як відображатиметься елемент
- 40. Правила запису параметрів тегу Після назви тегу після пропуску зазначають ім'я
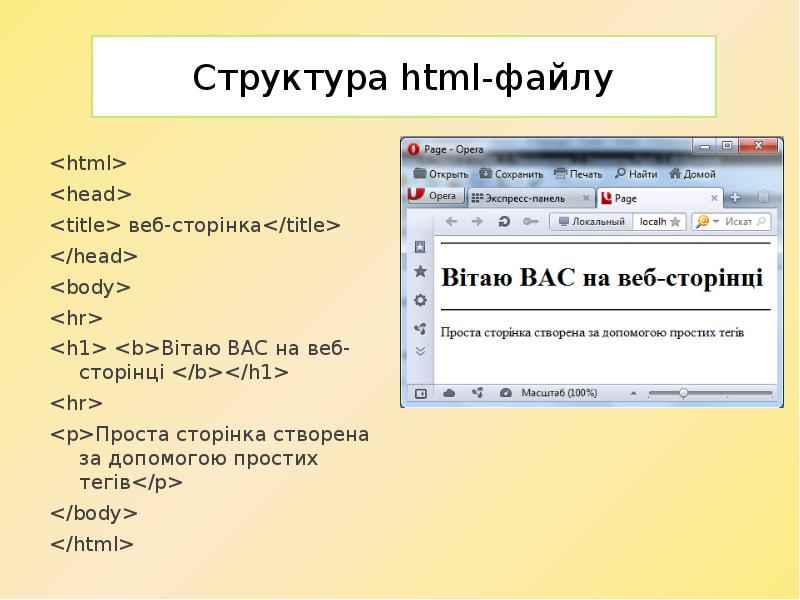
- 41. Структура html-файлу <html> <head> <title> веб-сторінка</title> </head> <body> <hr> <h1>
- 42. Графіка на веб-сторінці Під час створення веб-сторінок можна вставляти до них
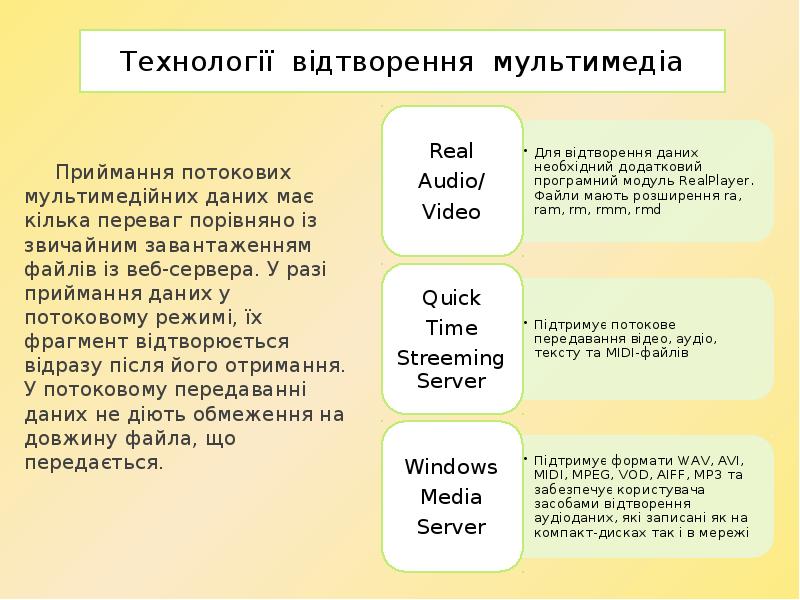
- 43. Технології відтворення мультимедіа Приймання потокових мультимедійних даних має кілька переваг порівняно
- 44. Скачать презентацию











































Слайды и текст этой презентации
Скачать презентацию на тему Структура, різновиди та етапи створення веб-сайтів можно ниже:
Похожие презентации





























