Использование графических возможностей языка программирования
Содержание
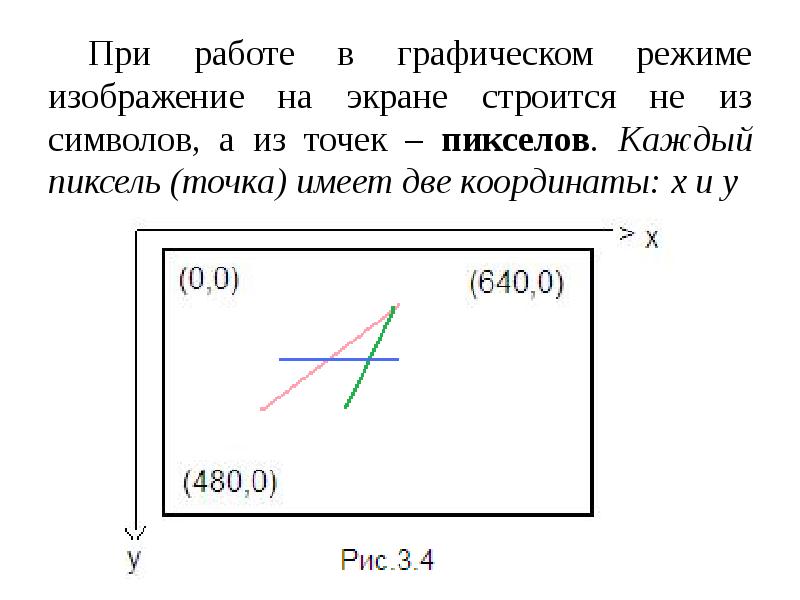
- 2. При работе в графическом режиме изображение на экране строится не из
- 3. Геометрические размеры пикселя определяются разрешением монитора. Разрешение монитора задается в виде
- 4. Любая графическая картинка формируется из простых геометрических фигур. Это точки, отрезки
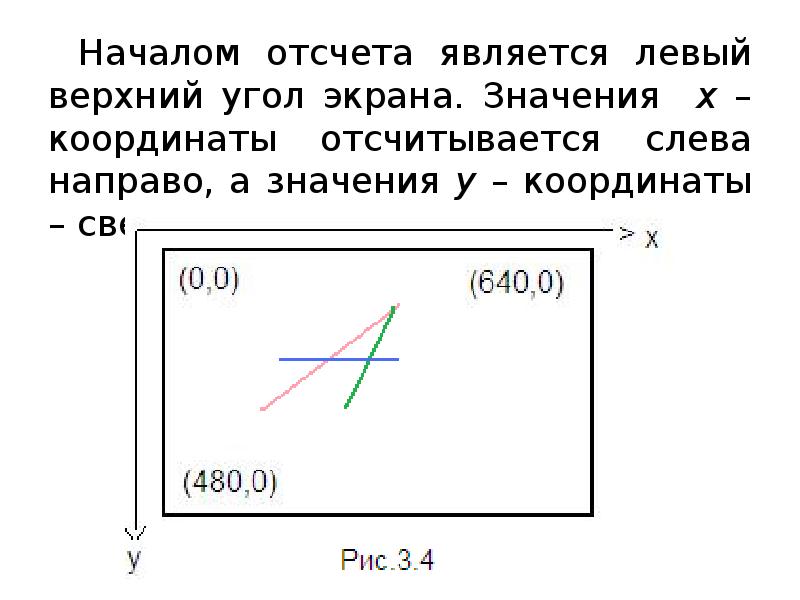
- 5. Началом отсчета является левый верхний угол экрана. Значения х – координаты
- 6. Важно помнить: Графические координаты принимают только целочисленные значения. Графические координаты
- 7. Рисование различных геометрических фигур осуществляется с помощью специальных стандартных команд (процедур).
- 8. В модуле GraphAbc с помощью команды setwindowsize(X,Y) можно задавать размеры графического
- 9. Рисование точки setpixel(x:integer,y:integer,c:color) – рисует пиксел (точку) с координатами (х,у)
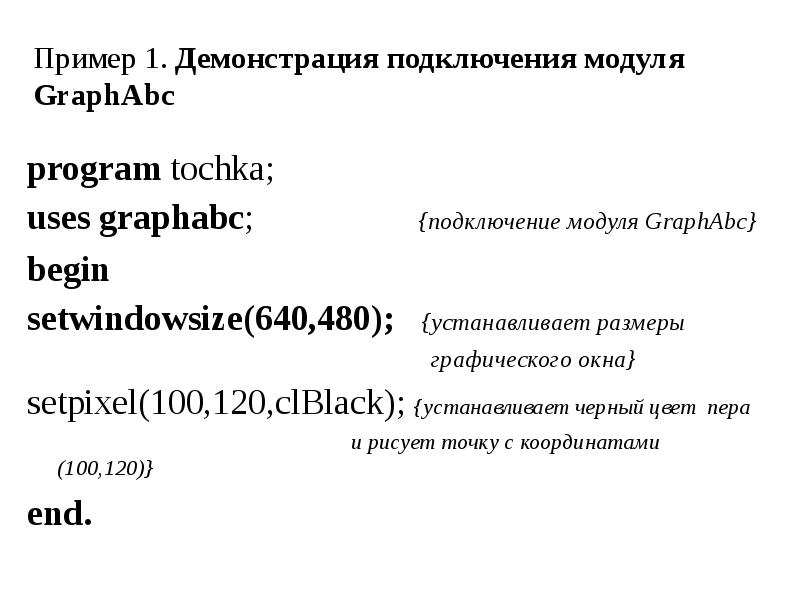
- 10. Пример 1. Демонстрация подключения модуля GraphAbc program tochka; uses graphabc;
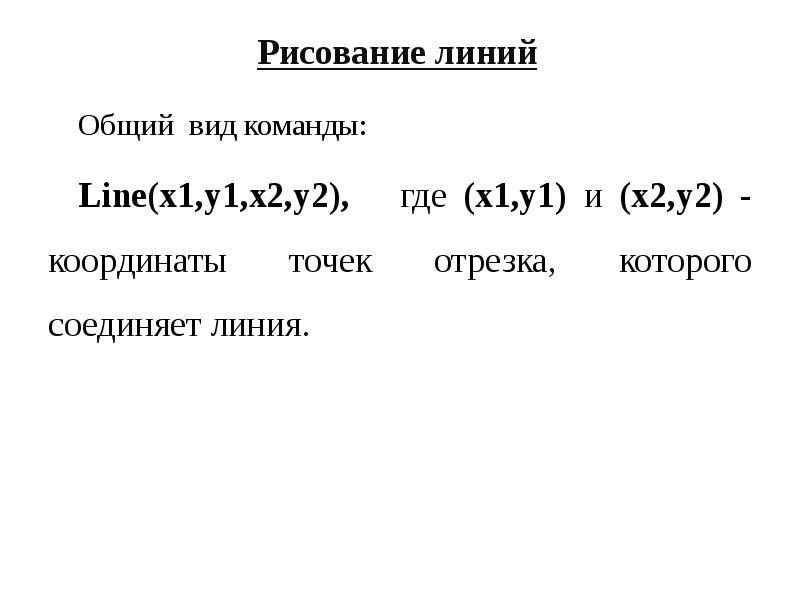
- 11. Рисование линий Общий вид команды: Line(x1,y1,x2,y2), где (x1,y1) и (x2,y2) -
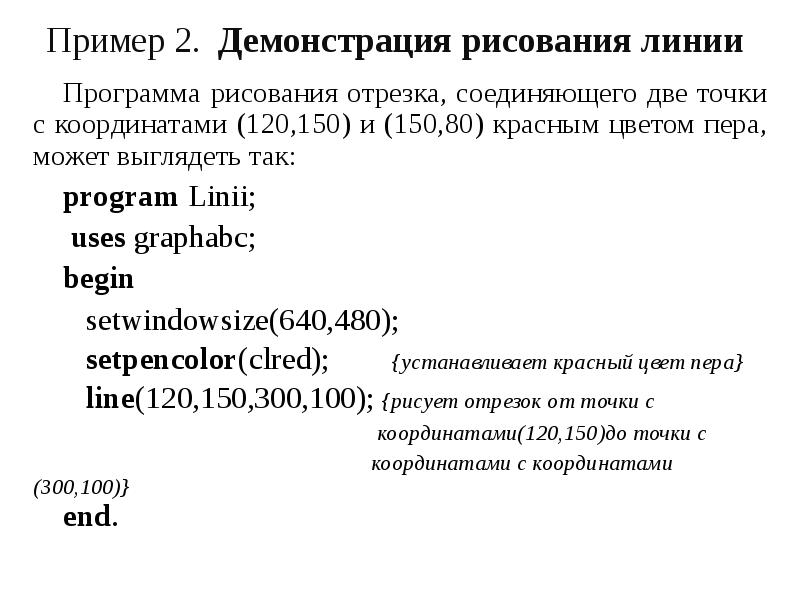
- 12. Пример 2. Демонстрация рисования линии Программа рисования отрезка, соединяющего две точки
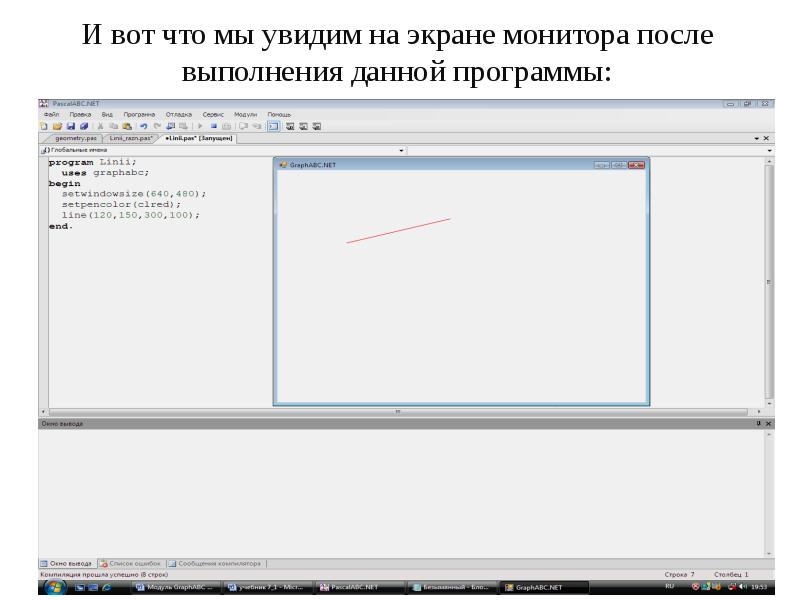
- 13. И вот что мы увидим на экране монитора после выполнения данной
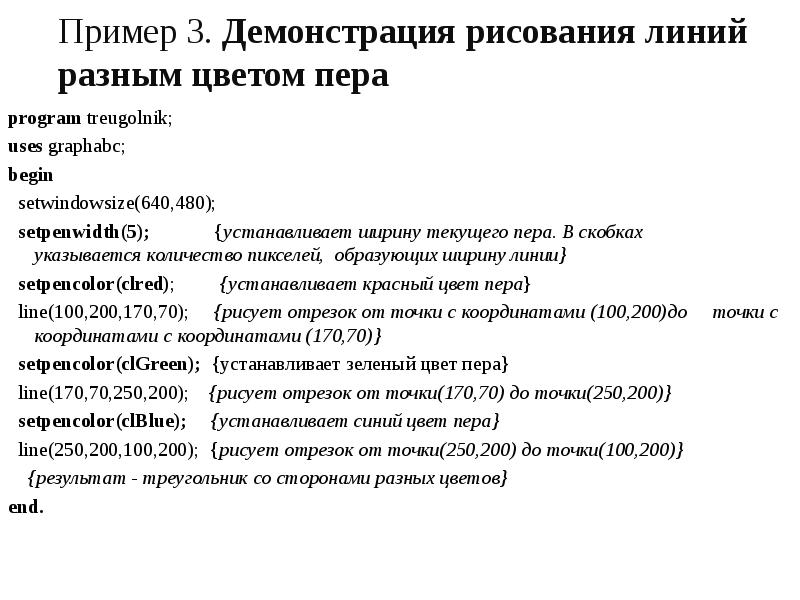
- 14. Пример 3. Демонстрация рисования линий разным цветом пера program treugolnik; uses
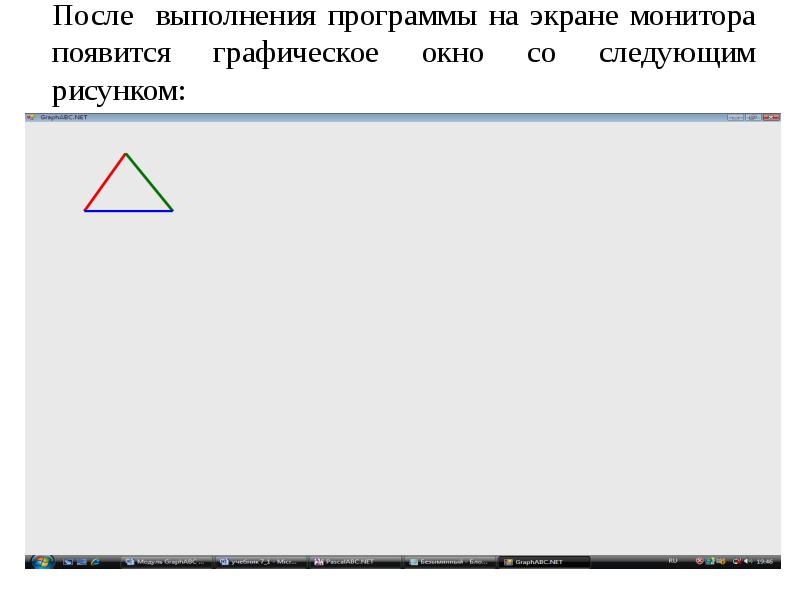
- 15. После выполнения программы на экране монитора появится графическое окно со следующим
- 16. Важно помнить: Рисуя линии, можно задавать ее размер (координатами ее
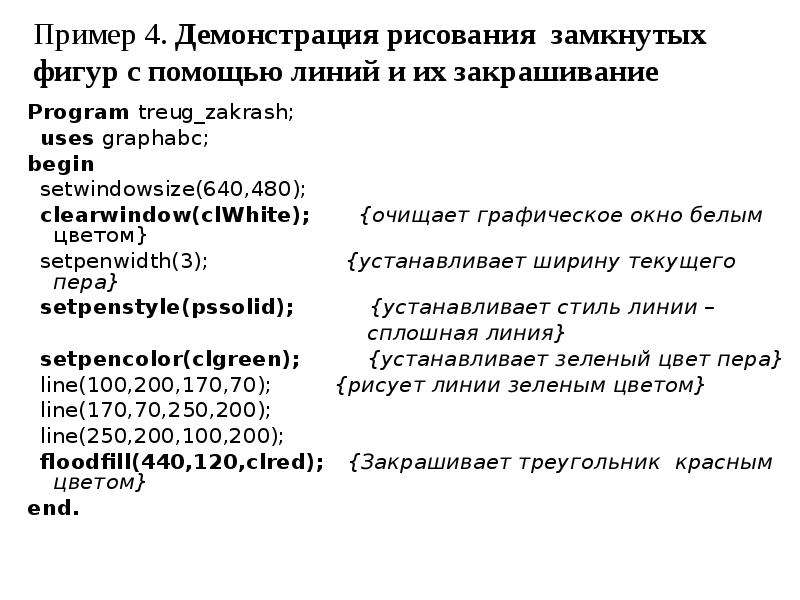
- 17. Пример 4. Демонстрация рисования замкнутых фигур с помощью линий и их
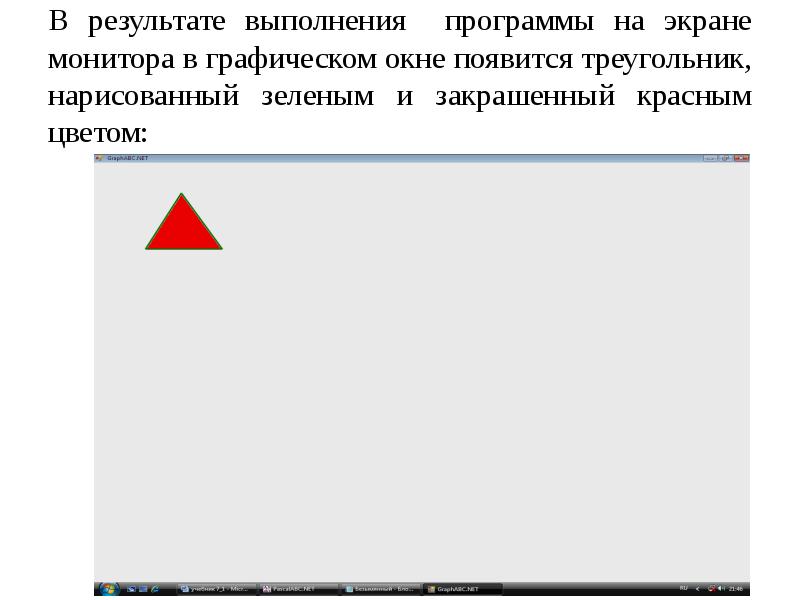
- 18. В результате выполнения программы на экране монитора в графическом окне появится
- 19. Важно помнить: Закрашивать можно только замкнутые фигуры, контур которых нарисован одним
- 20. Рисование прямоугольников и окружностей Прямоугольники можно рисовать с помощью команды rectangle(x1,y1,x2,y2)
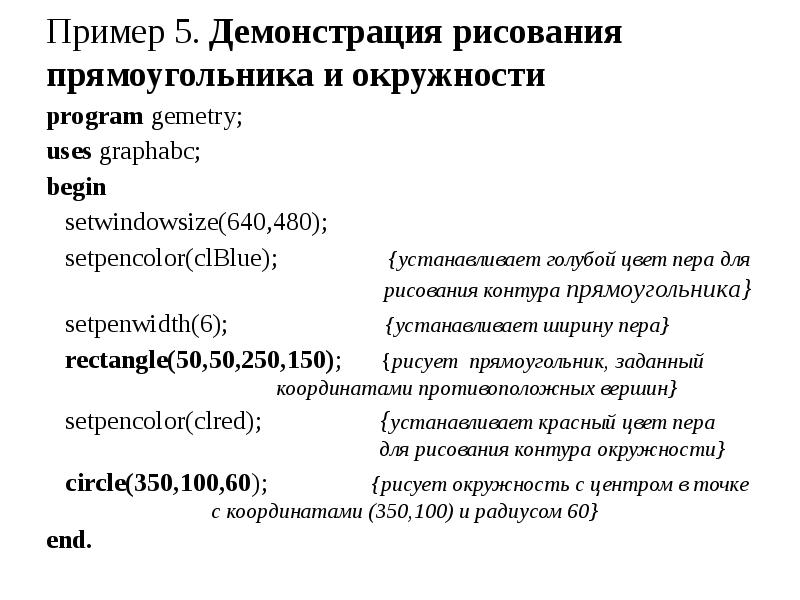
- 21. Пример 5. Демонстрация рисования прямоугольника и окружности program gemetry; uses graphabc;
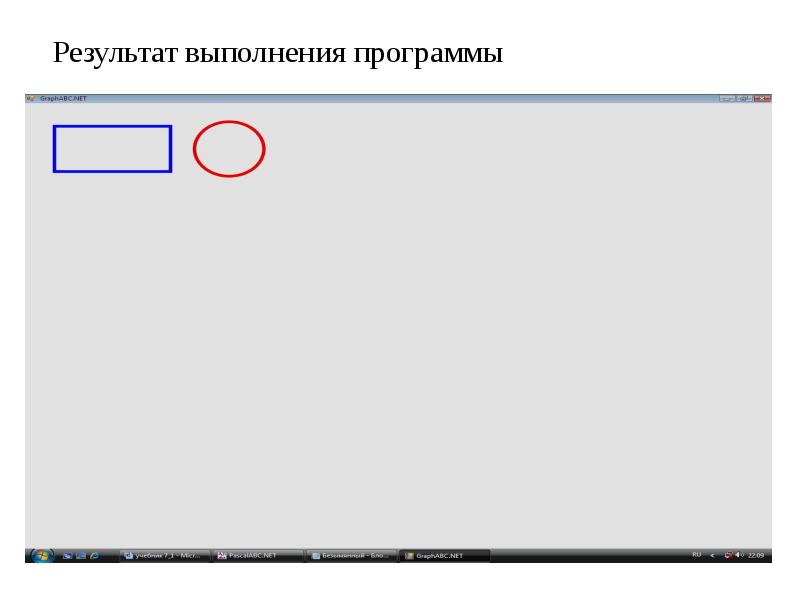
- 22. Результат выполнения программы
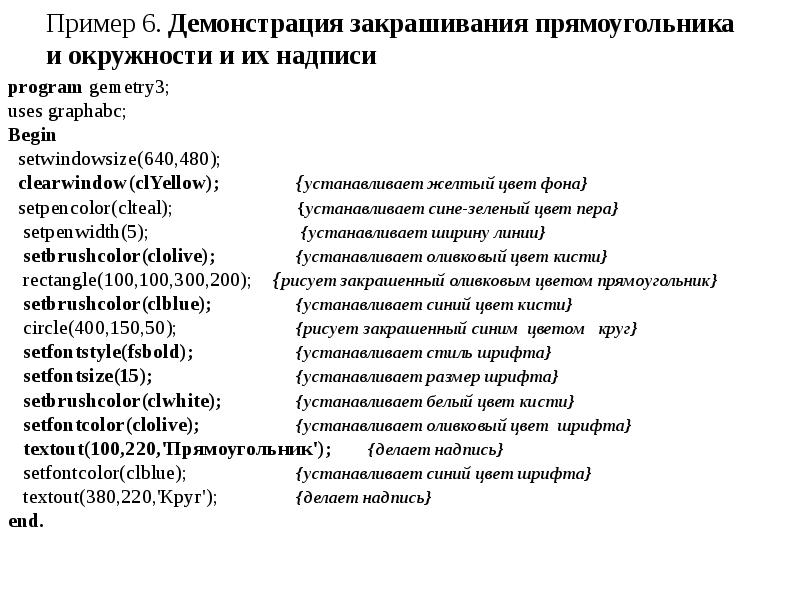
- 23. Пример 6. Демонстрация закрашивания прямоугольника и окружности и их надписи program
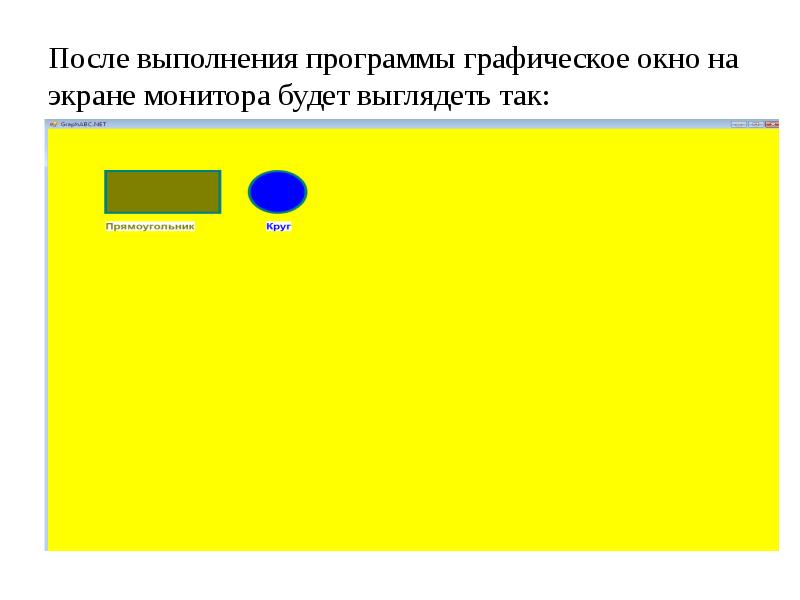
- 24. После выполнения программы графическое окно на экране монитора будет выглядеть так:
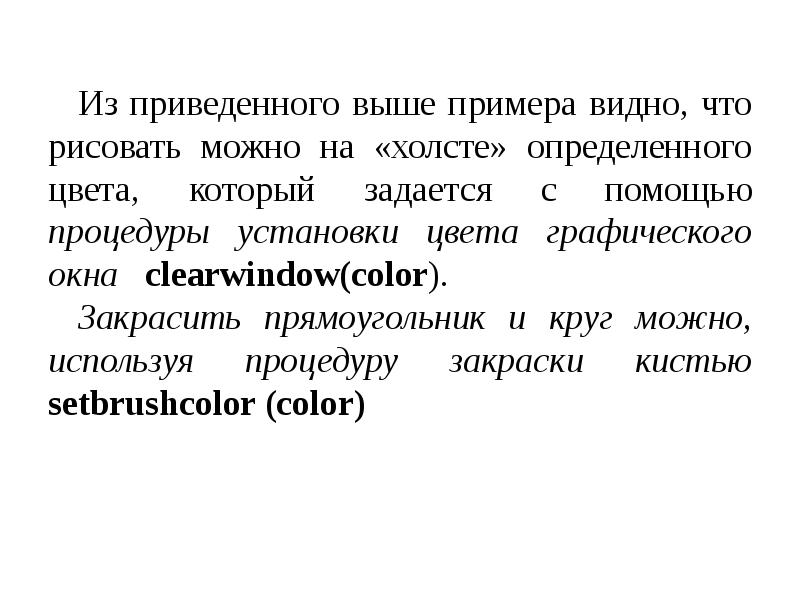
- 25. Из приведенного выше примера видно, что рисовать можно на «холсте» определенного
- 26. С помощью процедур setfontcolor, setfontstyle, setfontsize, setbrushcolor, textout рисунки можно подписать.
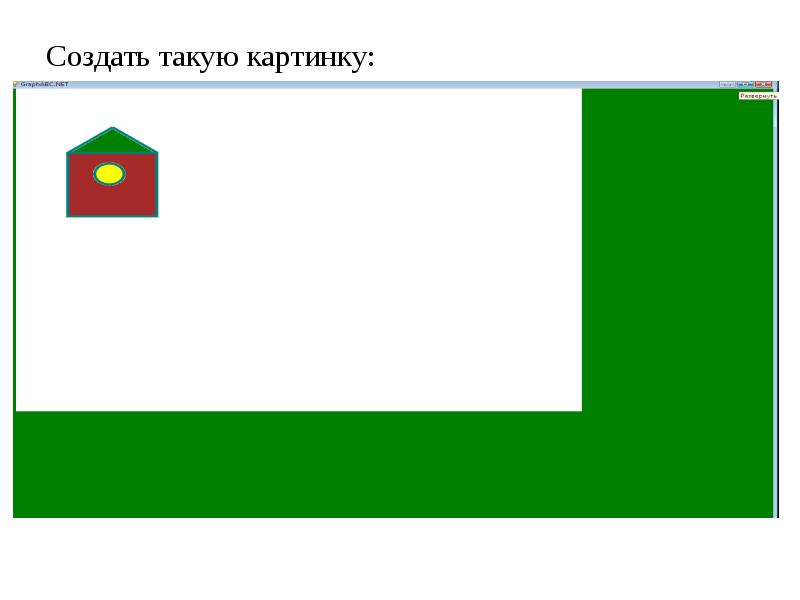
- 27. Создать такую картинку:
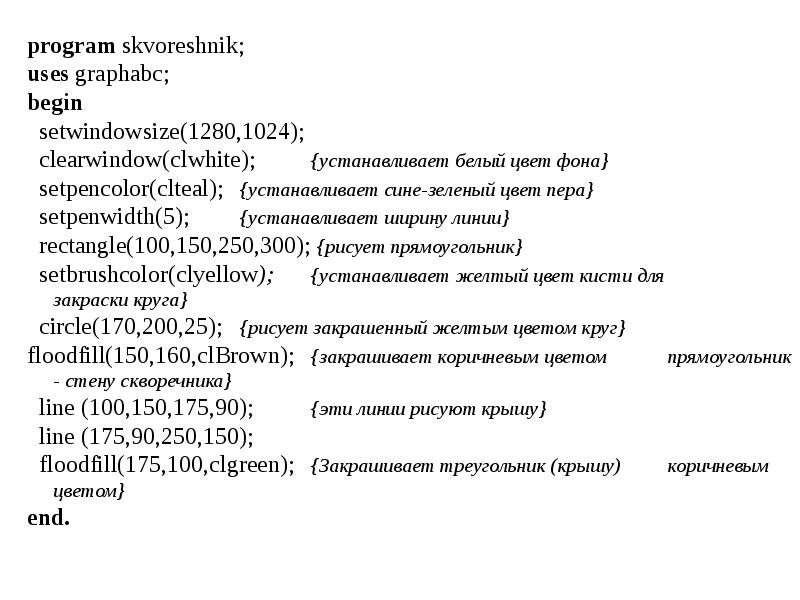
- 28. program skvoreshnik; uses graphabc; begin setwindowsize(1280,1024); clearwindow(clwhite); {устанавливает белый цвет
- 29. В модуле graphabc имеется еще и другие команды рисования графических примитивов,
- 30. Скачать презентацию





























Слайды и текст этой презентации
Презентация на тему Использование графических возможностей языка программирования доступна для скачивания ниже:
Похожие презентации





























