Notifications презентация
Содержание
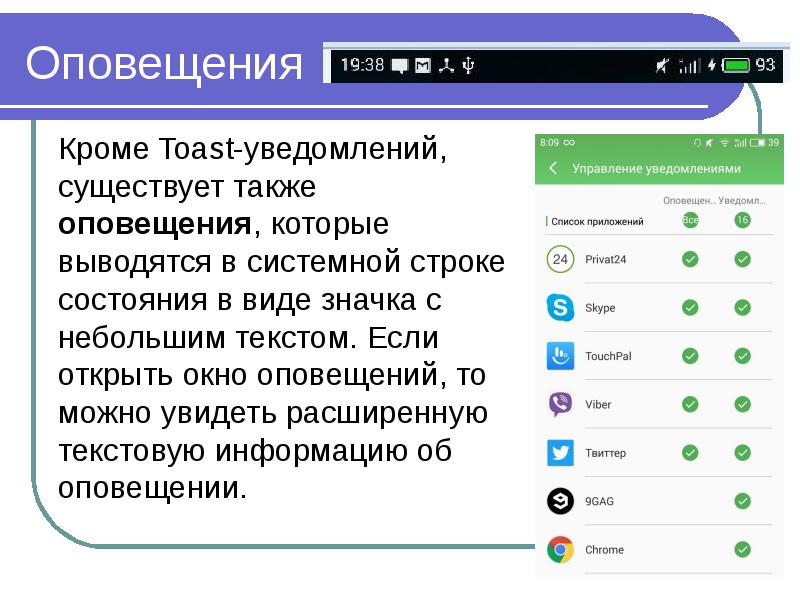
- 2. Оповещения Кроме Toast-уведомлений, существует также оповещения, которые выводятся в системной строке состояния
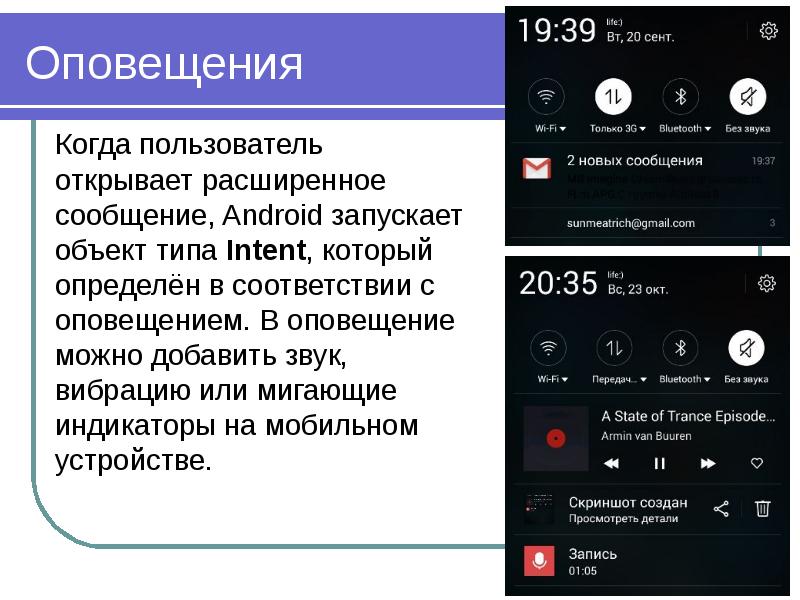
- 3. Оповещения Когда пользователь открывает расширенное сообщение, Android запускает объект типа Intent, который
- 4. Принцип работы Оповещения удобны в том случае, если приложение работает в
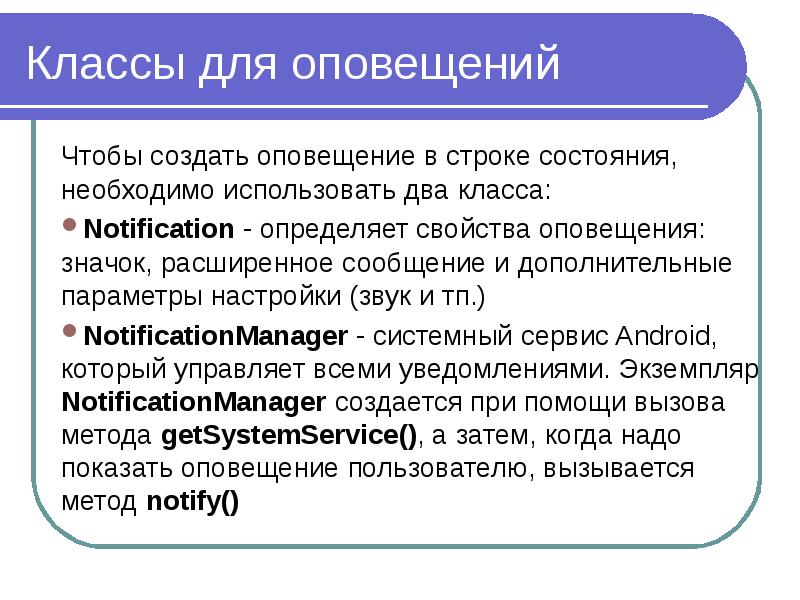
- 5. Классы для оповещений Чтобы создать оповещение в строке состояния, необходимо использовать
- 6. Не выставляются иконки… В процессе подготовки примера выяснилось, что моя Flyme
- 7. Тесты НЕ на Meizu Впрочем, я потестировал свой пример на Asus
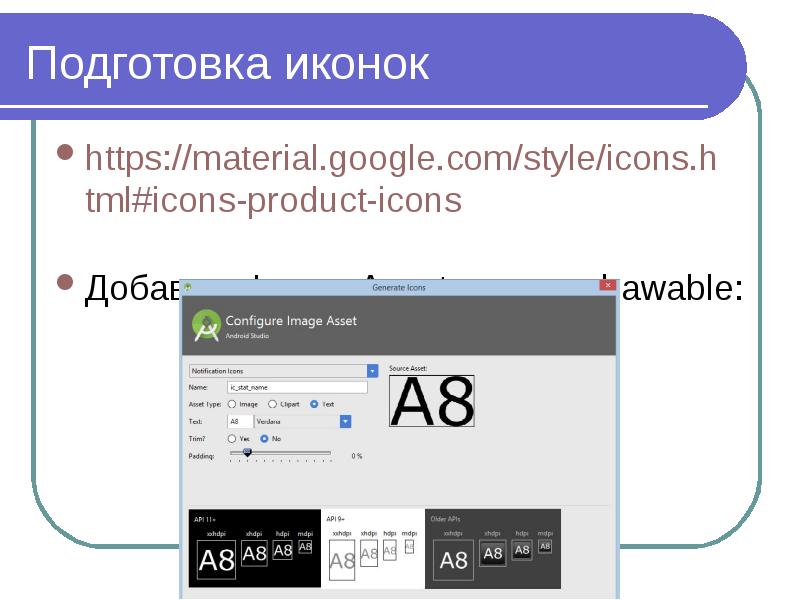
- 8. Подготовка иконок https://material.google.com/style/icons.html#icons-product-icons Добавить Image Asset в папку drawable:
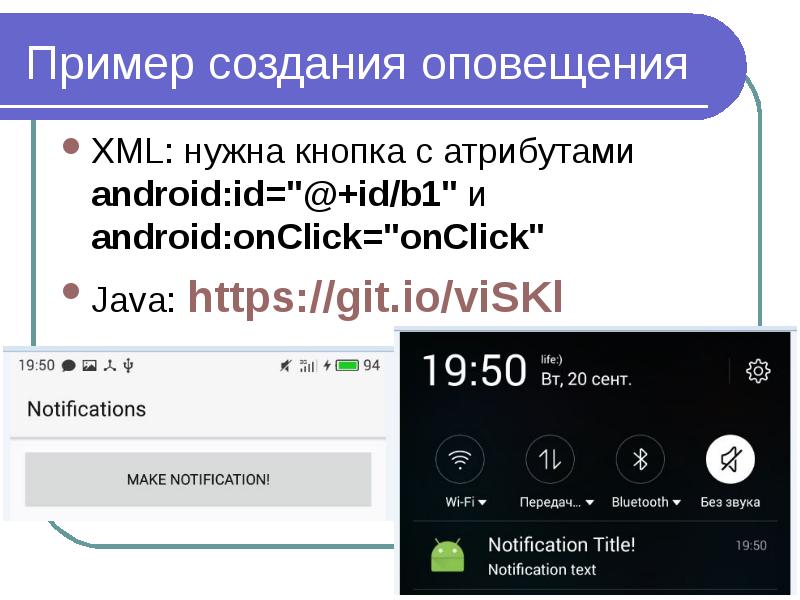
- 9. Пример создания оповещения XML: нужна кнопка с атрибутами android:id="@+id/b1" и android:onClick="onClick"
- 10. Справка по типам https://developer.android.com/reference/android/app/PendingIntent.html https://developer.android.com/reference/android/support/v4/app/NotificationCompat.Builder.html https://developer.android.com/reference/android/app/NotificationManager.html
- 11. Идентификатор оповещения Для каждого оповещения создаётся идентификатор. Он нужен, чтобы можно
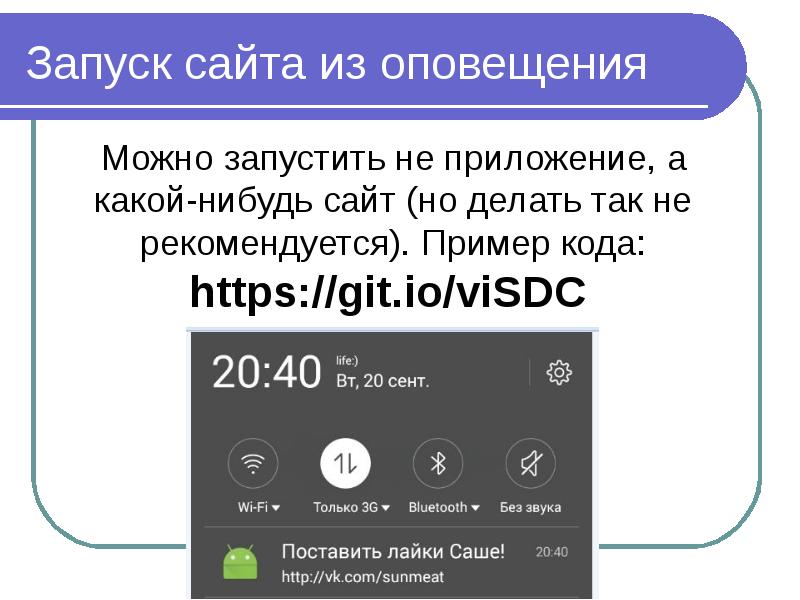
- 12. Запуск сайта из оповещения Можно запустить не приложение, а какой-нибудь сайт
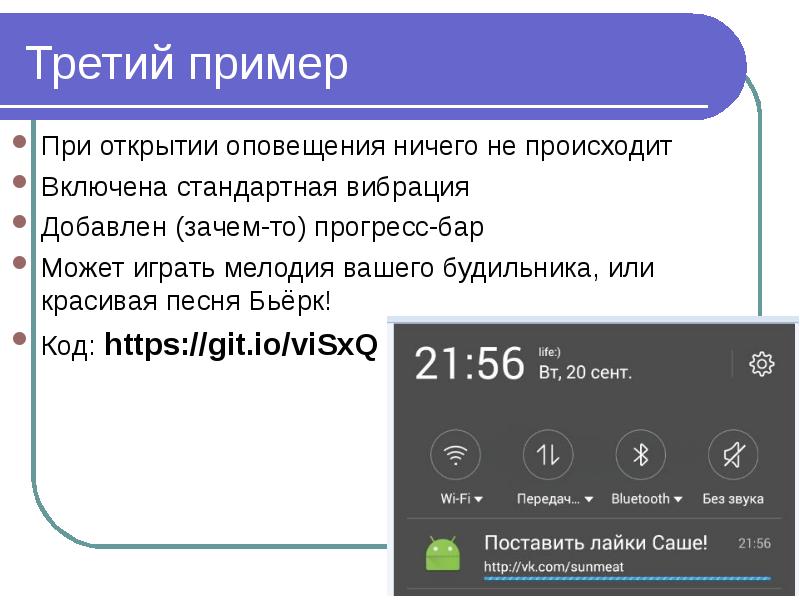
- 13. Третий пример При открытии оповещения ничего не происходит Включена стандартная вибрация
- 14. Четвёртый пример https://git.io/vi9kR Запускается именно ТО САМОЕ активити, а не
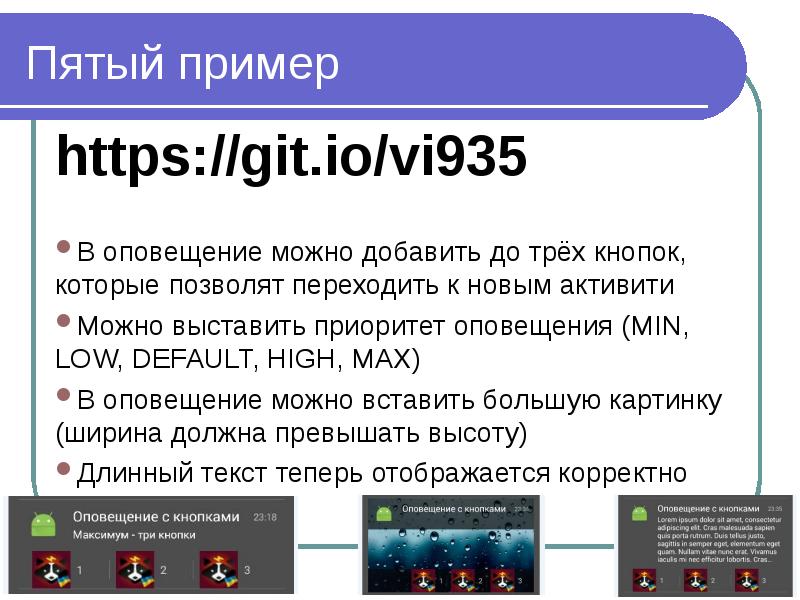
- 15. Пятый пример https://git.io/vi935 В оповещение можно добавить до трёх кнопок,
- 16. Когда показывать оповещения Оповещения создают, чтобы не отвлекать пользователя, перекрывая ему
- 17. Когда их не стоит показывать Не нужно показывать оповещения для не
- 18. Хорошая практика По клику на оповещение, пользователю должен открываться соответствующий экран
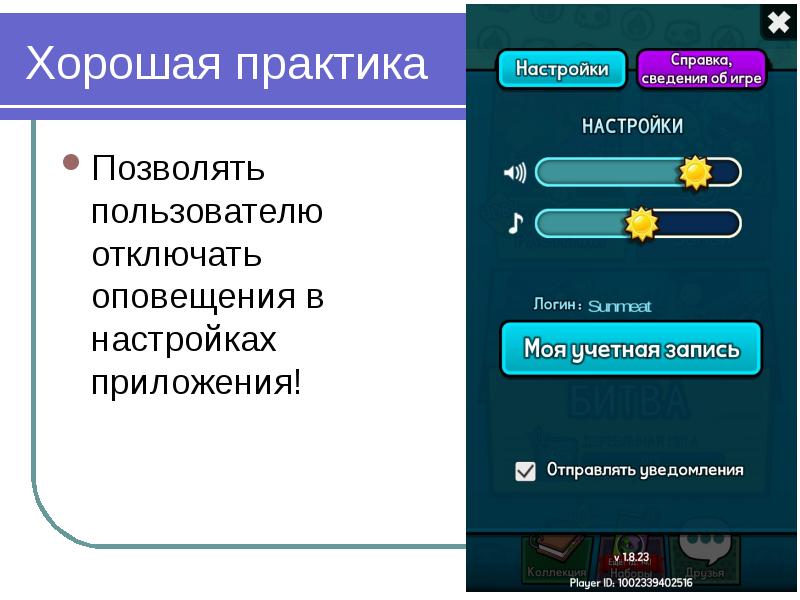
- 19. Хорошая практика Позволять пользователю отключать оповещения в настройках приложения!
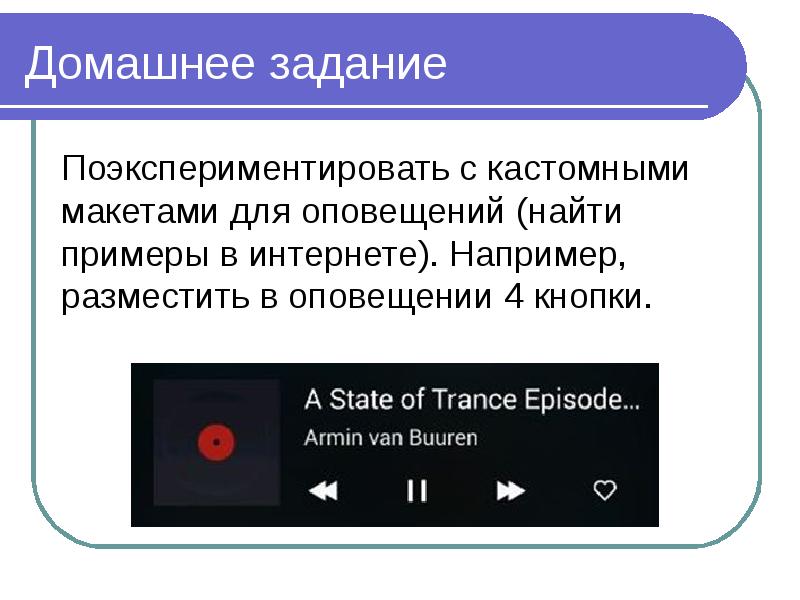
- 20. Домашнее задание Поэкспериментировать с кастомными макетами для оповещений (найти примеры в
- 21. Скачать презентацию




















Слайды и текст этой презентации
Похожие презентации





























