Учебное пособие Adobe Animate CC 2015.2 презентация
Содержание
- 2. Глава 1: установка программы Программу Adobe Animate CC 2015.2 можно
- 3. Глава 2: знакомимся с программой С помощью Adobe Animate CC можно
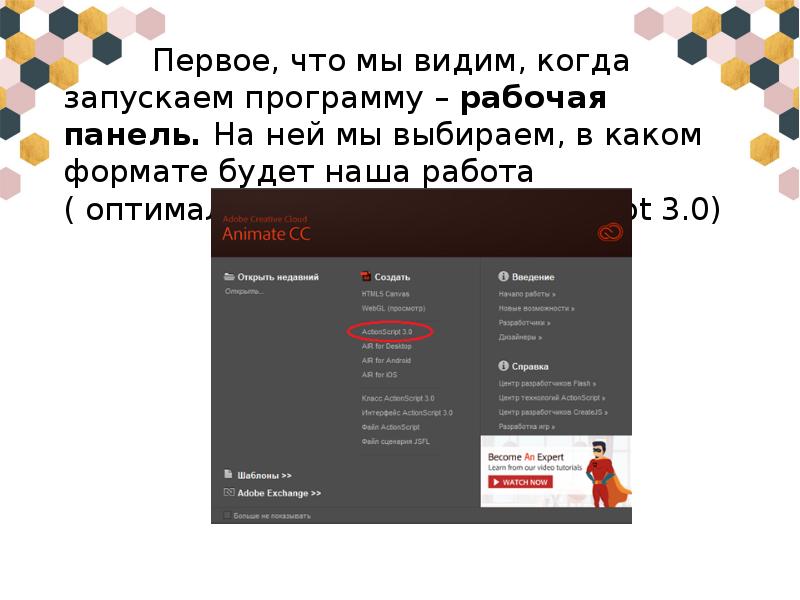
- 4. Первое, что мы видим, когда запускаем программу – рабочая панель. На
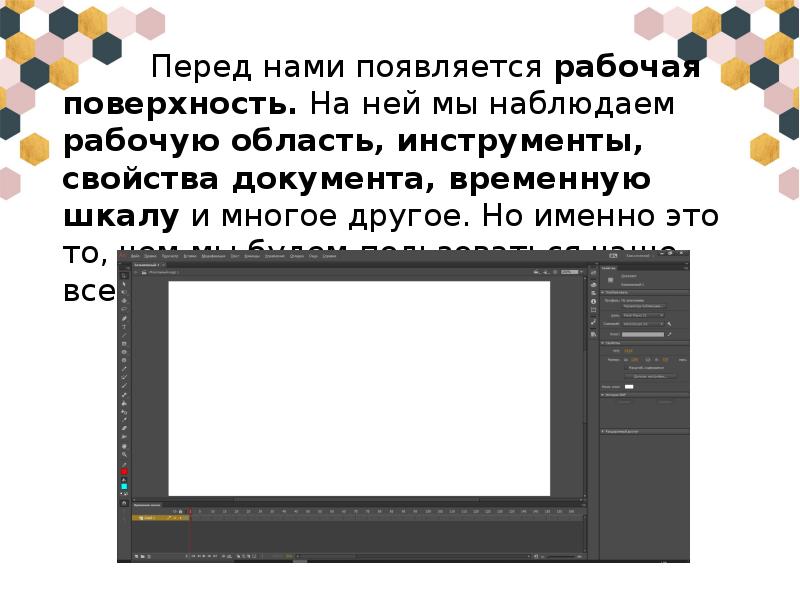
- 5. Перед нами появляется рабочая поверхность. На ней мы наблюдаем рабочую область,
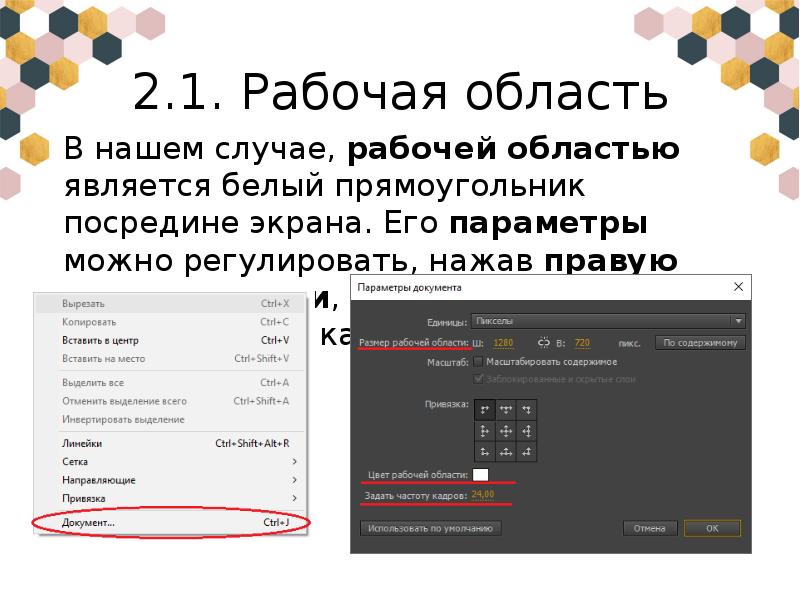
- 6. 2.1. Рабочая область В нашем случае, рабочей областью является белый прямоугольник
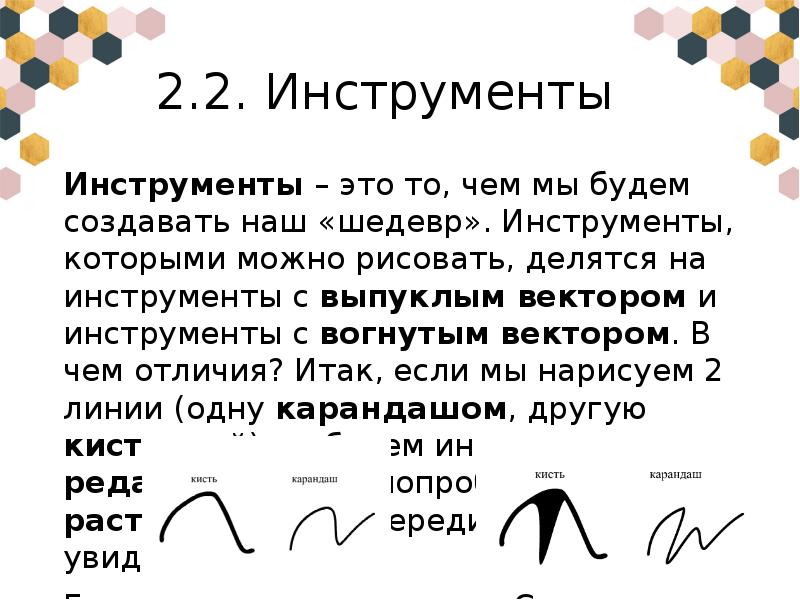
- 7. 2.2. Инструменты Инструменты – это то, чем мы будем создавать
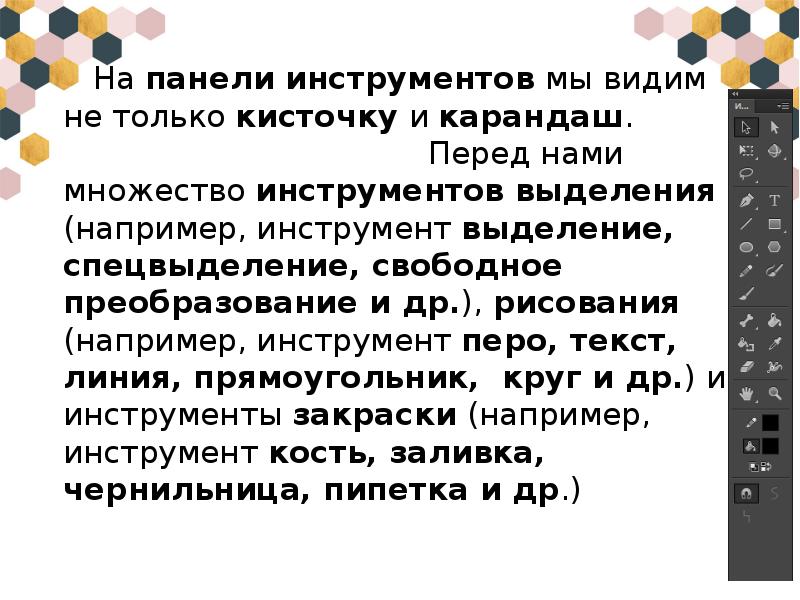
- 8. На панели инструментов мы видим не только кисточку и карандаш.
- 9. 2.3. Временная шкала Временная шкала или Time Line упорядочивает содержимое документа
- 10. Что бы создать новые кадры, нужно нажать клавишу F7. они появятся
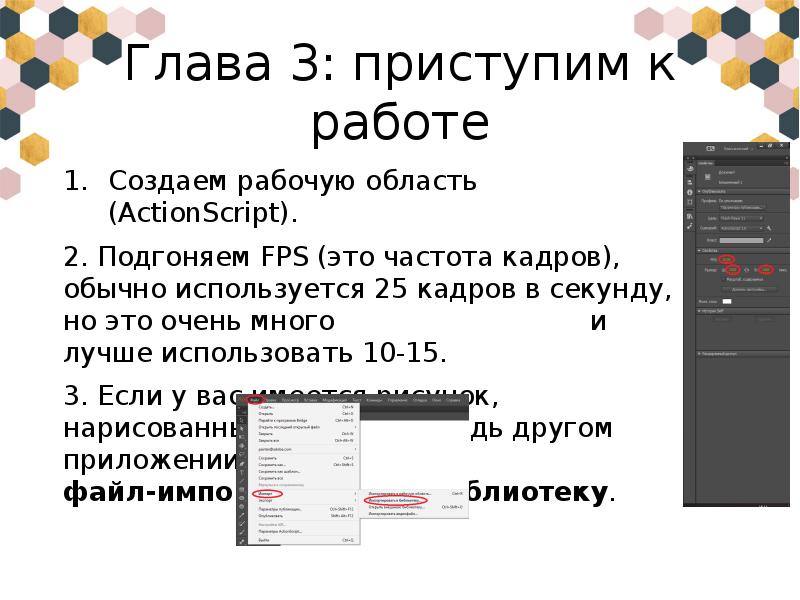
- 11. Глава 3: приступим к работе Создаем рабочую область (ActionScript). 2. Подгоняем
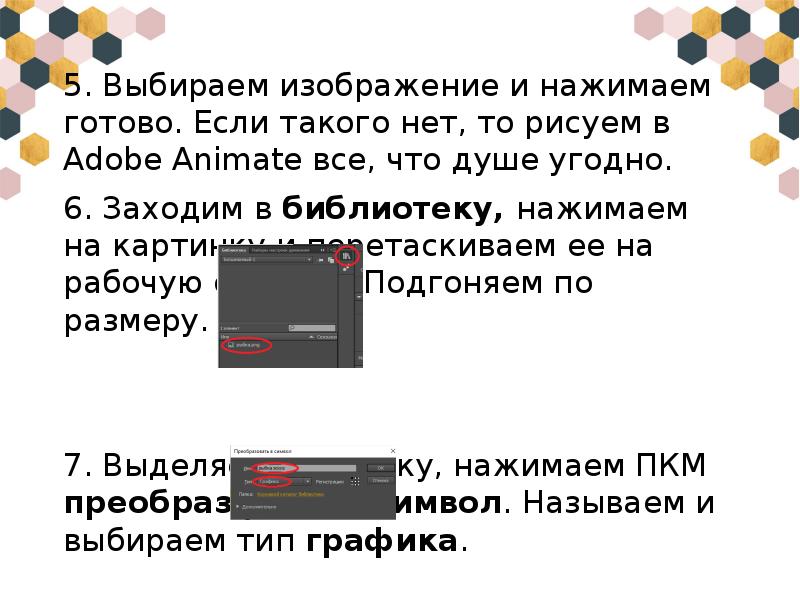
- 12. 5. Выбираем изображение и нажимаем готово. Если такого нет, то рисуем
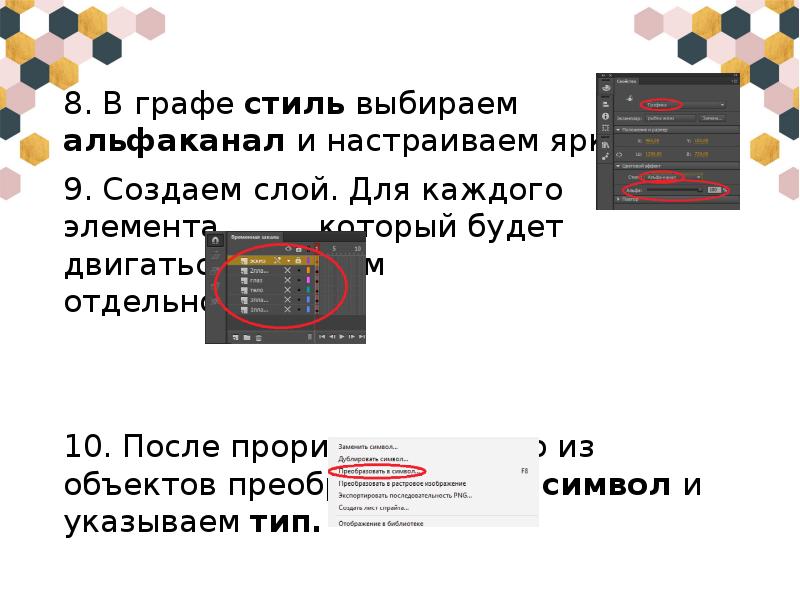
- 13. 8. В графе стиль выбираем альфаканал и настраиваем яркость. 8. В
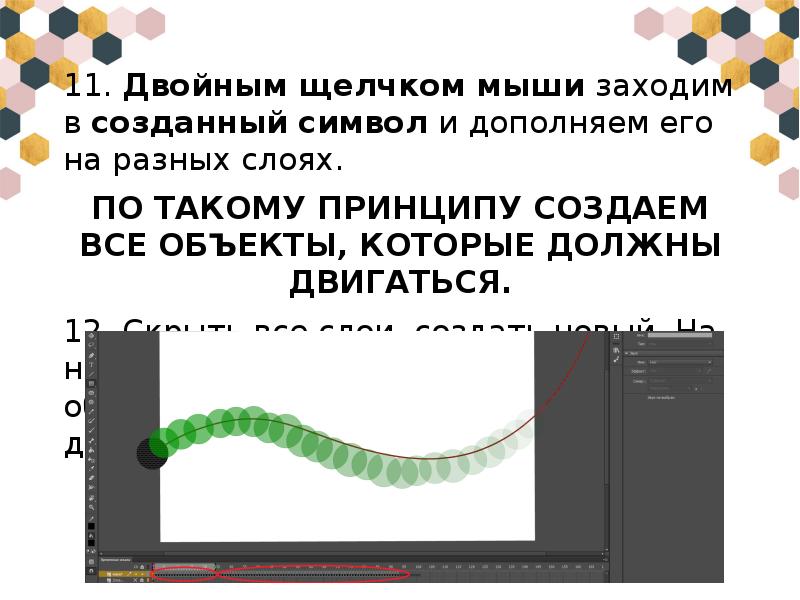
- 14. 11. Двойным щелчком мыши заходим в созданный символ и дополняем его
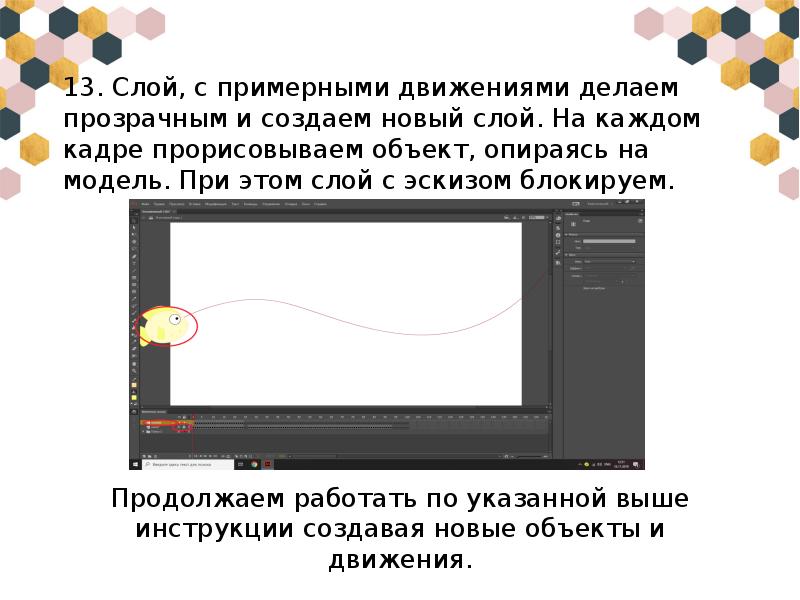
- 15. 13. Слой, с примерными движениями делаем прозрачным и создаем новый слой.
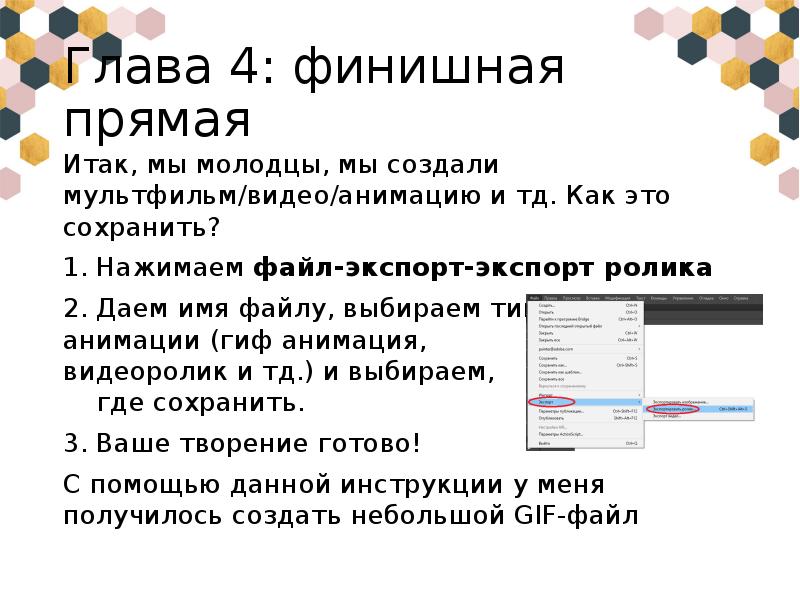
- 16. Глава 4: финишная прямая Итак, мы молодцы, мы создали мультфильм/видео/анимацию и
- 17. Скачать презентацию
















Слайды и текст этой презентации
Скачать презентацию на тему Учебное пособие Adobe Animate CC 2015.2 можно ниже:
Похожие презентации