Веб-технологии в промышленности и образовании. Типы данных и операторы в JavaScript. (Лекция 17) презентация
Содержание
- 2. Введение Как и любой другой язык программирования, JavaScript поддерживает встроенные структуры
- 3. Литералы Литералом называют данные, которые используются в программе непосредственно. При этом
- 4. Литералы Литералы используются в операциях присваивания значений переменным или в операциях
- 5. Литералы Оператор присваивания ( переменная = выражение ) возвращает результат вычисления
- 6. Литералы Два варианта строковых литералов необходимы для того, чтобы использовать вложенные
- 7. Литералы Например: команда: document.write("It\'s good to say \"Hello\" to someone!"); выдаст:
- 8. Литералы Помимо строковых литералов (последовательностей символов, заключенных в кавычки) есть еще
- 9. Литералы Например, можно сначала присвоить var s='abra-kadabra', а затем
- 10. Переменные Переменная - это область памяти, имеющая свое имя и хранящая
- 11. Переменные Можно объявлять сразу несколько переменных в одном операторе var (тем
- 12. Переменные Тип переменной определяется по присвоенному ей значению. Язык JavaScript -
- 13. Переменные Узнать тип переменной можно с помощью оператора typeof(): var i=5;
- 14. Переменные Переменная, объявленная оператором var вне функций, является глобальной - она
- 15. Переменные Например, в следующем фрагменте ничего не будет выведено на экран,
- 16. Переменные Если имеется глобальная переменная k, а внутри функции объявляется локальная
- 17. Переменные То же касается и аргументов при описании функций (с той
- 18. Переменные Примечание. Объявлять переменные можно и без оператора var, просто присваивая
- 19. Переменные Вне функций объявление переменной без оператора var равносильно объявлению с
- 20. Переменные В приведённом примере после i=5 стоит точка с запятой (а
- 21. Массивы Массивы делятся на встроенные ( document.links[], document.images[] и т.п. -
- 22. Массивы Для определения массива пользователя существует специальный конструктор Array. Если ему
- 23. Массивы a = new Array(); // пустой массив (длины 0)
- 24. Массивы Элементы массива нумеруются с нуля. Поэтому в последнем примере значение
- 25. Метод join() Метод join() позволяет объединить элементы массива в одну строку.
- 26. Метод join() Рассмотрим пример преобразования локального URL в глобальный URL, где
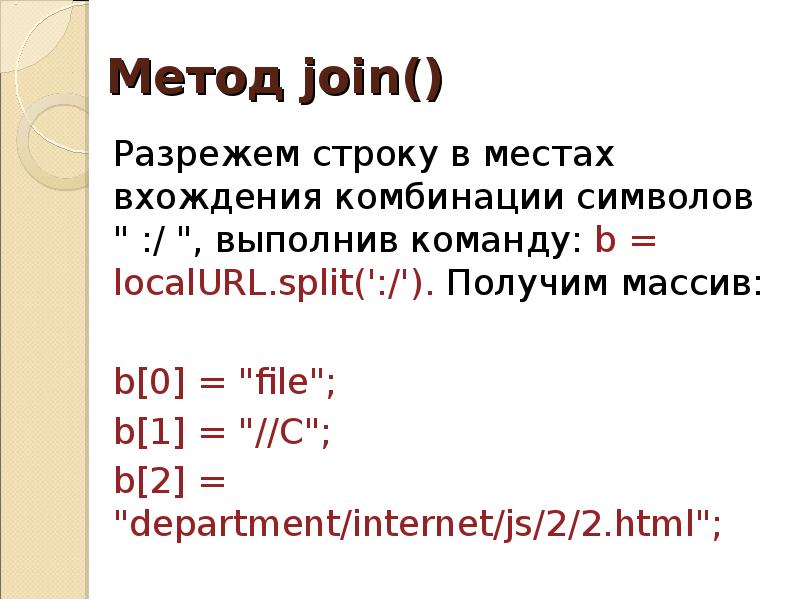
- 27. Метод join() Разрежем строку в местах вхождения комбинации символов " :/
- 28. Метод join() Заменяем 0-й и 1-й элементы на требуемые: b[0] =
- 29. Метод reverse() Метод reverse() применяется для изменения порядка элементов массива на
- 30. Метод reverse() Упорядочим его в обратном порядке, вызвав метод a.reverse(). Тогда
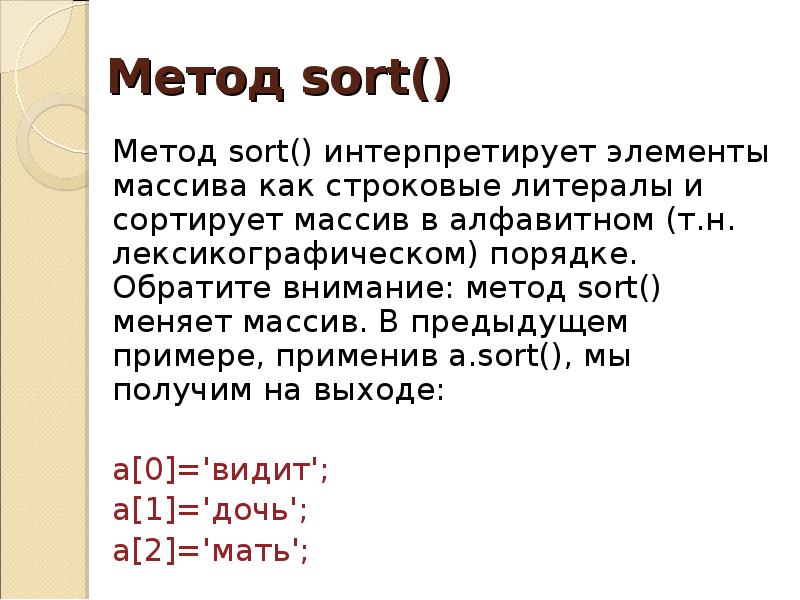
- 31. Метод sort() Метод sort() интерпретирует элементы массива как строковые литералы и
- 32. Метод sort() Однако, это неудобно, если требуется отсортировать числа, поскольку согласно
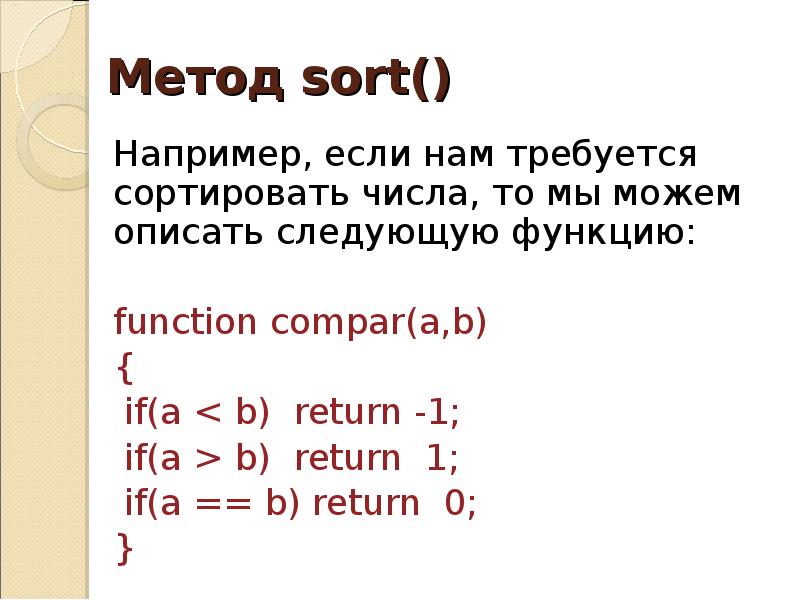
- 33. Метод sort() Например, если нам требуется сортировать числа, то мы можем
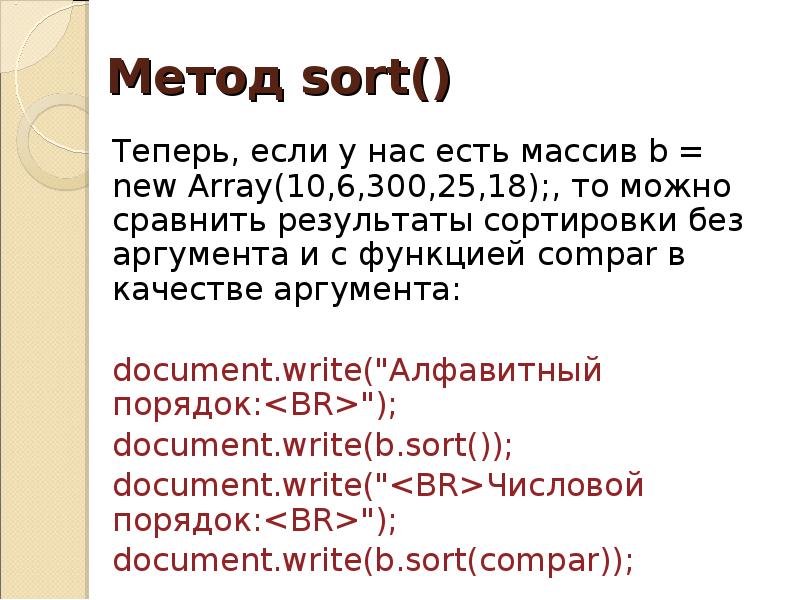
- 34. Метод sort() Теперь, если у нас есть массив b = new
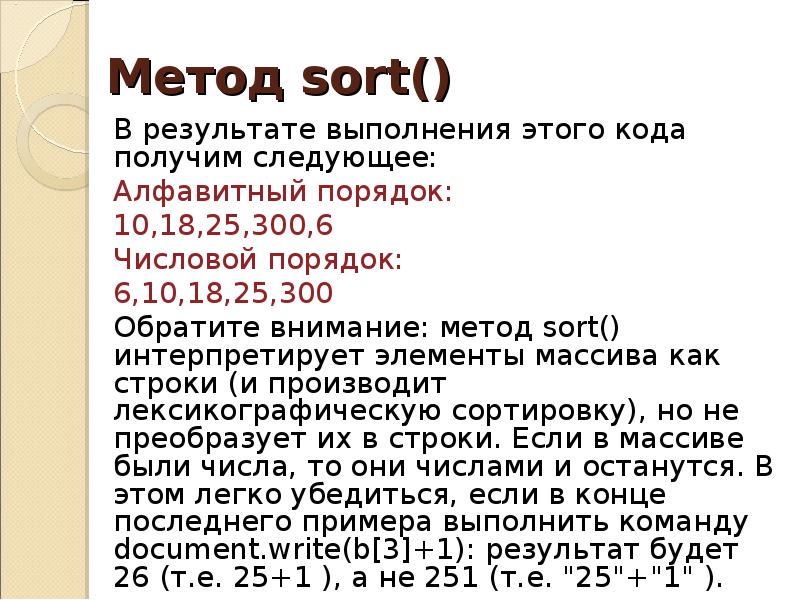
- 35. Метод sort() В результате выполнения этого кода получим следующее: Алфавитный порядок:
- 36. Операторы языка В этом разделе будут рассмотрены операторы JavaScript. Основное внимание
- 37. Операторы языка {...} Фигурные скобки определяют составной оператор JavaScript - блок
- 38. Операторы языка if ... else ... Условный оператор применяется для ветвления
- 39. Операторы языка Логическое выражение - это выражение, которое принимает значение true
- 40. Операторы языка ()? Этот оператор, называемый условным выражением, выдает одно из
- 41. Операторы языка Если логическое_выражение равно true, то возвращается значение_1, в противном
- 42. Операторы языка while Оператор while задает цикл. Определяется он в общем
- 43. Операторы языка Условие_продолжения_цикла является логическим выражением. Тело исполняется до тех
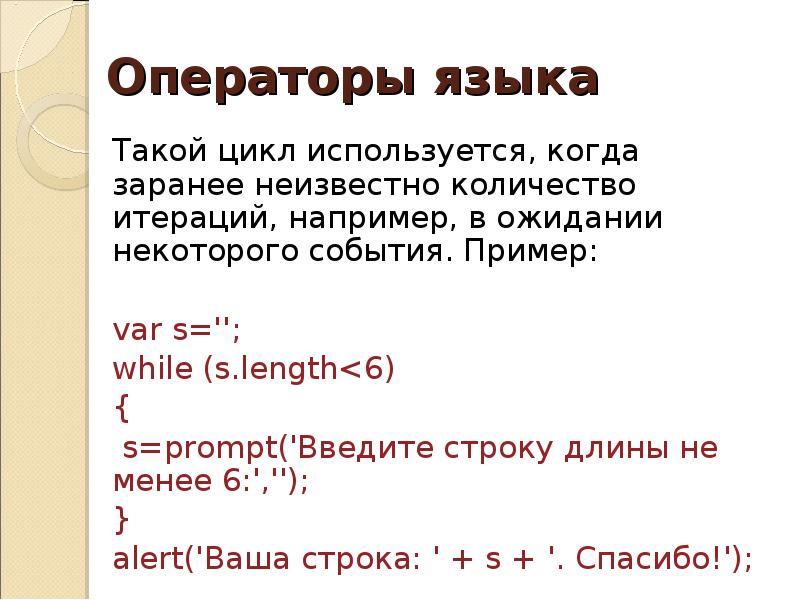
- 44. Операторы языка Такой цикл используется, когда заранее неизвестно количество итераций, например,
- 45. Операторы языка for Оператор for - это еще один оператор цикла.
- 46. Операторы языка Тело цикла может быть как простым, так и составным
- 47. Операторы языка Условие_продолжения_цикла является логическим выражением. Цикл for работает следующим образом:
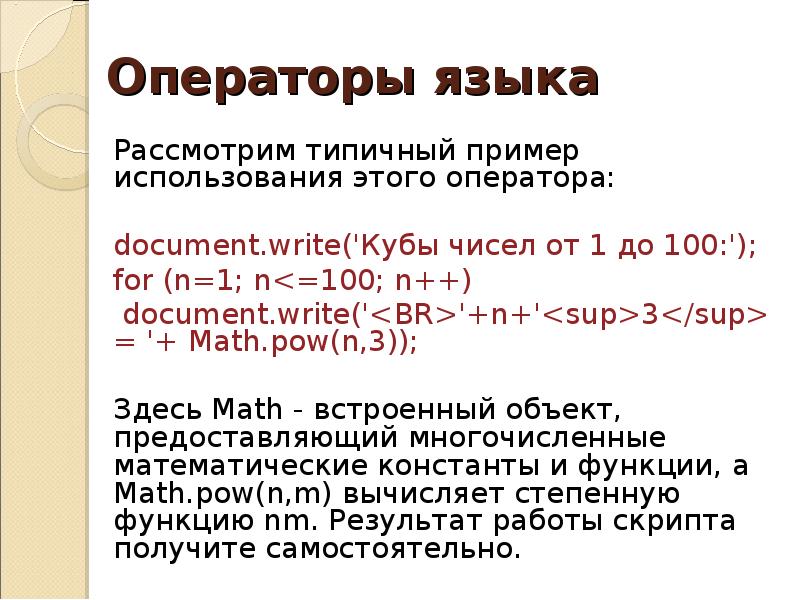
- 48. Операторы языка Рассмотрим типичный пример использования этого оператора: document.write('Кубы чисел от
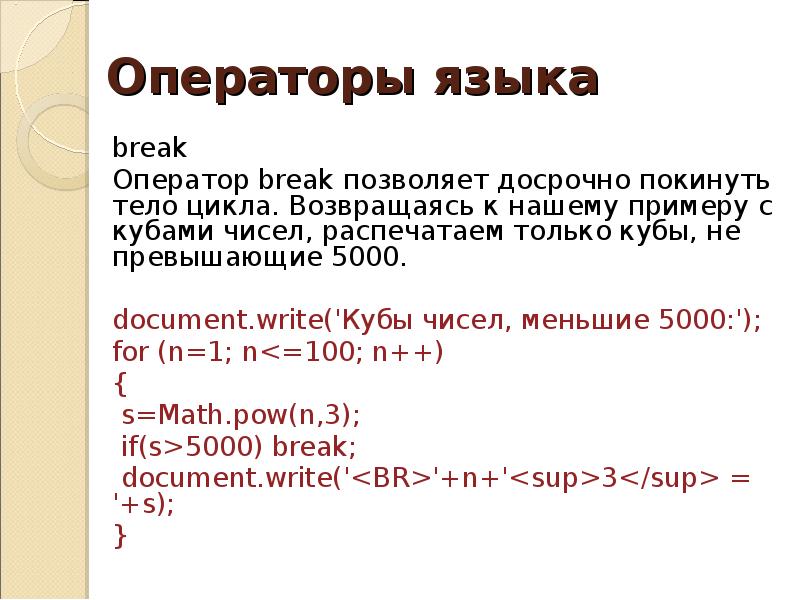
- 49. Операторы языка break Оператор break позволяет досрочно покинуть тело цикла. Возвращаясь
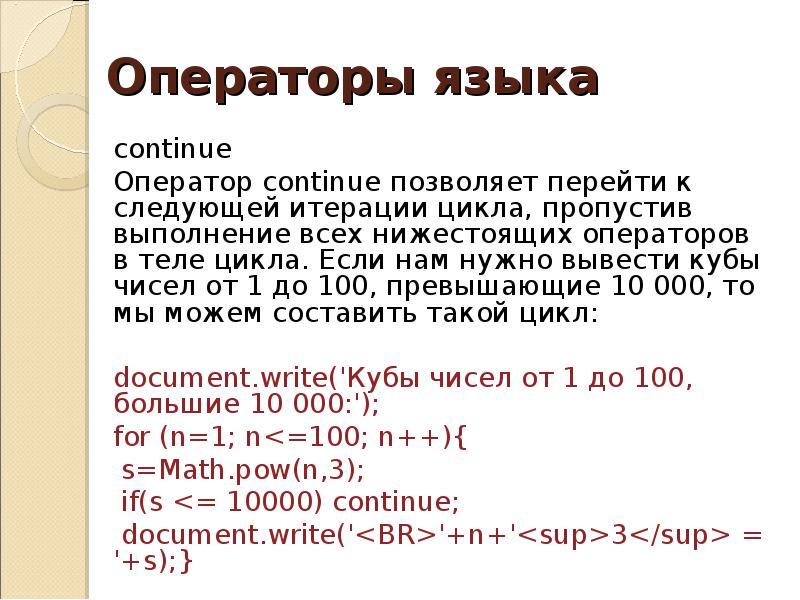
- 50. Операторы языка continue Оператор continue позволяет перейти к следующей итерации цикла,
- 51. Операторы языка return Оператор return используют для возврата значения из функции
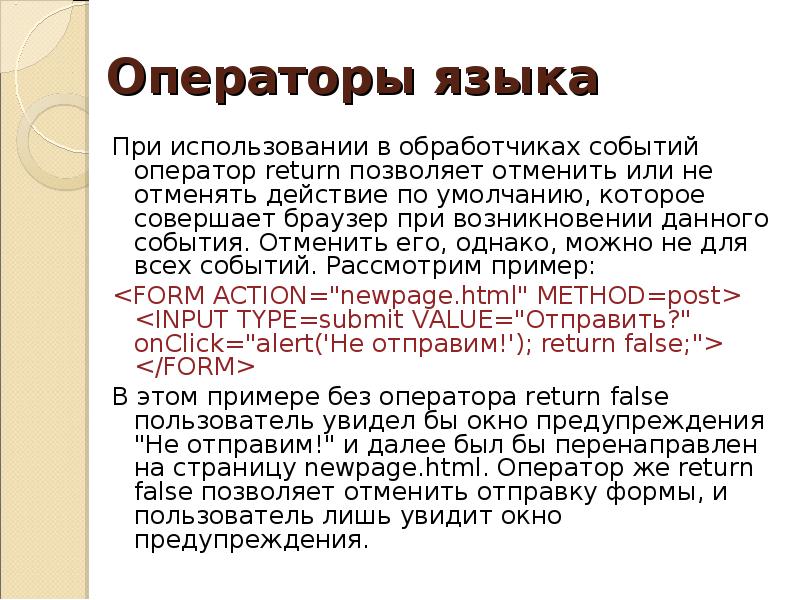
- 52. Операторы языка При использовании в обработчиках событий оператор return позволяет отменить
- 53. Операторы языка Аналогично, чтобы отменить действие по умолчанию для параметров событий
- 54. Скачать презентацию




















![Массивы
Массивы делятся на встроенные ( document.links[], document.images[] и т.п. - Массивы
Массивы делятся на встроенные ( document.links[], document.images[] и т.п. -](/documents_3/d9b561c144145b23946a46d2e0707068/img20.jpg)






![Метод join()
Заменяем 0-й и 1-й элементы на требуемые:
b[0] = Метод join()
Заменяем 0-й и 1-й элементы на требуемые:
b[0] =](/documents_3/d9b561c144145b23946a46d2e0707068/img27.jpg)

























Слайды и текст этой презентации
Скачать презентацию на тему Веб-технологии в промышленности и образовании. Типы данных и операторы в JavaScript. (Лекция 17) можно ниже:
Похожие презентации





























