Юзабилити. Повышение пользовательских качеств ПО и сайтов в условиях тотального сокращения расходов презентация
Содержание
- 2. ПРОБЛЕМЫ
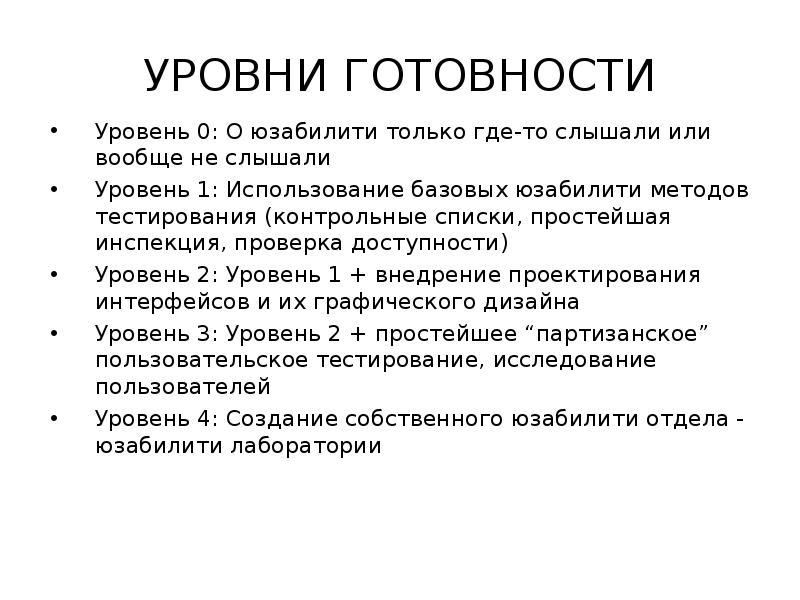
- 3. Уровень 0: О юзабилити только где-то слышали или вообще не слышали
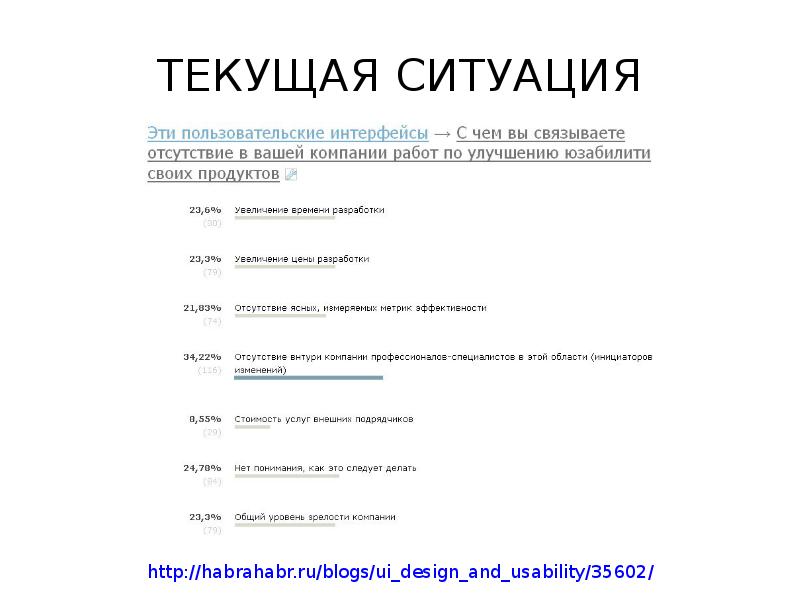
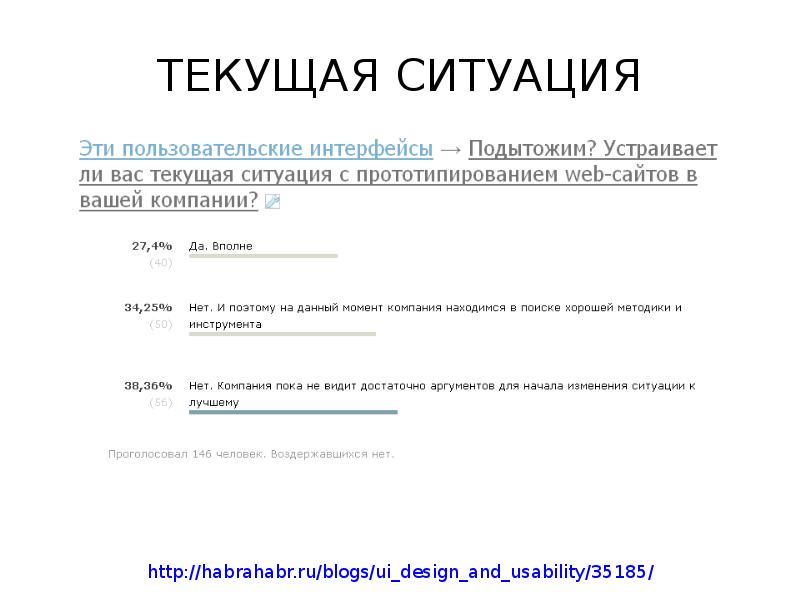
- 8. АНАЛИЗ
- 9. Интервью с заказчиком Интервью с заказчиком Анкетирование пользователей Маркетинговый анализ Анализ
- 10. ПРОЕКТИРОВАНИЕ
- 11. Точный прототип позволяет проработать требования к интерфейсу и позиционированию функциональных блоков
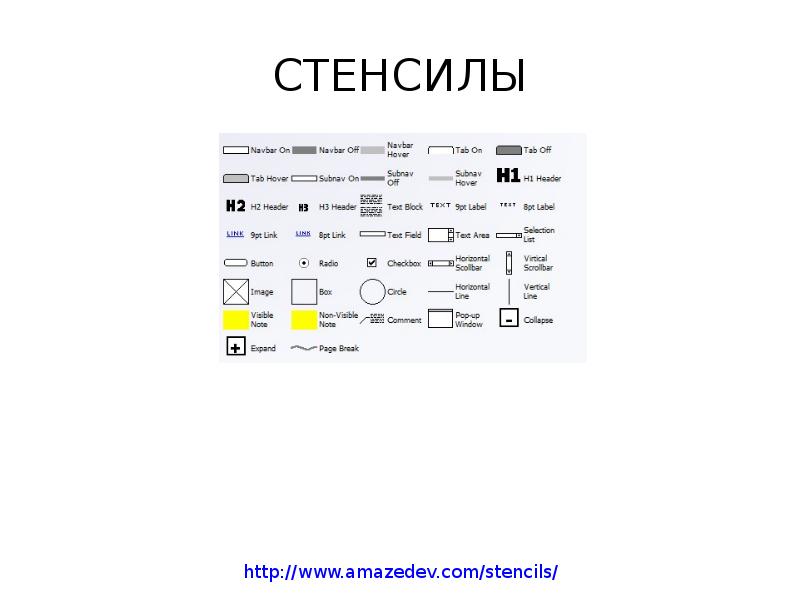
- 13. Упростить создание типовых решений, давая возможность для творчества Упростить создание типовых
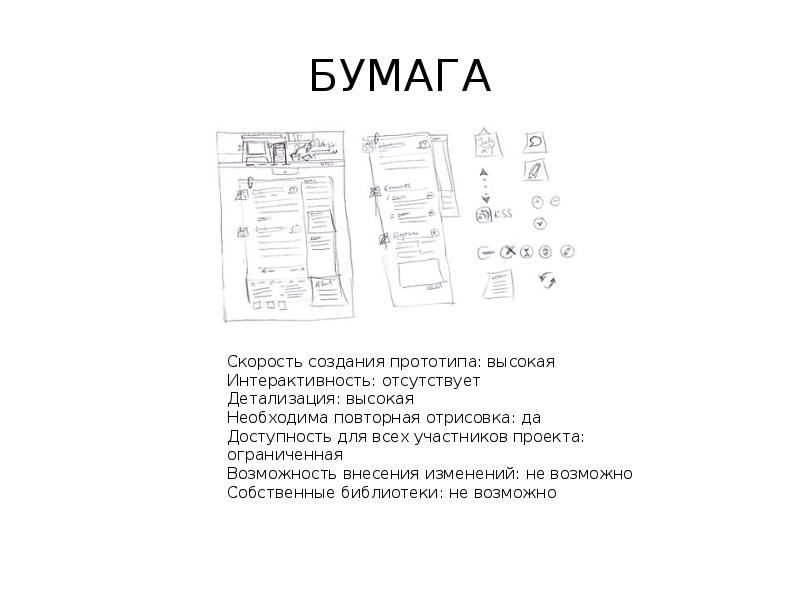
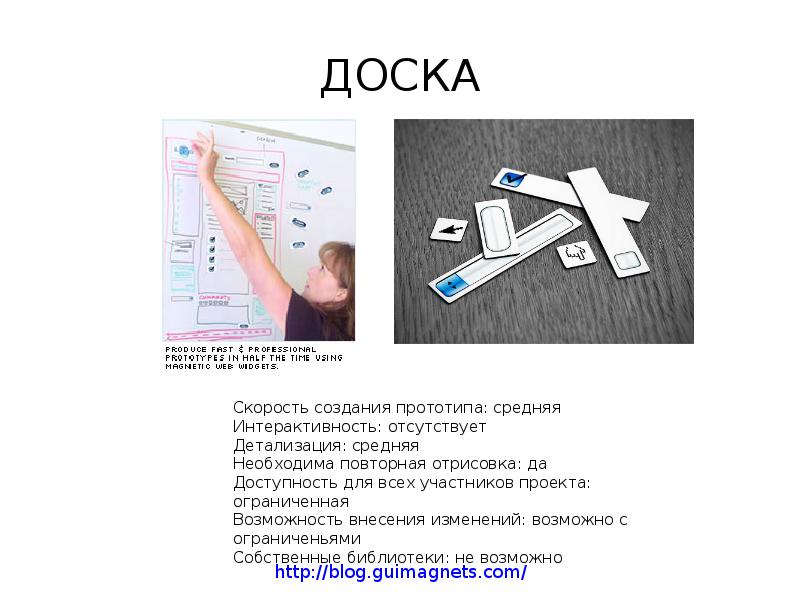
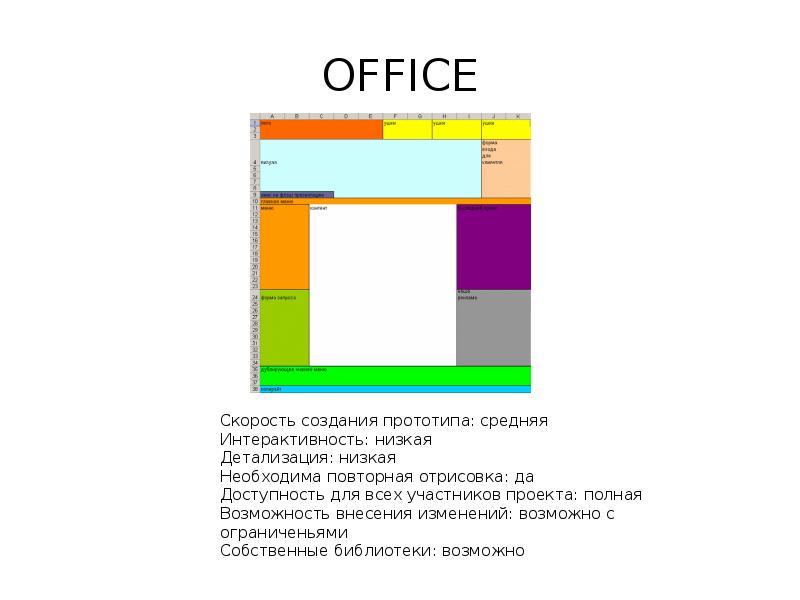
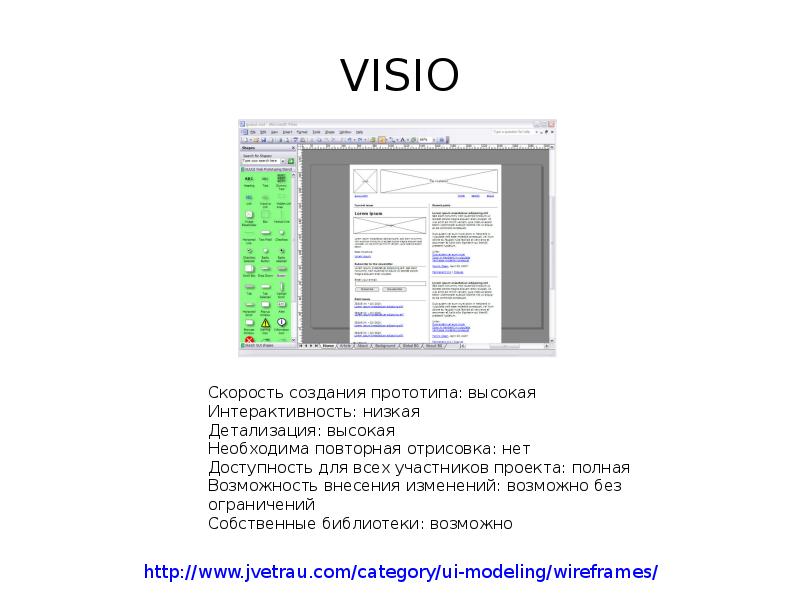
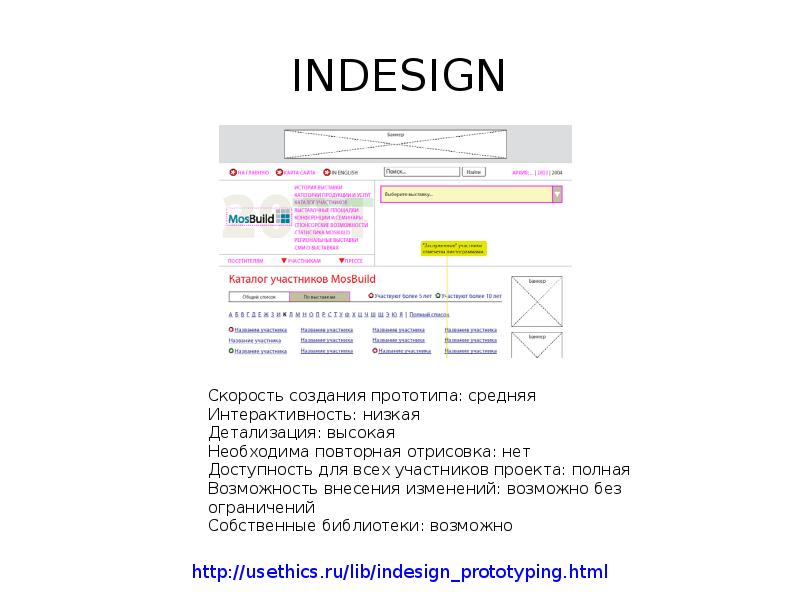
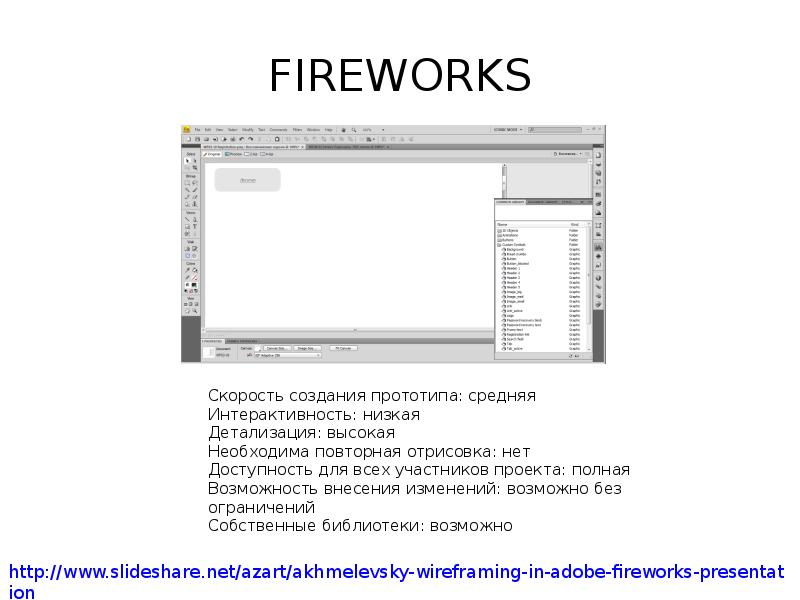
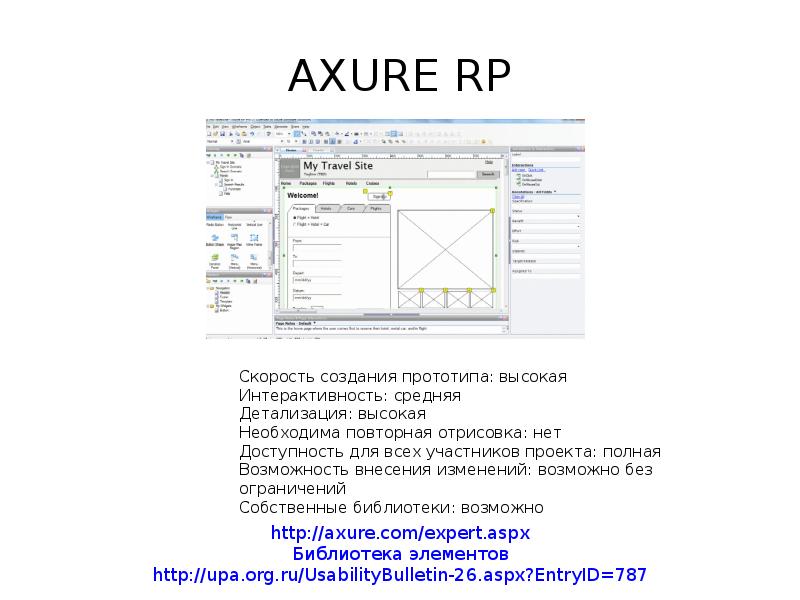
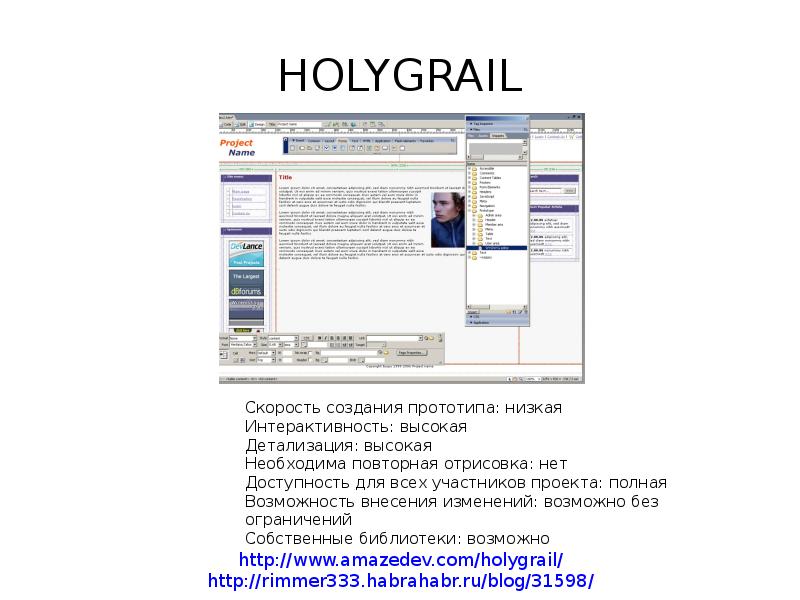
- 14. Скорость создания прототипа Скорость создания прототипа Интерактивность Детализация
- 27. USABILITY GUIDELINES
- 28. Документ, описывающий правила применения как общих, так и отдельных элементов интерфейса
- 29. ДОКУМЕНТАЦИЯ
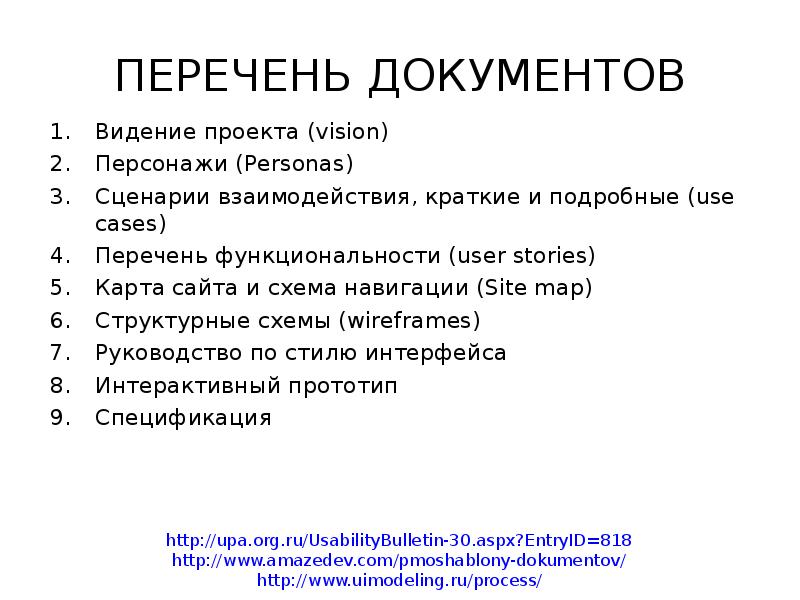
- 30. Видение проекта (vision) Видение проекта (vision) Персонажи (Personas) Сценарии взаимодействия, краткие
- 31. ЮЗАБИЛИТИ-ТЕСТИРОВАНИЕ
- 34. СПАСИБО ЗА ВНИМАНИЕ ВОПРОСЫ?
- 35. Скачать презентацию


































Слайды и текст этой презентации
Скачать презентацию на тему Юзабилити. Повышение пользовательских качеств ПО и сайтов в условиях тотального сокращения расходов можно ниже:
Похожие презентации





























