Основы языка разметки гипертекста HTML
Содержание
- 2. Hyper Text Markup Language (HTML) – язык гипертекстовой разметки документов. Web-страницы
- 3. Теги заключаются в угловые скобки <> и могут быть одиночными или
- 4. Некоторые теги имеют атрибуты, которые являются именами свойств и могут принимать
- 5. <HTML> <HEAD> <TITLE> Название Web-страницы </TITLE> </HEAD> <BODY атрибуты>
- 6. Создать личную папку. Создать в блокноте шаблон HTML-документа, набрав HTML-код страницы.
- 7. Для редактирования файла index.htm необходимо выполнить следующие действия:
- 8. Атрибуты фона Web-страницы Атрибут цвета Web-страницы <BODY bgcolor=#FFF8DC> Атрибут вставки фонового
- 9. Теги и атрибуты форматирования текста на Web-странице <H1>…</H1> до <H6>…</Y6> тег
- 10. Тег и атрибут вставки изображений на Web-странице <IMG SRC=“computer.gif”> <IMG SRC=“C:\COMPUTER\computer.gif”>
- 11. Теги и атрибуты гиперссылки на Web-странице <A HREF=“Адрес”>Указатель</A> тег с
- 12. Гиперссылки Для связывания Web- страниц используют гиперссылки. Термин «гипертекст» был
- 13. Теги и атрибуты для создания списков на Web-странице <OL>…</OL> контейнер для
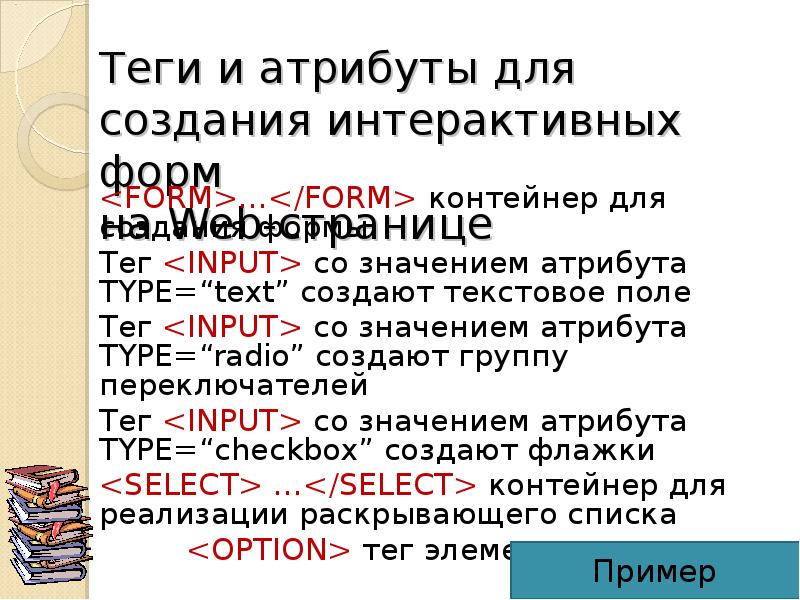
- 14. Теги и атрибуты для создания интерактивных форм на Web-странице <FORM>…</FORM> контейнер
- 16. Проверь свои знания
- 17. 1) Учебник 10 класса Н. Д. Угринович (базовый уровень), П. 2.13,
- 18. Использованные источники 1. Дробахина, АН. и др. Структурирование содержания профессиональной подготовки
- 19. Скачать презентацию


















Слайды и текст этой презентации
Презентация на тему Основы языка разметки гипертекста HTML доступна для скачивания ниже:
Похожие презентации