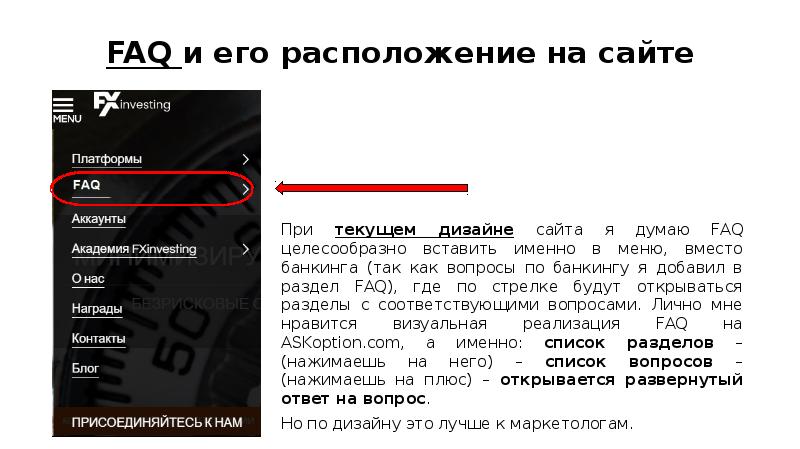
FAQ и его расположение на сайте презентация
Содержание
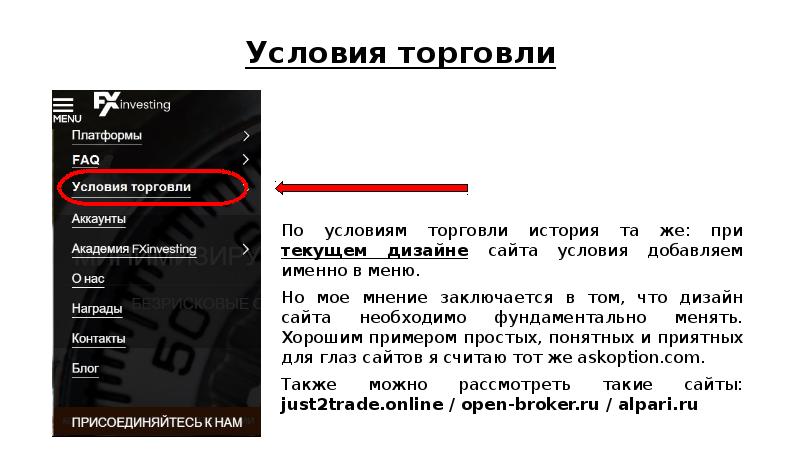
- 2. Условия торговли По условиям торговли история та же: при текущем дизайне
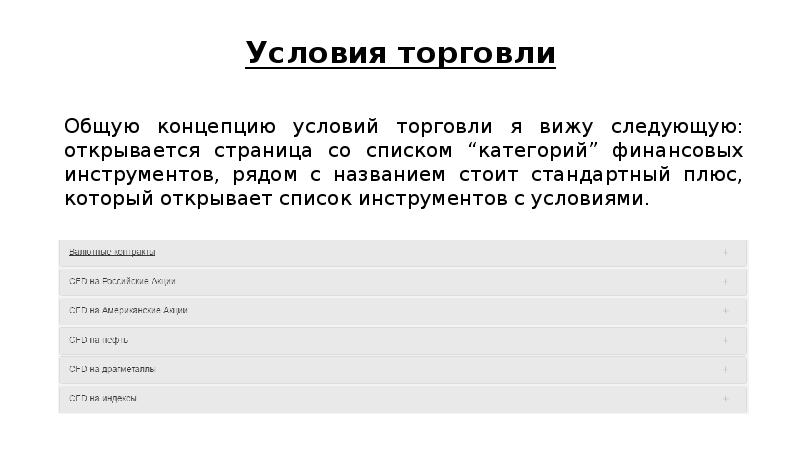
- 3. Условия торговли Общую концепцию условий торговли я вижу следующую: открывается страница
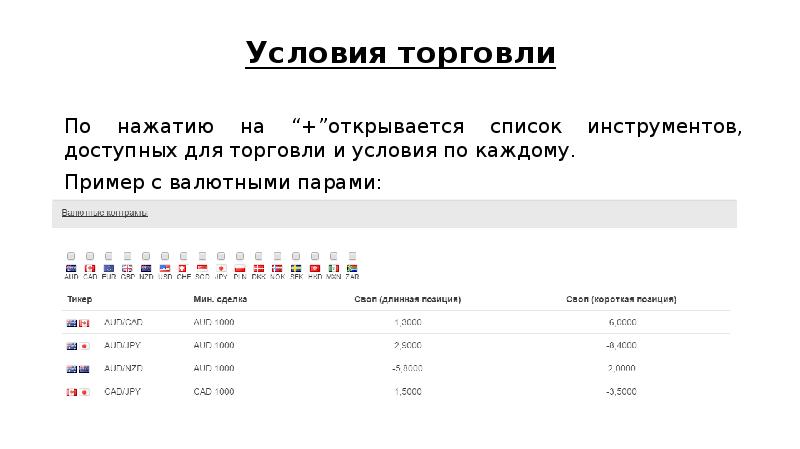
- 4. Условия торговли По нажатию на “+”открывается список инструментов, доступных для торговли
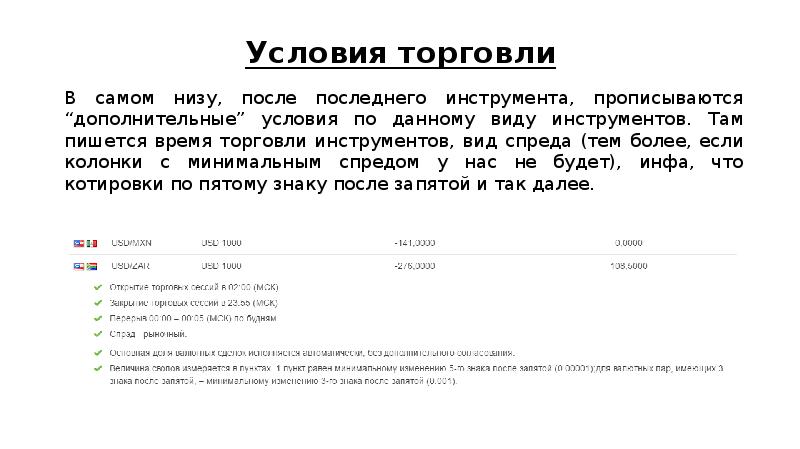
- 5. Условия торговли В самом низу, после последнего инструмента, прописываются “дополнительные” условия
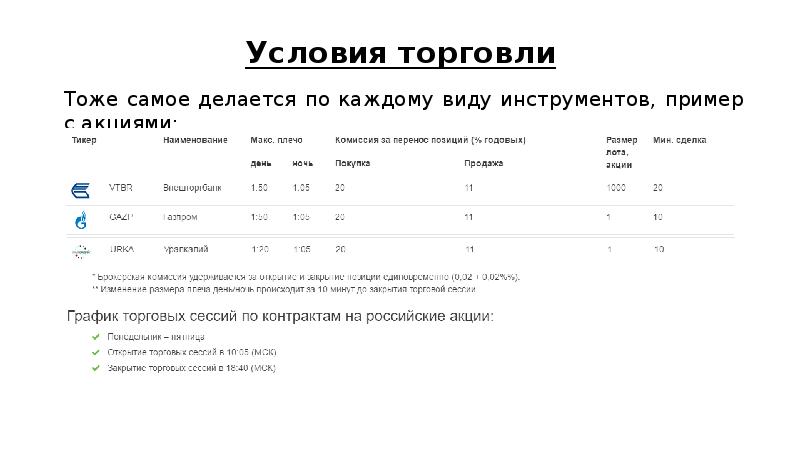
- 6. Условия торговли Тоже самое делается по каждому виду инструментов, пример с
- 7. Скачать презентацию






Слайды и текст этой презентации
Похожие презентации





























