JavaScript Basics презентация
Содержание
- 2. Why Use JavaScript? JavaScript enhances Web pages with dynamic and interactive
- 3. What Can JavaScript Do? Common JavaScript tasks can replace server-side scripting.
- 4. JavaScript Syntax. Unlike HTML, JavaScript is case sensitive. Dot Syntax
- 5. JavaScript Terminology. JavaScript programming uses specialized terminology. Understanding JavaScript terms
- 6. Objects Objects refers to windows, documents, images, tables, forms, buttons or
- 7. Properties Properties are object attributes. Object properties are defined by
- 8. Methods Methods are actions applied to particular objects. Methods are what
- 9. Events Events associate an object with an action. e.g., the
- 10. Functions Functions are named statements that performs tasks. e.g., function
- 11. Values Values are bits of information. Values types and some
- 12. Variables Variables contain values and use the equal sign to specify
- 13. Expressions Expressions are commands that assign values to variables.
- 14. Operators Operators are used to handle variables. Types of operators
- 15. Methods of Using JavaScript. 1. JavaScripts can reside in a
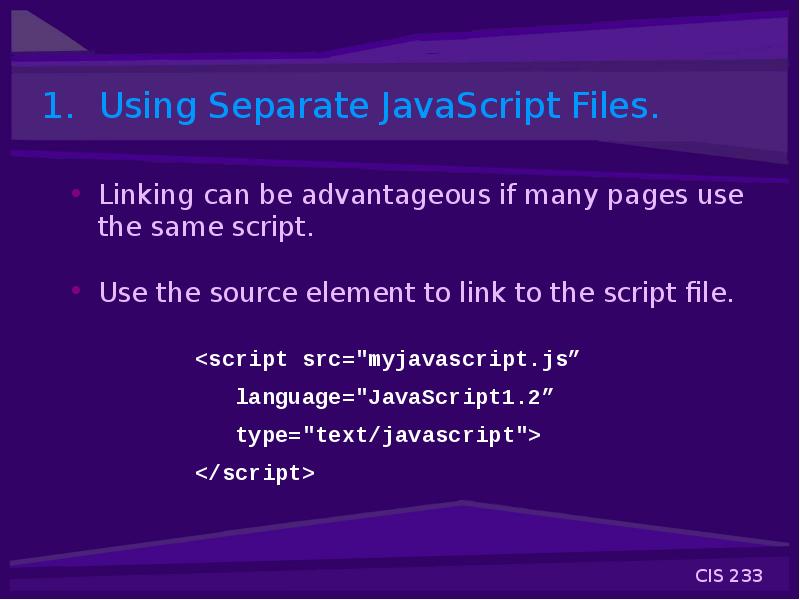
- 16. 1. Using Separate JavaScript Files. Linking can be advantageous if many
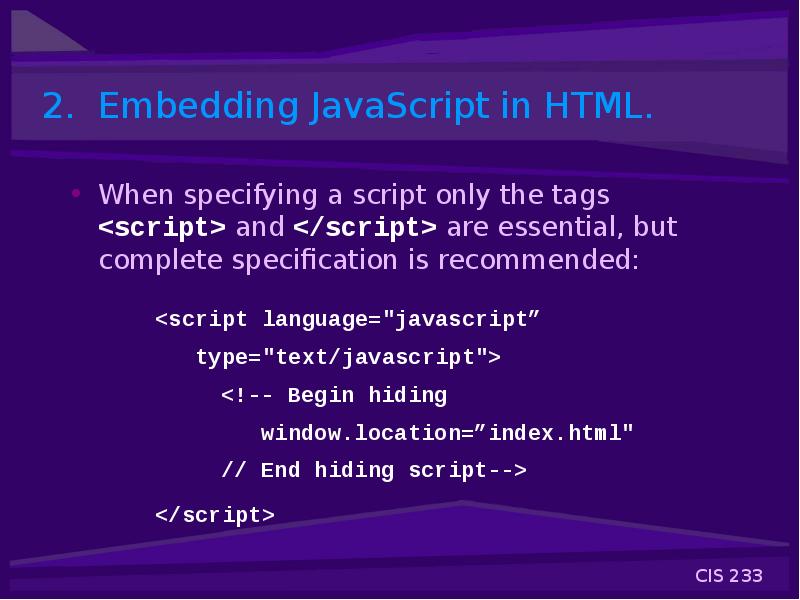
- 17. 2. Embedding JavaScript in HTML. When specifying a script only the
- 18. Using Comment Tags HTML comment tags should bracket any script.
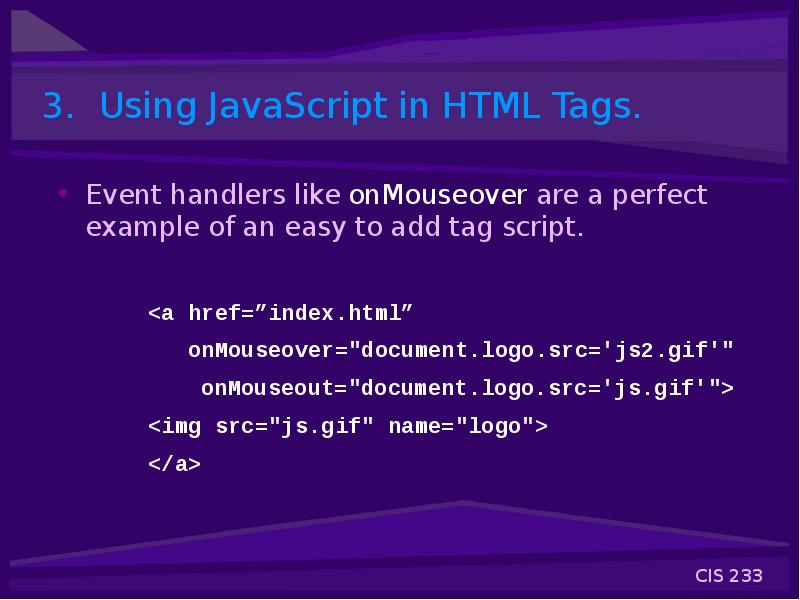
- 19. 3. Using JavaScript in HTML Tags. Event handlers like onMouseover are
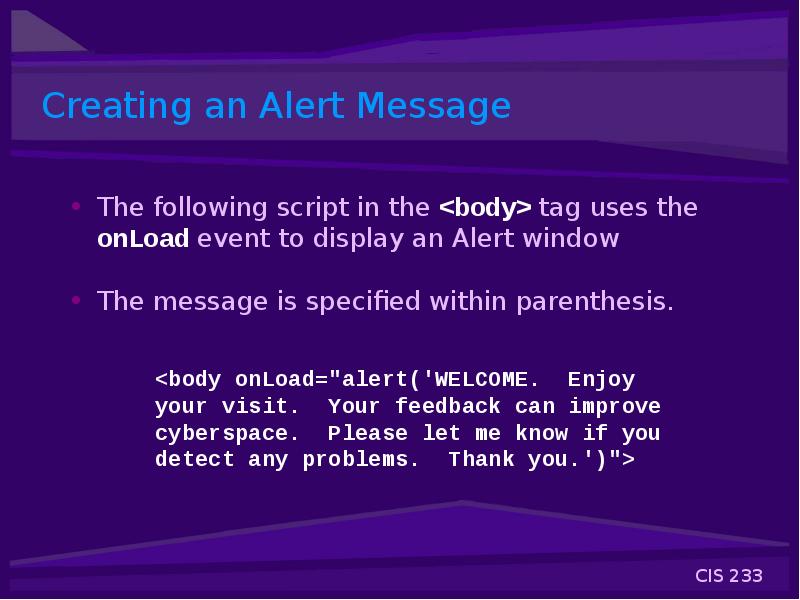
- 20. Creating an Alert Message The following script in the <body> tag
- 21. Return to jqjacobs.net/web -- JavaScript Basics Return to jqjacobs.net/web -- JavaScript
- 22. Скачать презентацию





















Слайды и текст этой презентации
Похожие презентации





























