Технологии доступа к данным в среде Visual Studio 2010 (Лекция 18) презентация
Содержание
- 2. Рекомендуемые источники ISBN: 978-5-9775-0617-5 Автор: Голощапов Алексей Леонидович Редактор: Кондукова
- 3. Этапы создания клиентского приложения Создание интерфейса клиентского приложения в Visual Studio
- 4. §1 Технологии доступа к данным и Объекты связи
- 5. ODBC (Open Database Connectivity) — открытый интерфейс баз данных. ODBC (Open
- 6. OLE DB ( Object Linking and Embedding Data Base) — технология,
- 7. Для снятия ограничений ODBC и OLE DB были предложены технологии DAO
- 8. ADO (ActiveX Data Objects) технология ADO представляет иерархическую модель объектов для
- 9. BDE (Borland Data Engine) — технология фирмы Borland. BDE (Borland Data
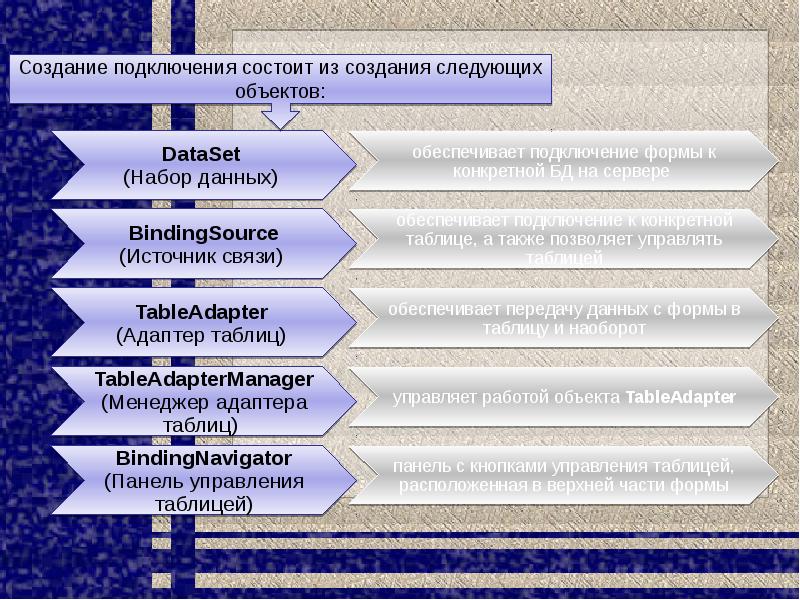
- 10. Объекты связи Объекты связи - это объекты проекта, осуществляющие обмен информацией
- 11. Технологии в объектах связи Существует три технологии используемых в объектах связи:
- 12. Технология ADO ADO является более старой технологией. Её суть заключается
- 13. Технология RDO Согласно технологии RDO файлы данных рассматриваются в качестве
- 14. Технология ADO.Net Технология ADO.Net является смесью технологий ADO и RDO. Объекты
- 15. Плюсы и минусы технологий
- 16. §2 Подключение проекта к файлу БД
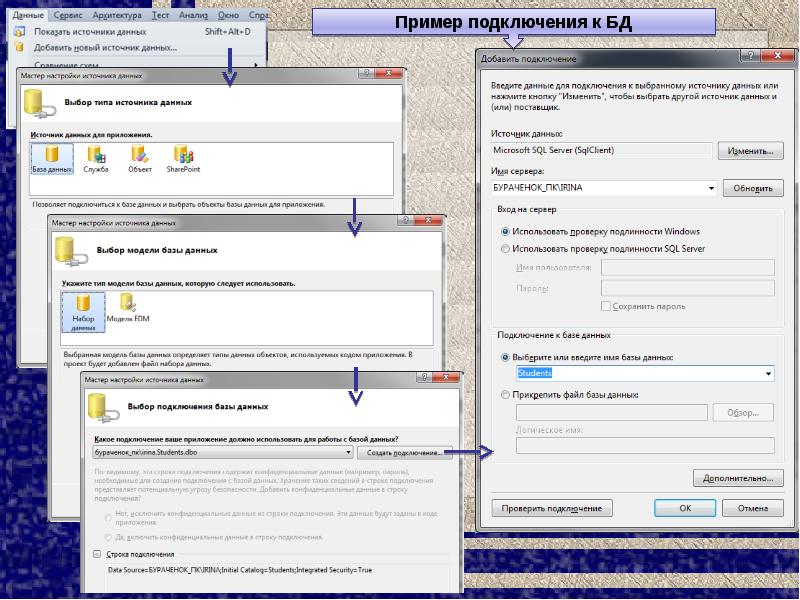
- 17. Мастер подключений В Visual Studio подключение проекта к файлу БД можно
- 19. Работа с мастером подключений состоит из нескольких этапов: Работа с мастером
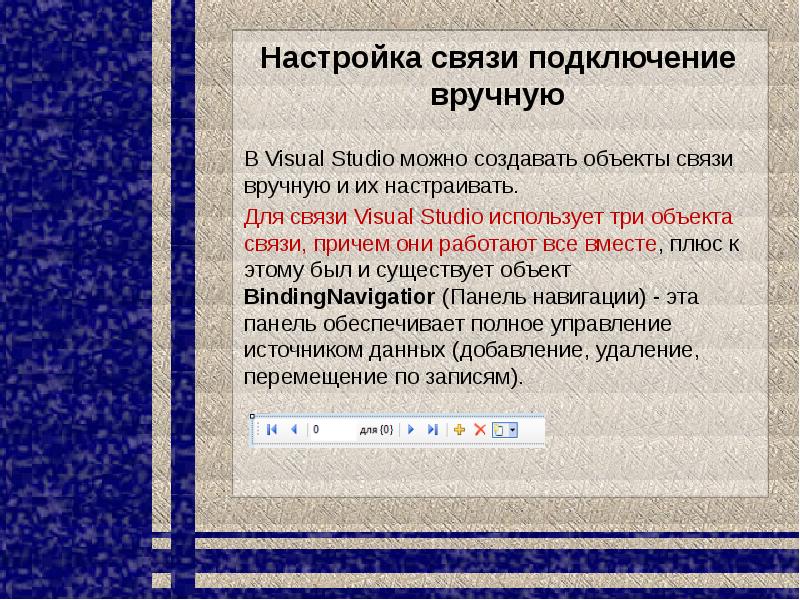
- 20. Настройка связи подключение вручную В Visual Studio можно создавать объекты связи
- 21. Создание и настройка соответствующих объектов связи 1. Создание подключения начинается с
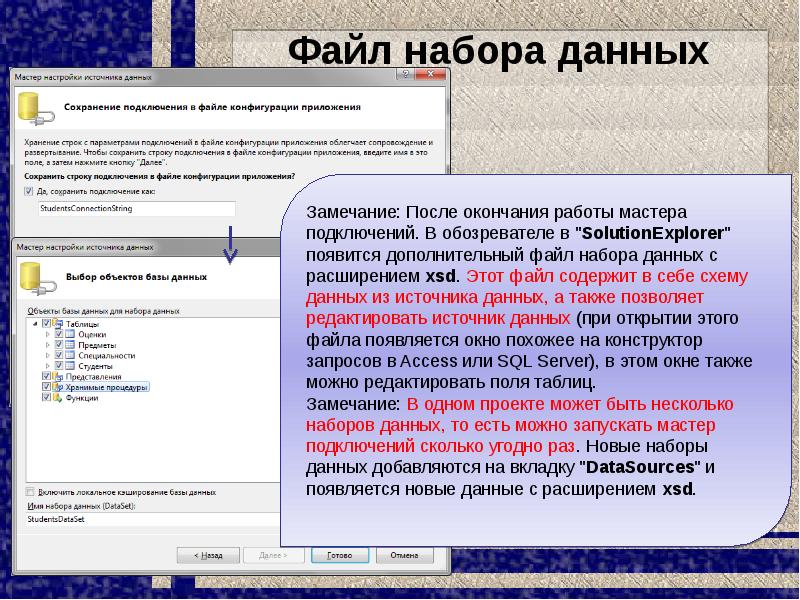
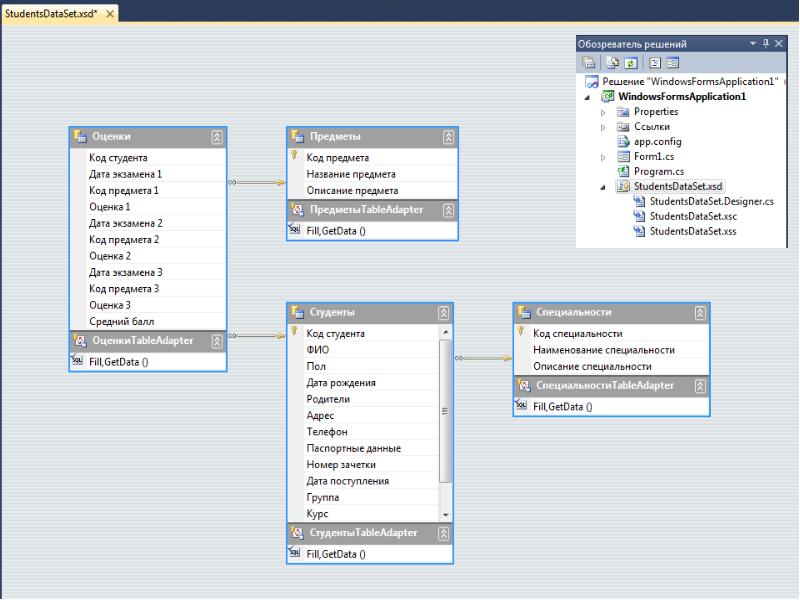
- 23. Файл набора данных
- 25. Создание объекта BindingSource 2. После создания объекта DataSet создается объект BindingSource,
- 26. Создание объекта TableAdaper и BindingNavigatior 3. После добавления DataSet и BindingSource
- 27. Настройка вида панели навигации Затем можно настроить внешний вид панели
- 28. §2 Интерфейс информационных систем. Создание интерфейса пользователя
- 29. Интерфейс информационных систем В системах построенных по технологии клиент-сервер существует два
- 30. Интерфейс, реализуемый при помощи клиентского приложения Интерфейс, реализуемый при помощи клиентского
- 31. Объекты форм В БД все объекты форм делятся на два класса:
- 32. Формы в клиентском приложении Все формы в клиентском приложении делятся на
- 33. Виды дизайна форм Замечание: Существует два вида дизайна форм: Ленточные формы
- 34. §2.1 Создание интерфейса пользователя Создание ленточной формы
- 35. Создание интерфейса при помощи окна "DataSources" Visual Studio позволяет создавать не
- 36. Создание объектов для отображения данных перетаскиванием Создание объектов для отображения данных
- 37. Создание объектов для отображения данных перетаскиванием Для отображения таблиц, запросов или
- 38. Создание объектов для отображения данных перетаскиванием После выбора объектов для отображения
- 39. Подключение объектов к источнику данных при помощи окна свойств Visual Studio
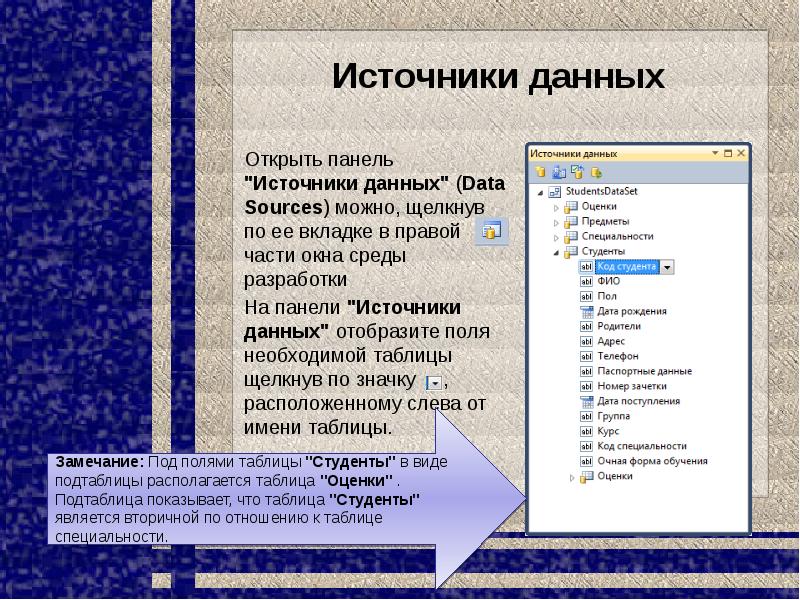
- 40. Источники данных Открыть панель "Источники данных" (Data Sources) можно, щелкнув по
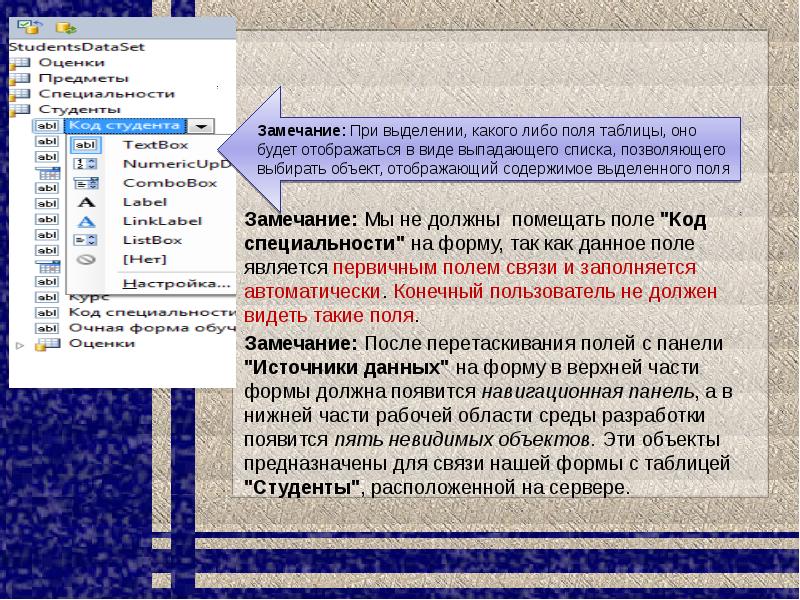
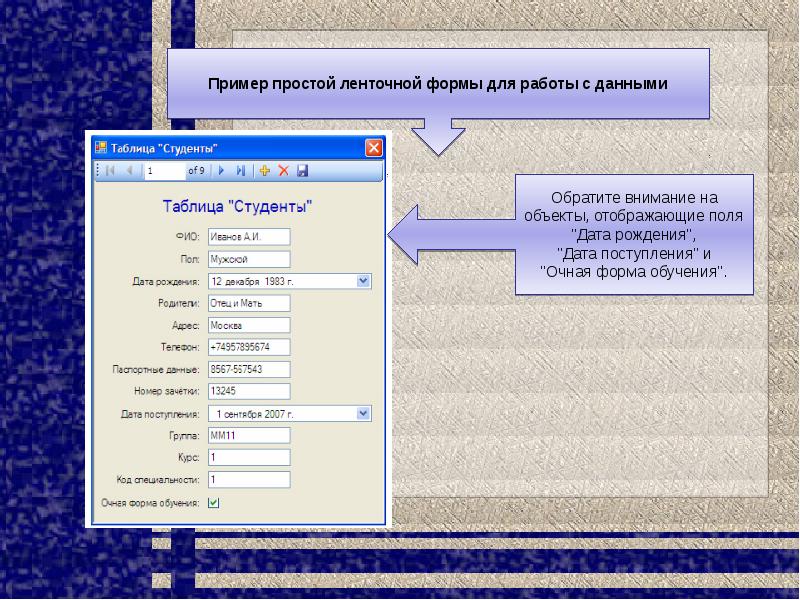
- 41. Замечание: Мы не должны помещать поле "Код специальности" на форму, так
- 43. §2.1.2 Стандартные объекты для отображения данных. Программное управление информационной системой
- 44. Стандартные объекты для отображения данных Способ создания объектов для отображения данных
- 45. Замечание: При перетаскивании поля из окна "Data Sources" необходимо учитывать его
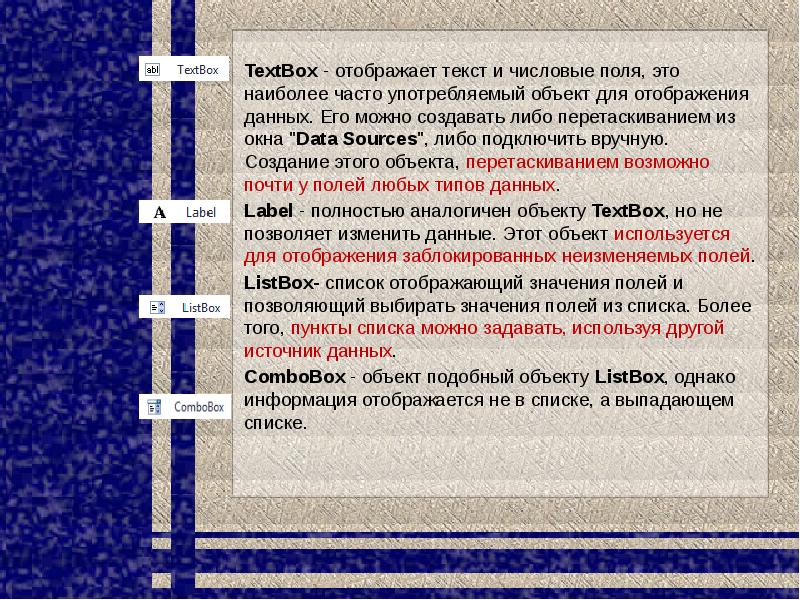
- 46. TextBox - отображает текст и числовые поля, это наиболее часто употребляемый
- 47. Замечание: Объекты ListBox и ComboBox могут использоваться для заполнения полей с
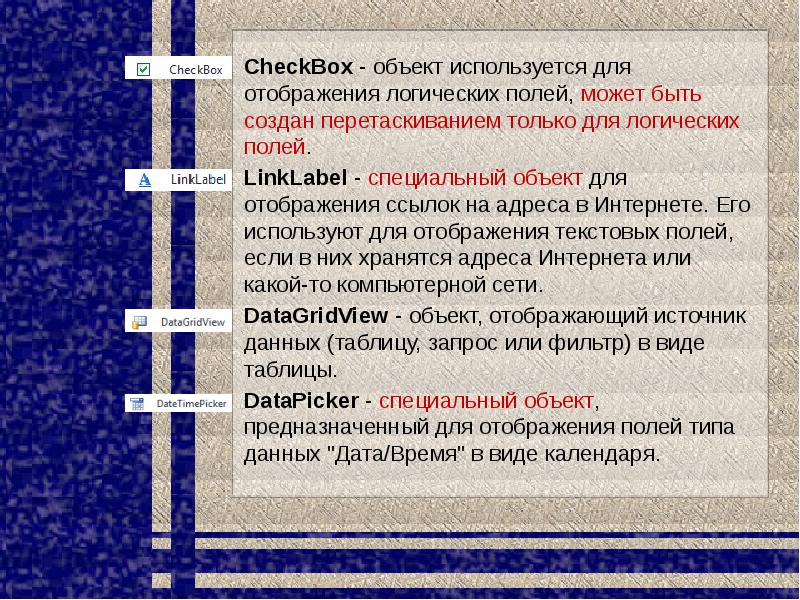
- 48. CheckBox - объект используется для отображения логических полей, может быть создан
- 49. MaskedTextBox - нестандартный объект, предназначенный для отображения и ввода информации по
- 50. Программное управление информационной системой В Visual Studio добавлять, удалять записи и
- 51. У объекта BindingSource имеется свойство Filter. В свойстве Filter задаётся строка,
- 52. Свойство Filter объекта BindingSource Обычно при формировании запроса при помощи свойства
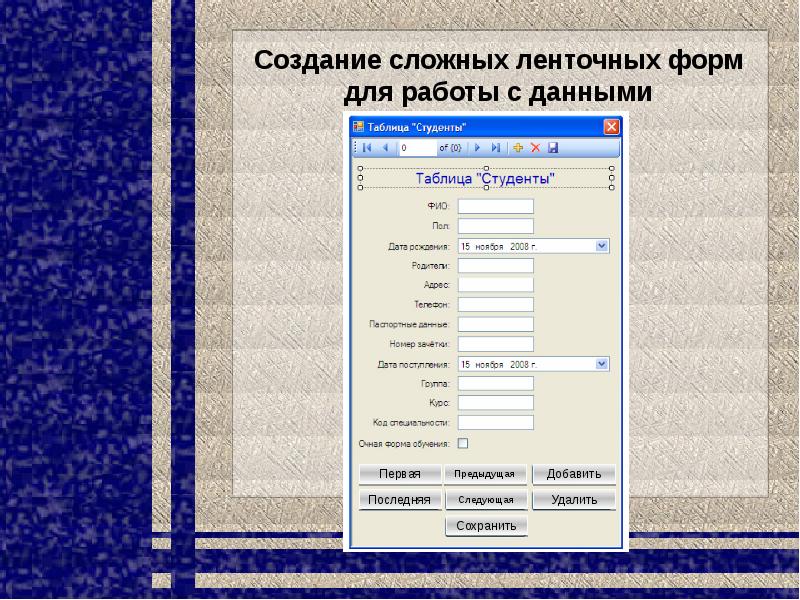
- 53. Создание сложных ленточных форм для работы с данными
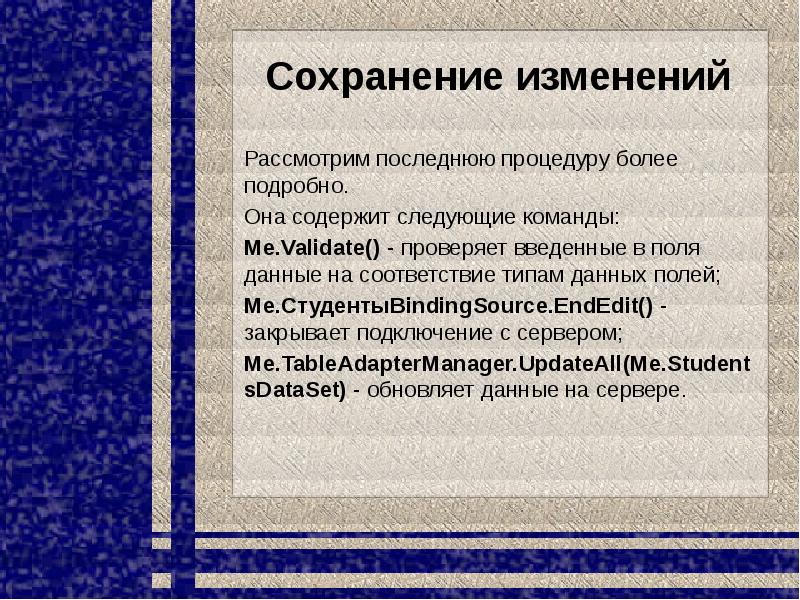
- 55. Coхранение изменений Рассмотрим последнюю процедуру более подробно. Она содержит следующие
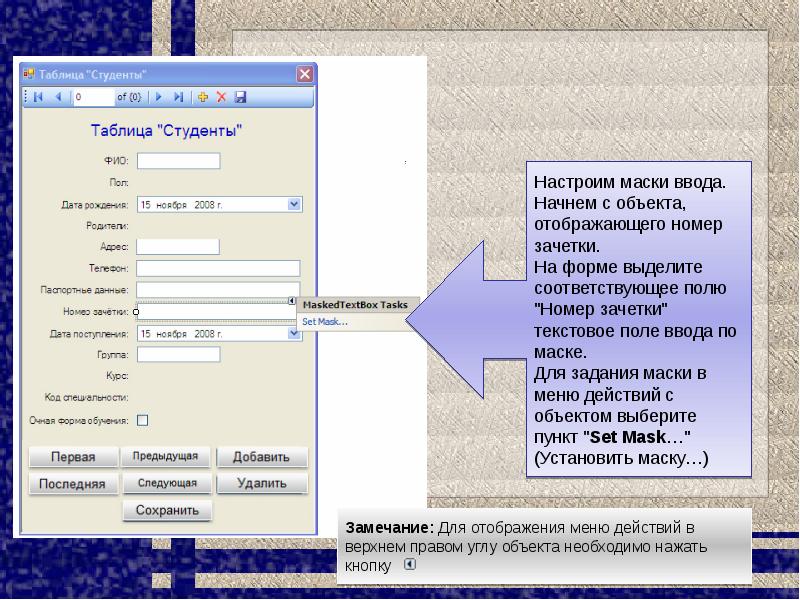
- 56. Использование MaskedTextBox Для отображения полей "Телефон", "Паспортные данные" и "Номер зачетки"
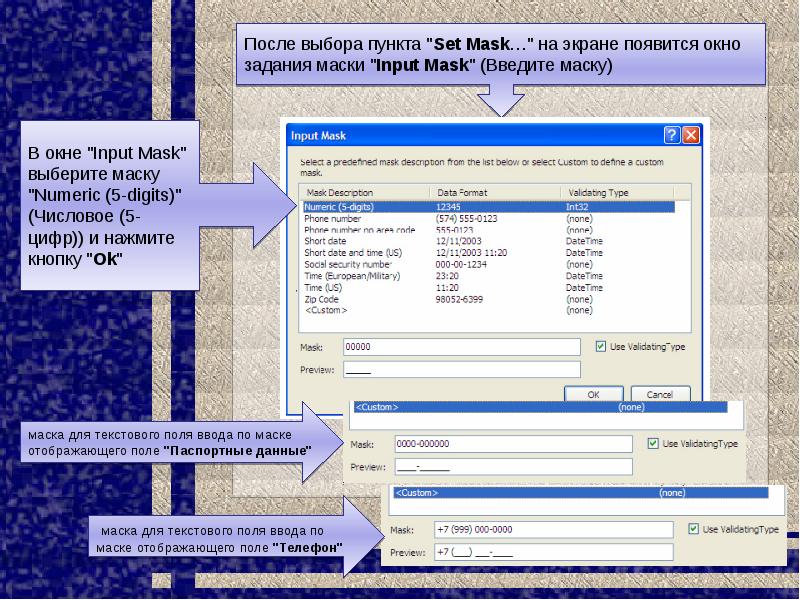
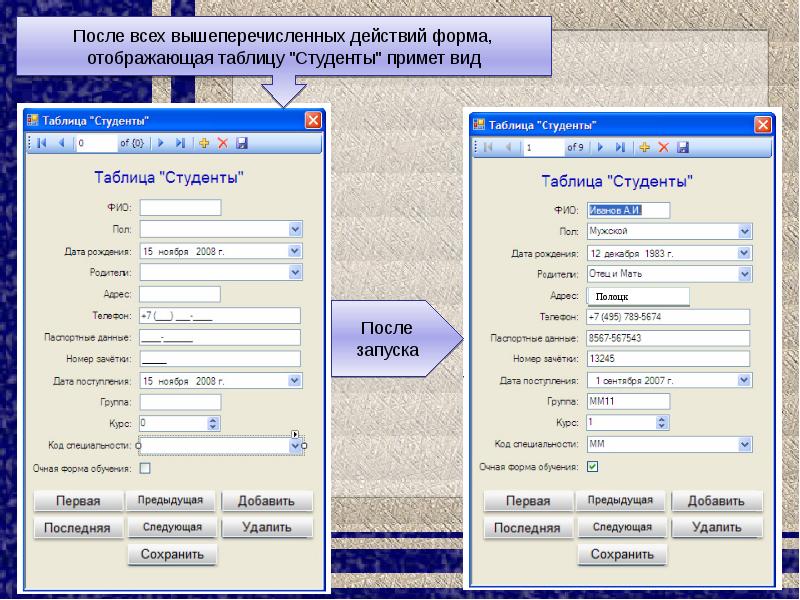
- 57. Теперь
- 59. Использование MaskedTextBox Теперь необходимо подключить созданные текстовые поля ввода по маске
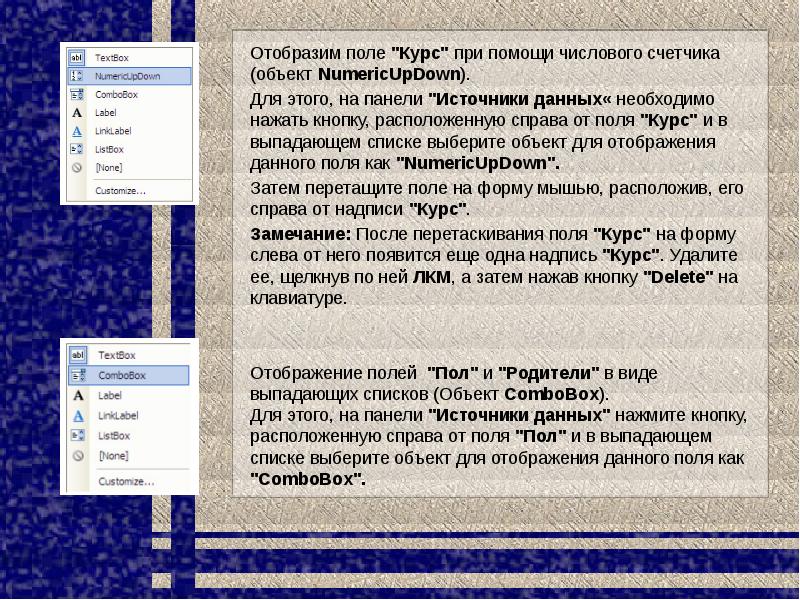
- 60. Отобразим поле "Курс" при помощи числового счетчика (объект NumericUpDown). Отобразим
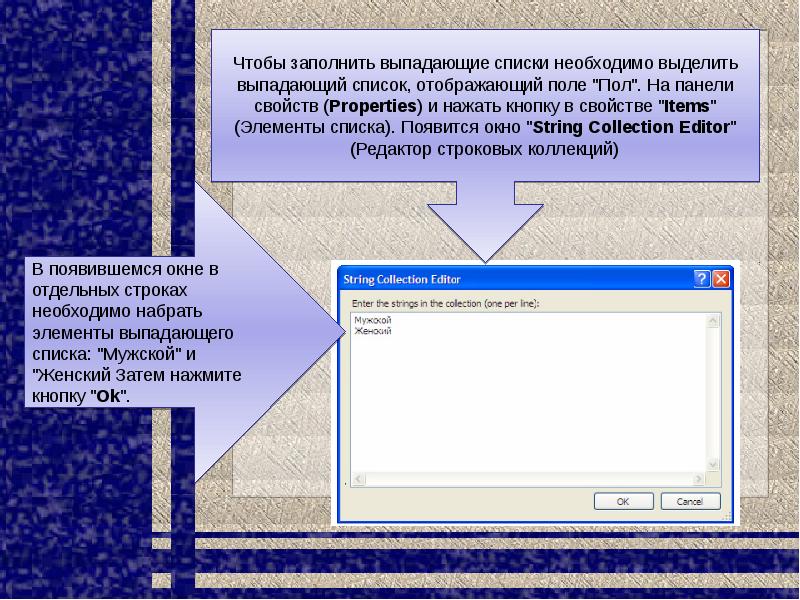
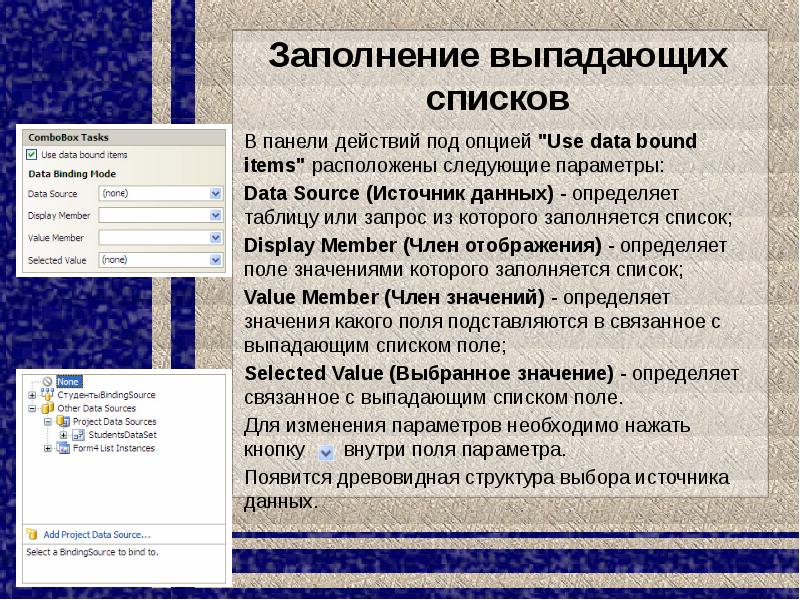
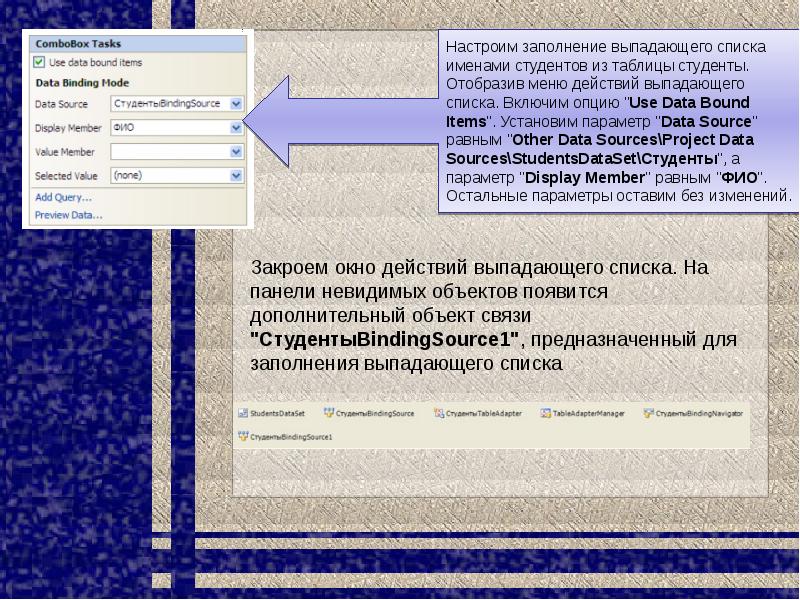
- 62. Заполнение выпадающих списков Вместо поля "Код специальности" отобразим специальность соответствующую заданному
- 63. Заполнение выпадающих списков В панели действий под опцией "Use data bound
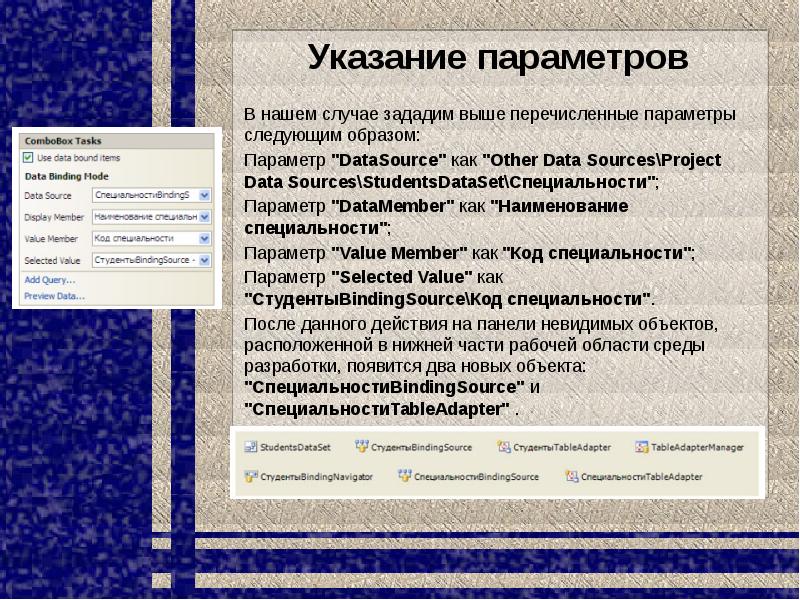
- 64. Указание параметров В нашем случае зададим выше перечисленные параметры следующим образом:
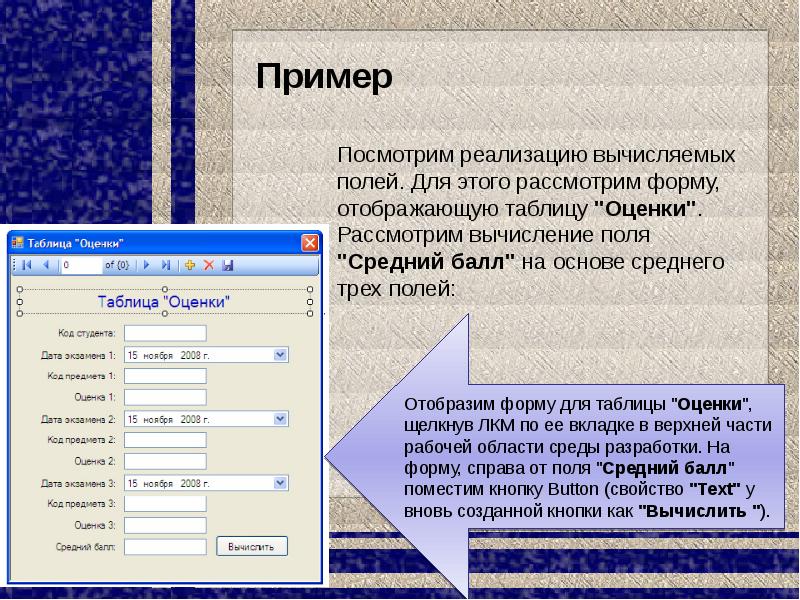
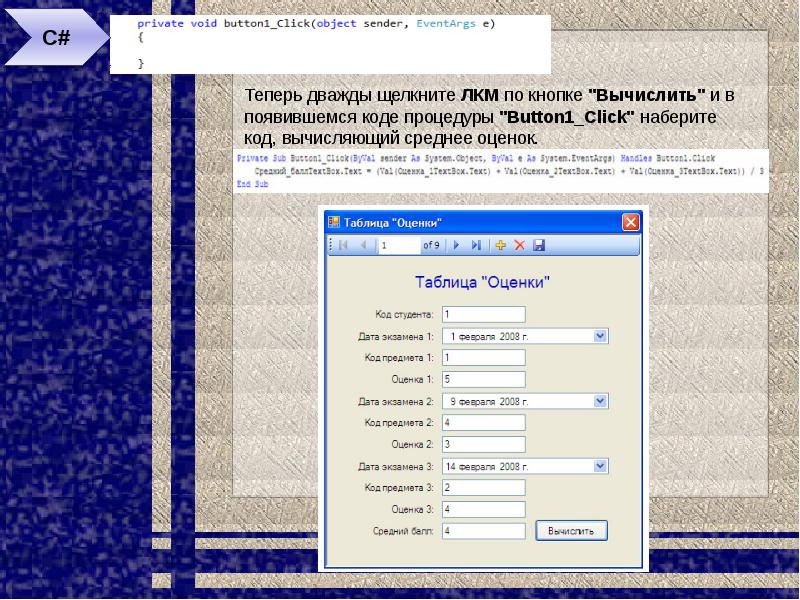
- 66. Посмотрим реализацию вычисляемых полей. Для этого рассмотрим форму, отображающую таблицу "Оценки".
- 67. Теперь дважды щелкните ЛКМ по кнопке "Вычислить" и в появившемся коде
- 68. §2.2 Создание интерфейса пользователя Создание табличной формы
- 69. §2.2.1 Объект для отображения табличной информации DataGridView. Настройка свойств столбцов в
- 70. Объект для отображения табличной информации DataGridView Объект DataGridView предназначен для отображения
- 71. Свойства объекта DataGridView Настройка свойств объекта DataGridView осуществляется в основном через
- 72. Меню действий объекта DataGridView Также в меню действий возможны следующее действия
- 73. Настройка свойств столбцов в DataGridView Если в меню действий выбрать пункт
- 74. Настройка свойств столбцов в DataGridView HeaderText - текст заголовка столбца; Width
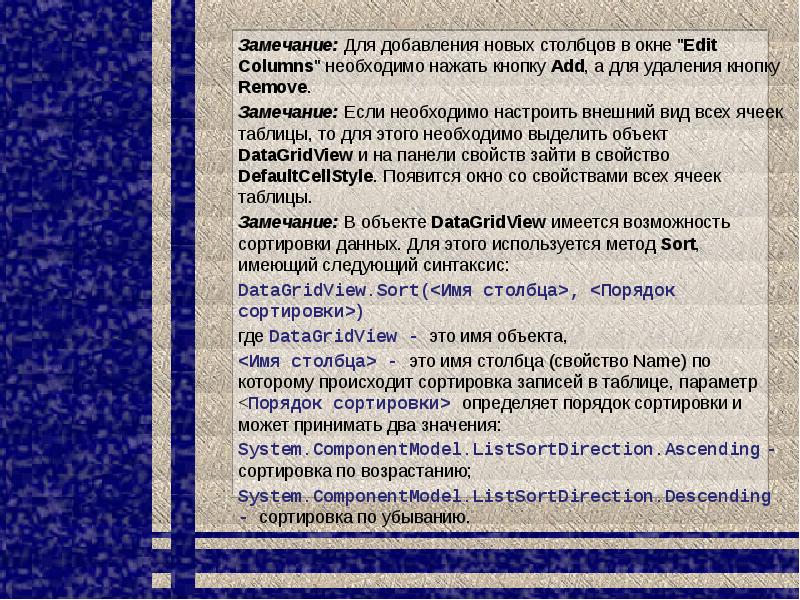
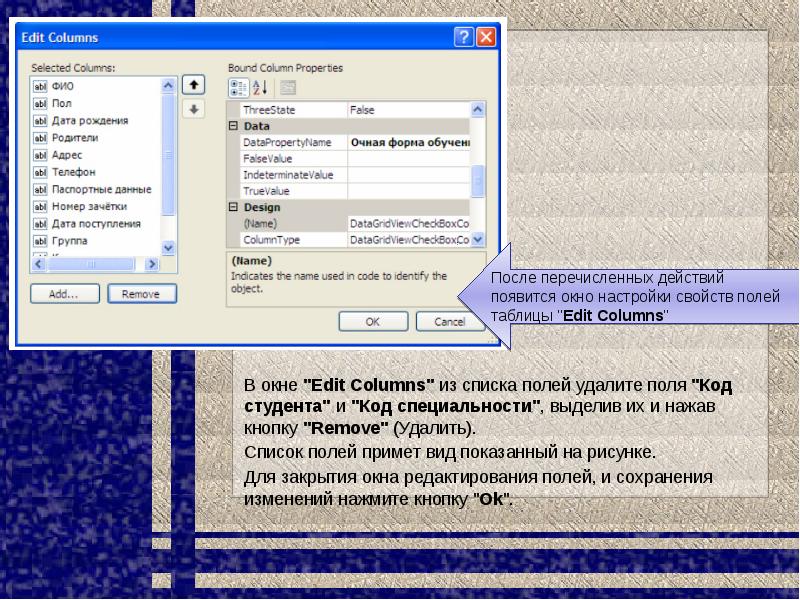
- 75. Замечание: Для добавления новых столбцов в окне "Edit Columns" необходимо нажать
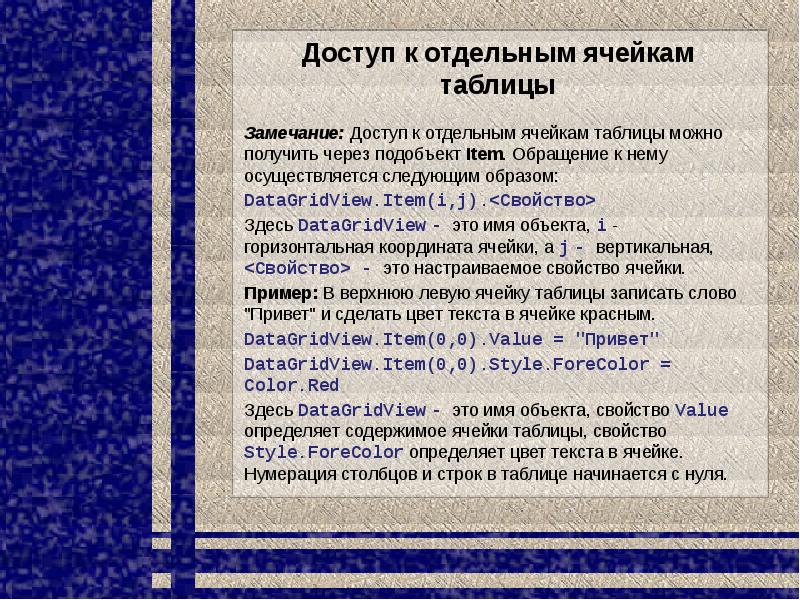
- 76. Доступ к отдельным ячейкам таблицы Замечание: Доступ к отдельным ячейкам таблицы
- 77. §2.2.2 Создание табличных форм для отображения данных. Фильтрация и сортировка
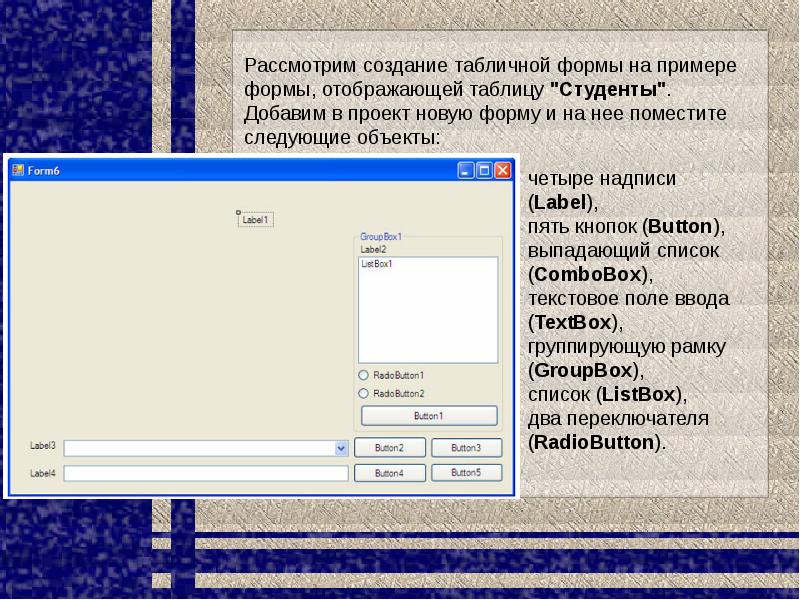
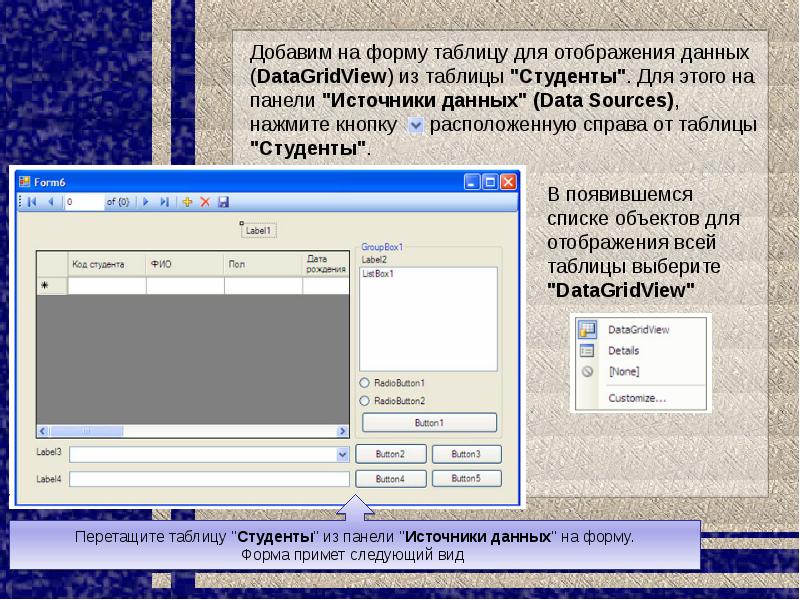
- 78. Рассмотрим создание табличной формы на примере формы, отображающей таблицу "Студенты". Добавим
- 79. В появившемся списке объектов для отображения всей таблицы выберите
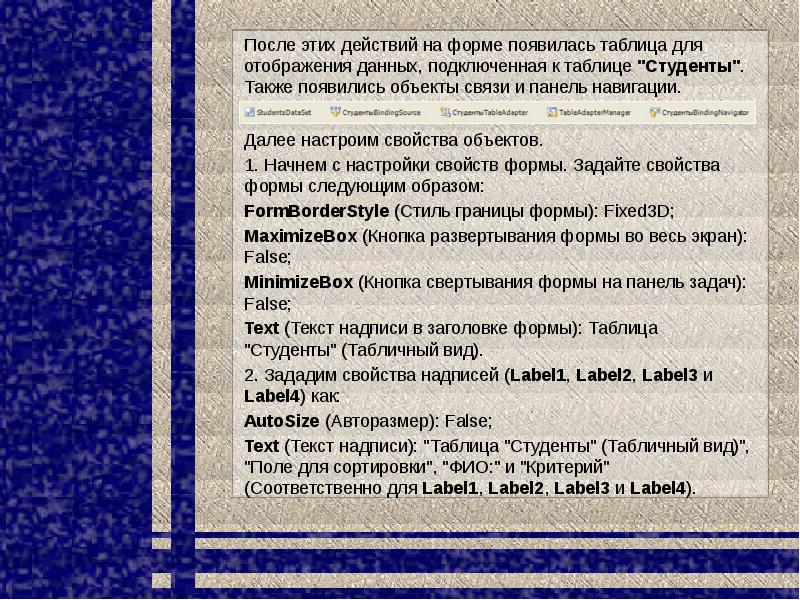
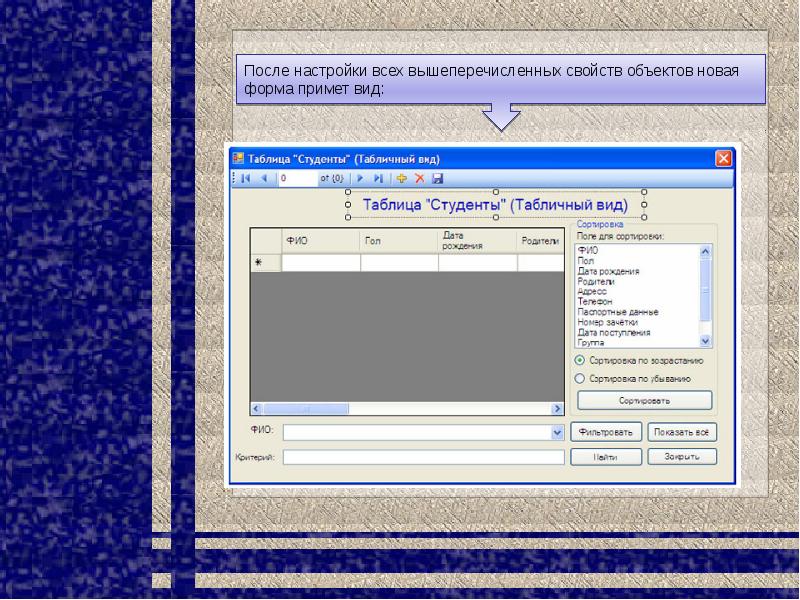
- 80. После этих действий на форме появилась таблица для отображения данных, подключенная
- 81. Для надписи Label1 зададим: Для надписи Label1 зададим: Font (Шрифт): Microsoft
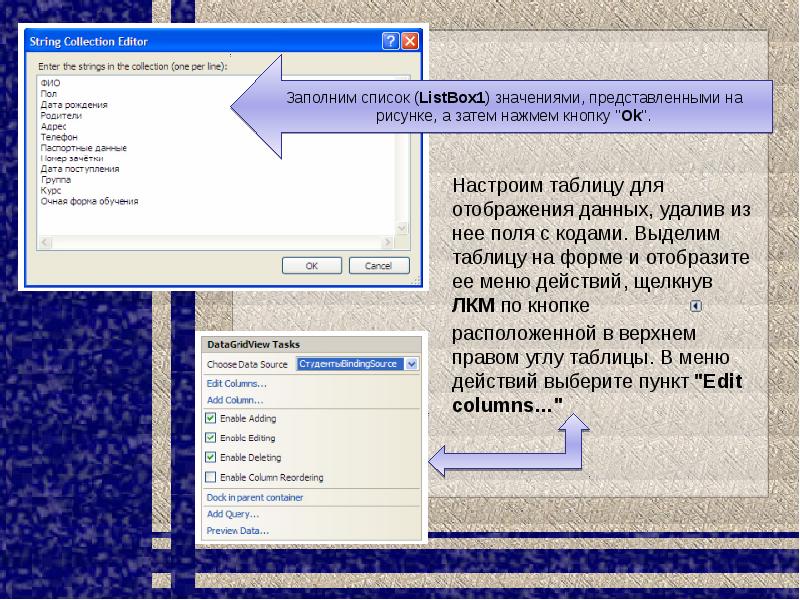
- 82. Настроим таблицу для отображения данных, удалив из нее поля с кодами.
- 83. В окне "Edit Columns" из списка полей удалите поля "Код студента"
- 86. §2.2.3 Создание табличных форм для отображения данных. Написание кода обработчиков событий
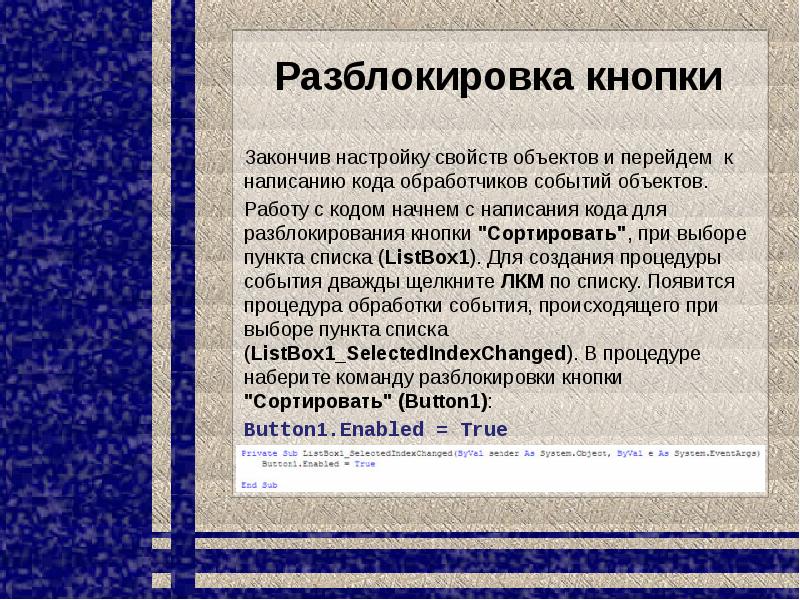
- 87. Разблокировка кнопки Закончив настройку свойств объектов и перейдем к написанию кода
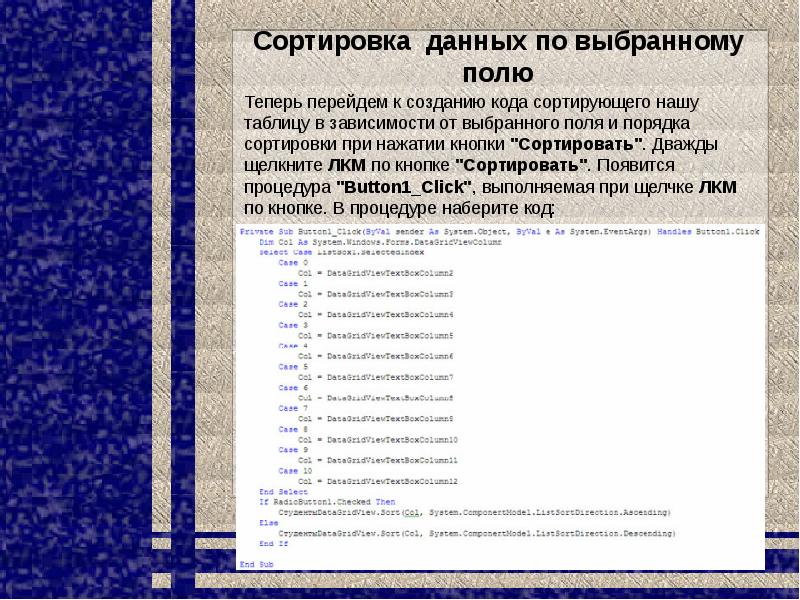
- 88. Сортировка данных по выбранному полю Теперь перейдем к созданию кода сортирующего
- 89. Dim Col As System.Windows.Forms.DataGridViewColumn создает переменную Col для хранения имени выбранного
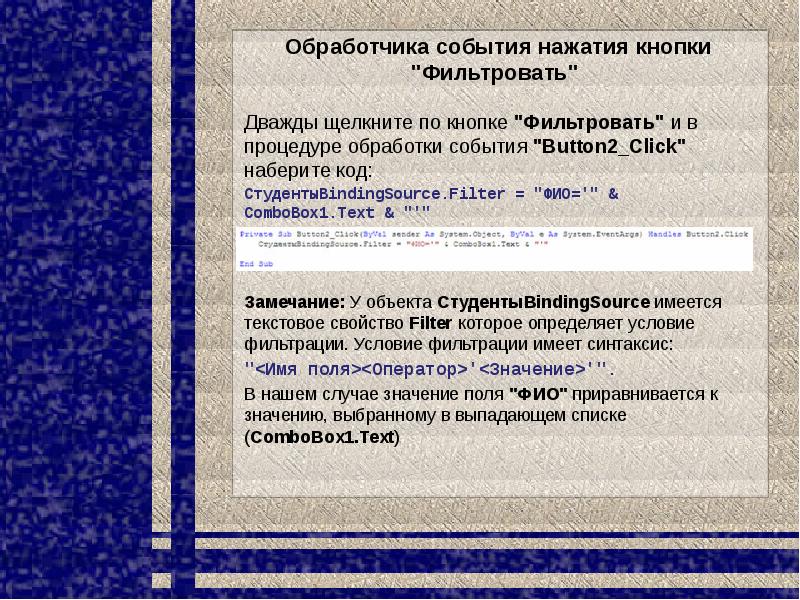
- 90. Обработчика события нажатия кнопки "Фильтровать" Дважды щелкните по кнопке "Фильтровать"
- 91. Отмена фильтрации записей Теперь перейдем к кнопке "Показать все", отменяющей фильтрацию
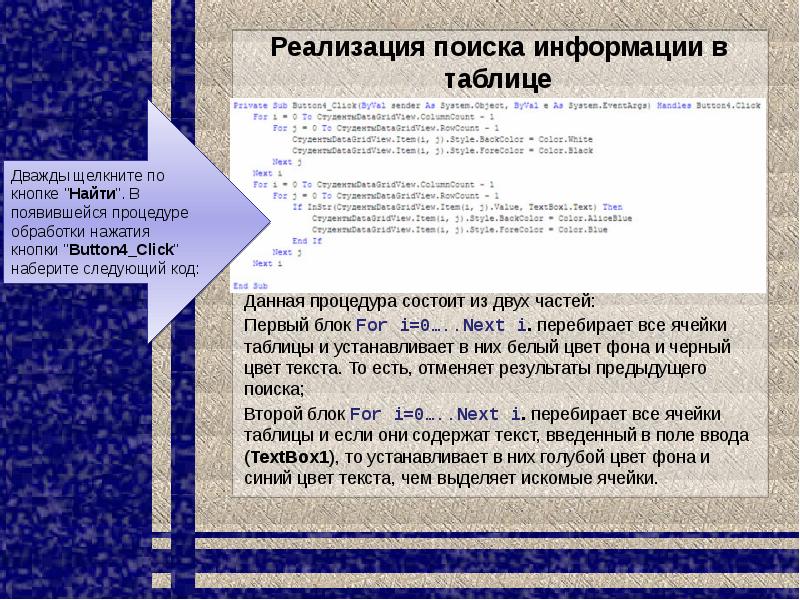
- 92. Реализация поиска информации в таблице Данная процедура состоит из двух частей:
- 93. Кнопка "Закрыть" Наконец рассмотрим код для кнопки "Закрыть". Дважды щелкните ЛКМ
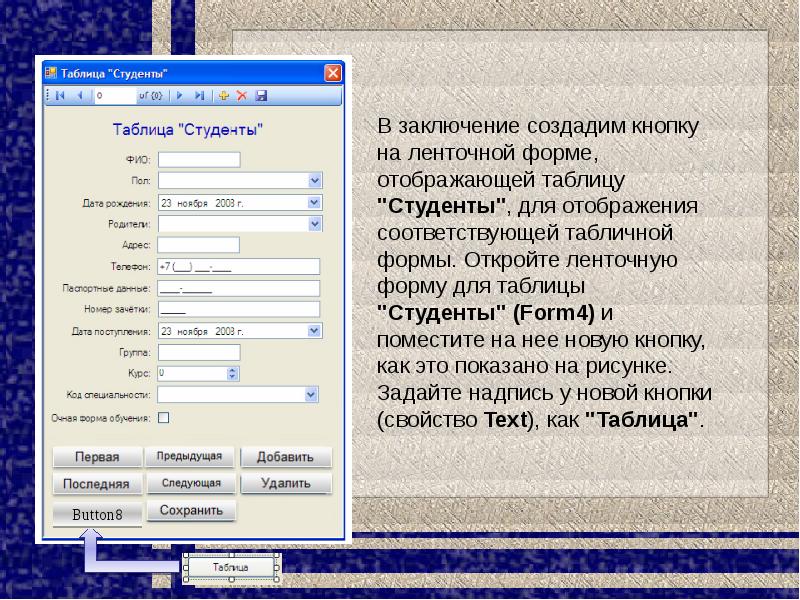
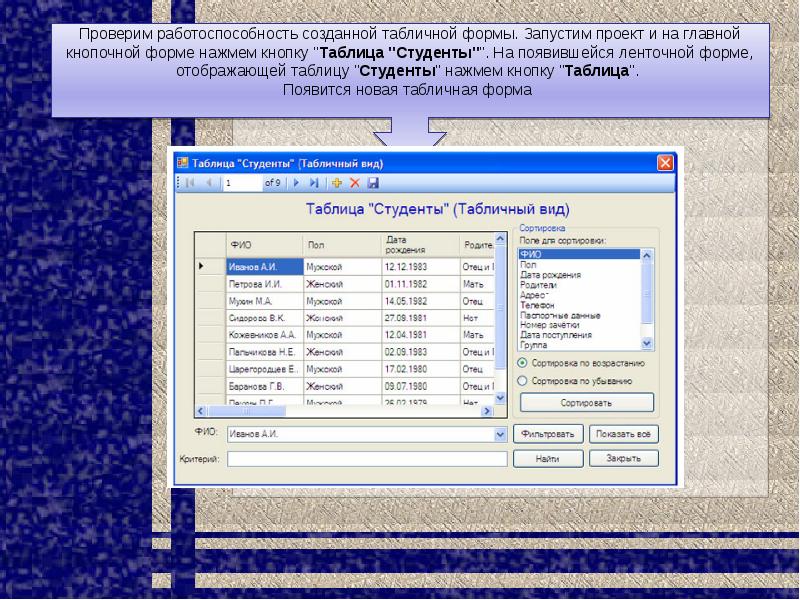
- 94. В заключение создадим кнопку на ленточной форме, отображающей таблицу "Студенты", для
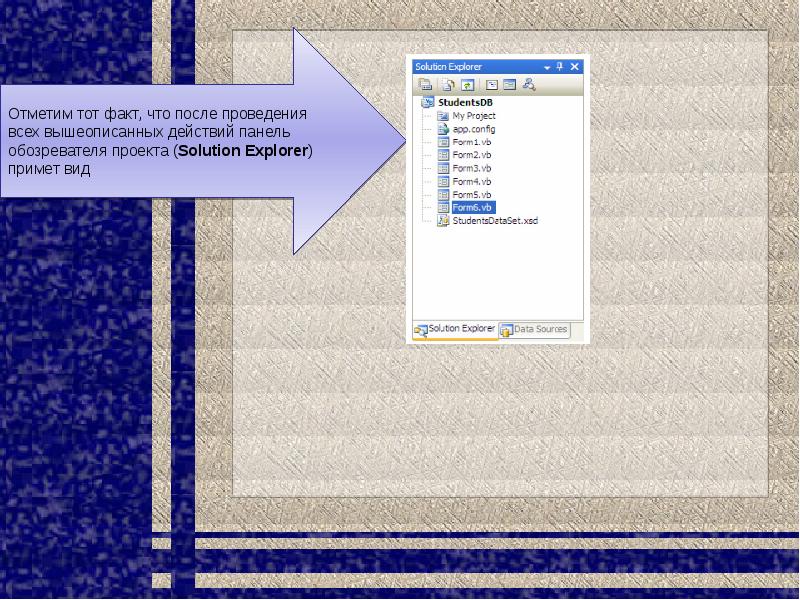
- 95. Подключим к кнопке "Таблица" созданную ранее табличную форму (Form6). Для этого
- 98. Скачать презентацию

































































































Слайды и текст этой презентации
Скачать презентацию на тему Технологии доступа к данным в среде Visual Studio 2010 (Лекция 18) можно ниже:
Похожие презентации





























