Основы HTML презентация
Содержание
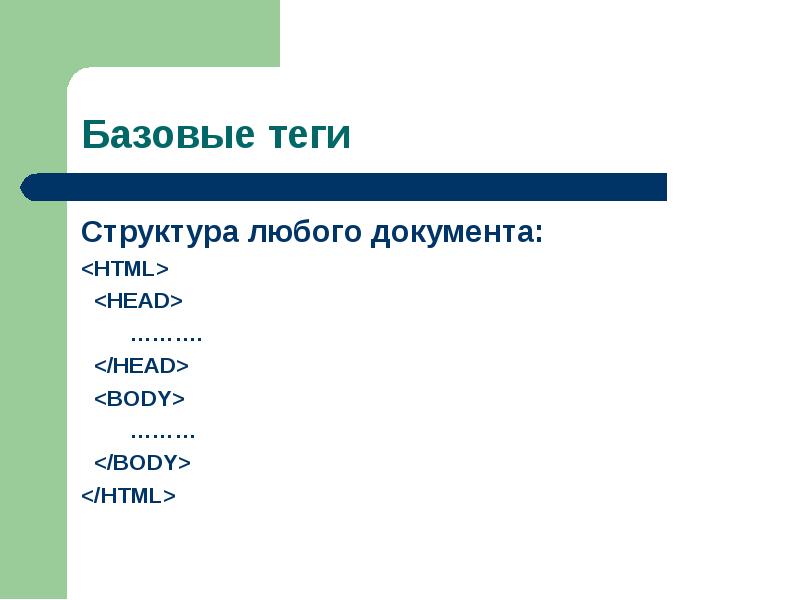
- 2. Структура любого документа: Структура любого документа: <HTML> <HEAD> ……….
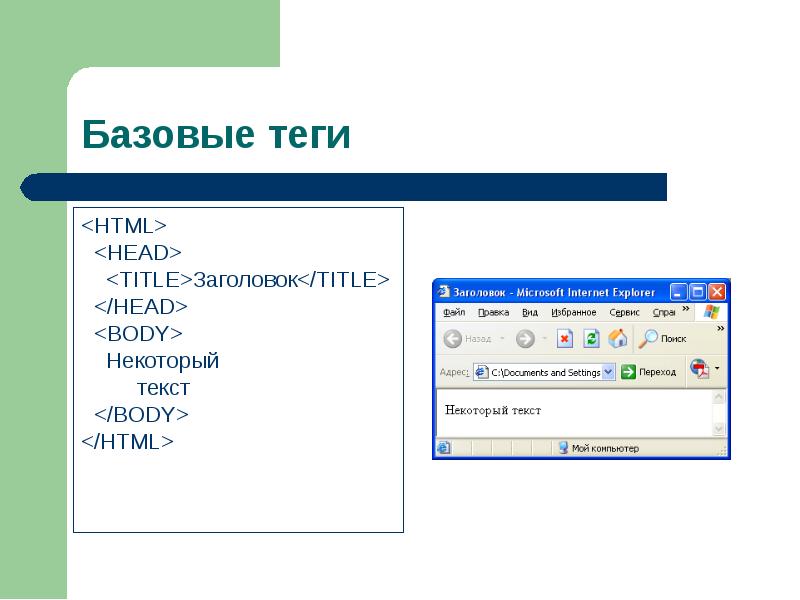
- 3. Чтобы добавить название, используется тег <TITLE>, который располагается в части заголовка.
- 4. <HTML> <HTML> <HEAD> <TITLE>Заголовок</TITLE> </HEAD> <BODY> Некоторый
- 5. <HTML> <HTML> <HEAD> <TITLE>Заголовок</TITLE> </HEAD> <BODY> Абзац 1
- 6. Язык HTML позволяет вставлять комментарии в текст следующим образом: Язык HTML
- 9. <HTML> <HTML> <HEAD> <TITLE>Пример заголовков</TITLE> </HEAD> <BODY> <H1>Учебное пособие</H1>
- 10. Пример: <P ALIGN=“right”>Подпись</P> Пример: <CENTER>Учебное пособие</CENTER>
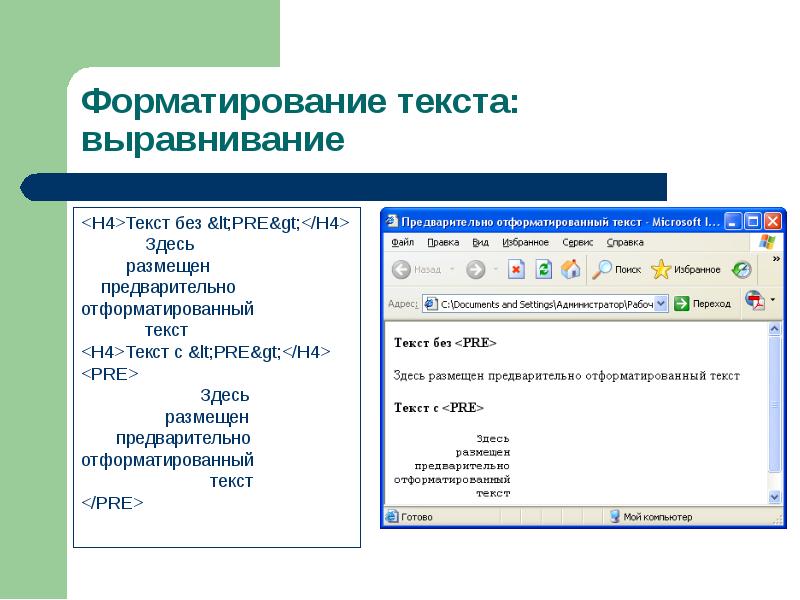
- 11. <H4>Текст без <PRE></H4> <H4>Текст без <PRE></H4> Здесь
- 13. По стандарту значение атрибута заключается в двойные кавычки Двойные и одинарные
- 14. Пример: <FONT SIZE=4> Текст, с измененным шрифтом</FONT> Пример: <BASEFONT SIZE=5>
- 16. Пример: <BODY TEXT=”grey”> Пример: <BODY LINK=”red” VLINK=”blue” ALINK=”green”>
- 17. Нумерованный Маркированный Определений
- 19. <H3>Нумерованный список. TYPE="a" </H3> <H3>Нумерованный список. TYPE="a" </H3> <OL TYPE="a"> <LI>Первый</LI>
- 20. <H3>Маркированный список по умолчанию</H3> <H3>Маркированный список по умолчанию</H3> <UL> <LI>Первый</LI> <LI>Второй</LI>
- 21. <DL> <DL> <DT>Термин</DT> <DD>Определение</DD> </DL> <DL> <DT><B>Заголовок</B></DT> <DD>Основной текст</DD> </DL>
- 22. Пример: <A HREF=”link.html”>Ссылка</A> Пример: <A HREF=”…/directory/link.html”> Пример: <A HREF=”#Paragraph1”>Параграф1</A>
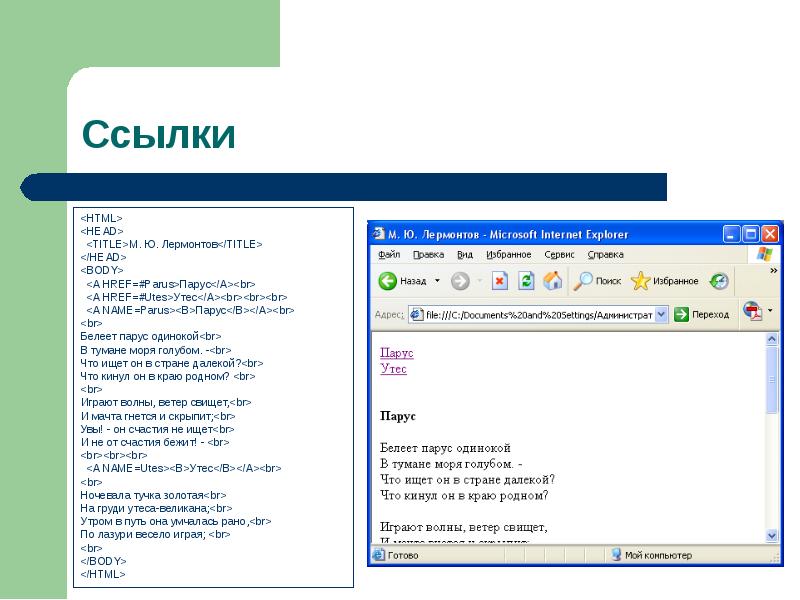
- 23. <HTML> <HTML> <HEAD> <TITLE>М. Ю. Лермонтов</TITLE> </HEAD> <BODY> <A HREF=#Parus>Парус</A><br> <A
- 24. <IMG SRC=line.jpg WIDTH=90% HEIGHT=90%> <IMG SRC=line.jpg WIDTH=90% HEIGHT=90%>
- 26. Прекращение обтекания изображения текстом Атрибуты TITLE и ALT Использование в
- 27. Пример: <BR CLEAR=all> Пример: <IMG SRC=photo.jpg ALT=”Здесь должно быть мое
- 28. Скачать презентацию



























Слайды и текст этой презентации
Похожие презентации





























