Программные средства мультимедиа для работы с графикой презентация
Содержание
- 2. Содержание Основы представления графических данных Растровая графика Векторная графика Работа с
- 3. Основы представления графических данных Лекция 1 Санкт-Петербург 2007
- 4. Виды компьютерной графики растровая, векторная и фрактальная трехмерная (3D) графика черно-белая
- 5. Векторная и растровая графика Векторные изображения сохраняются в виде геометрического описания
- 6. Программные средства создания плоских изображений Программы для работы с растровой графикой
- 7. Программы растровой графики Adobe Photoshop Corel PhotoPaint PhotoDraw PhotoImpact
- 8. Программы векторной графики CorelDraw CorelXara Macromedia FreeHand Adobe Illustrator Deneba’s Canvas
- 9. Понятие цвета Физические характеристики: мощность, яркость, освещенность Визуальные параметры: светлота, насыщенность,
- 10. Характеристики цвета Ахроматические цвета – светлота Хроматические цвета – насыщенность, светлота,
- 11. Законы Грассмана (закон трехмерности) - любой цвет однозначно выражается тремя составляющими,
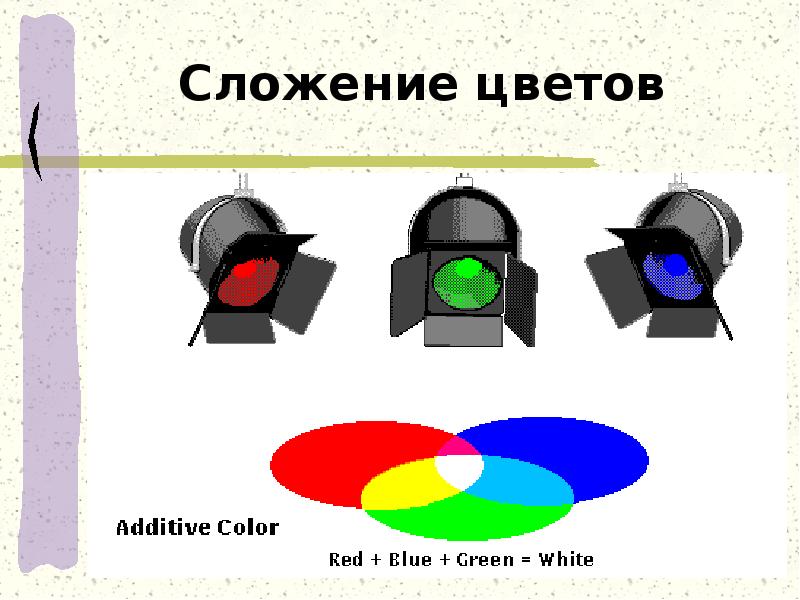
- 12. Сложение цветов
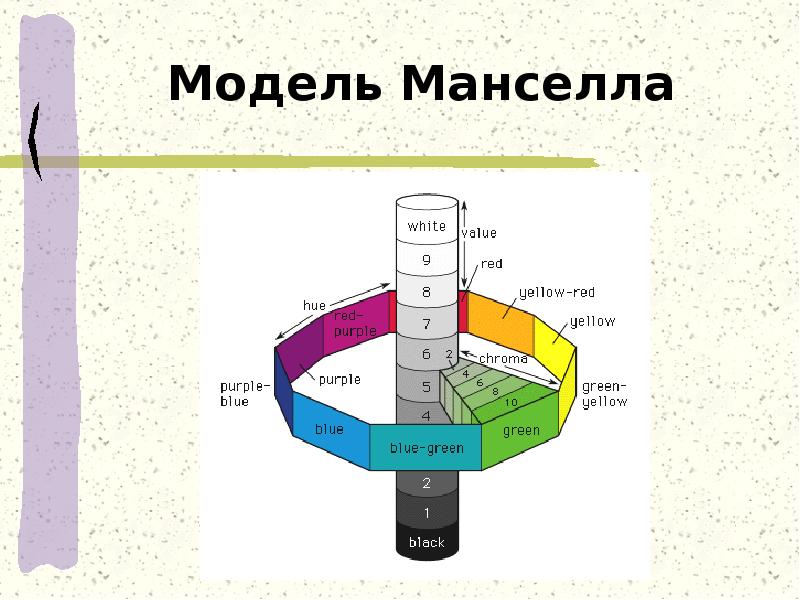
- 13. Модель Манселла
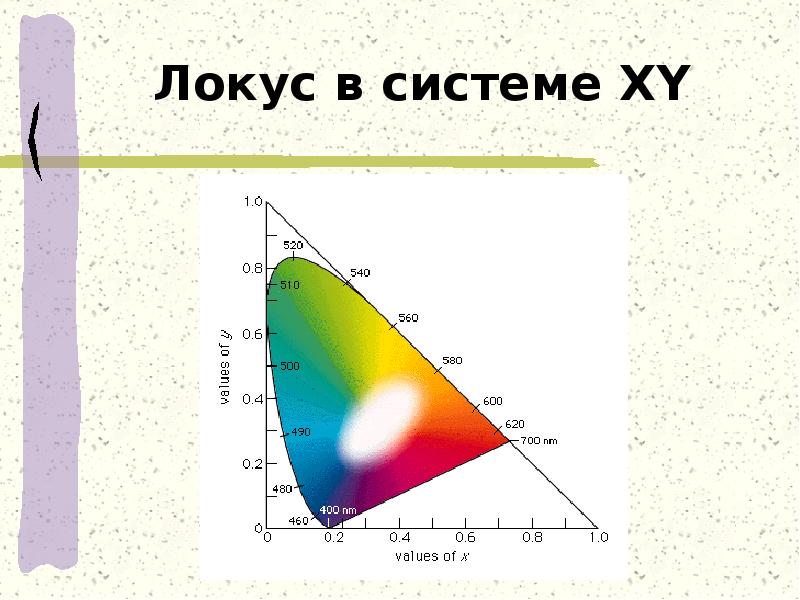
- 14. Локус в системе XY
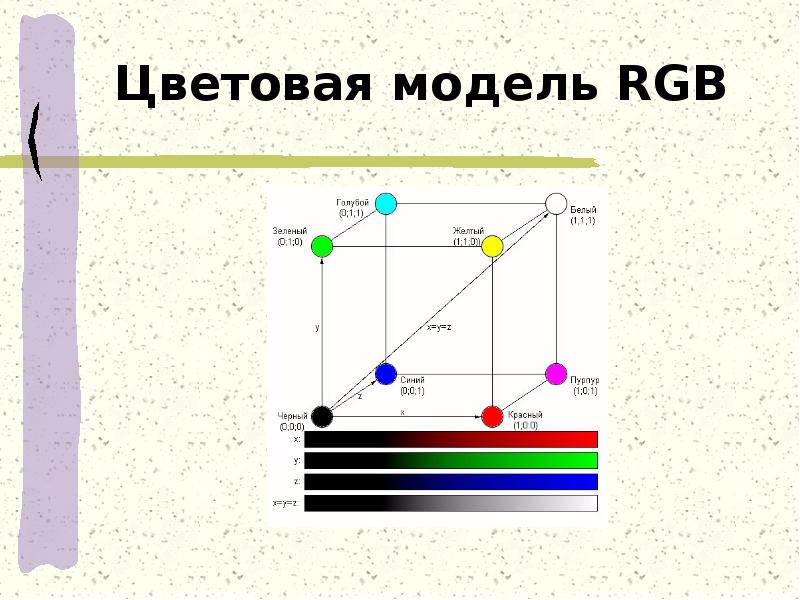
- 15. Цветовая модель RGB
- 16. Цветовая модель RGB
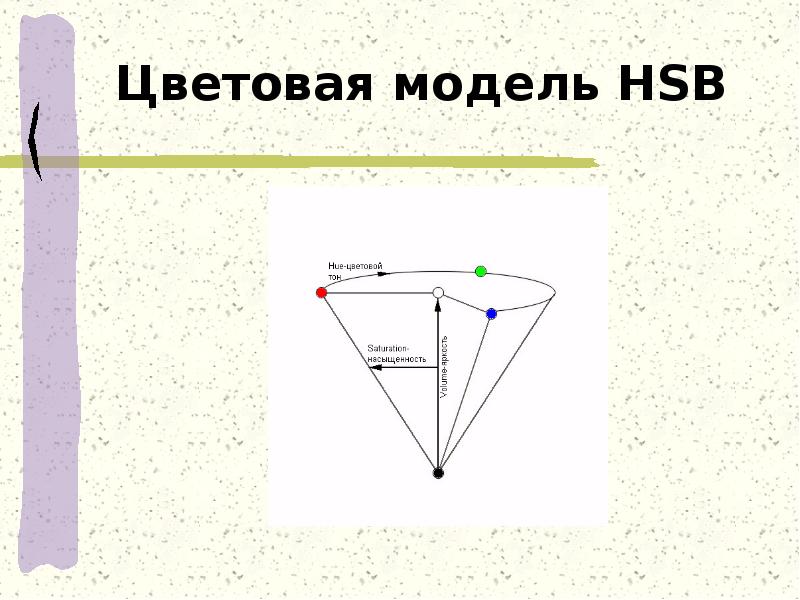
- 17. Цветовая модель HSB
- 18. Цветовая модель HSB
- 19. Цветовая модель CMYK Cyan (голубой) = белый – красный = зеленый
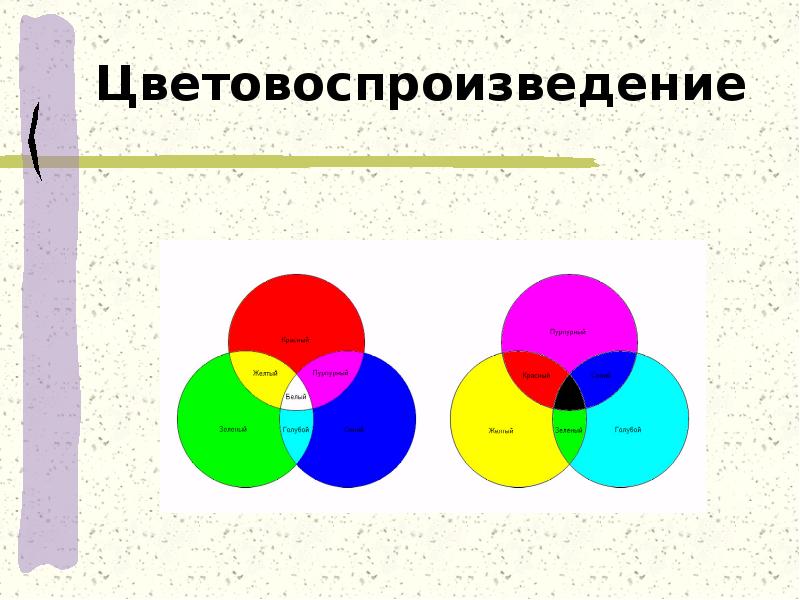
- 20. Цветовоспроизведение
- 21. Системы управления цветом Цветовая гамма Профиль Калибровка Agfa Foto Tune Kodak
- 22. Растровая графика Лекция 2 Санкт-Петербург 2007
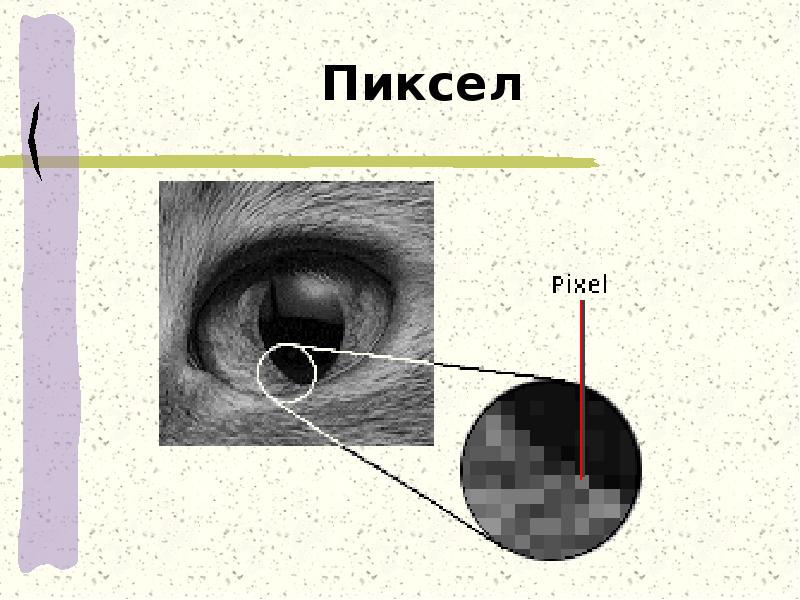
- 23. Пиксел
- 24. Характеристики растровой графики Разрешение оригинала точек на дюйм (dpi) Разрешение экранного
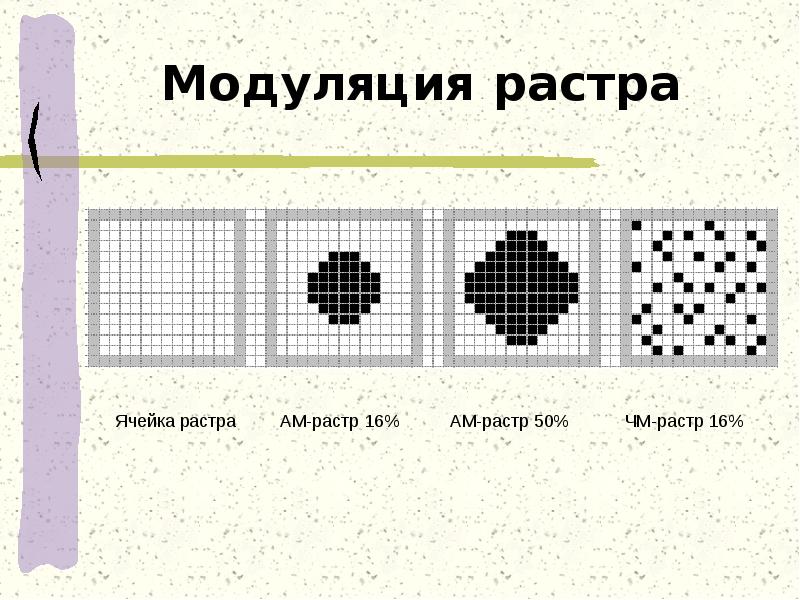
- 25. Модуляция растра
- 26. Интенсивность тона Светлота (N=256 уровней) Ячейка растра (16*16) N = (dpi/lpi)
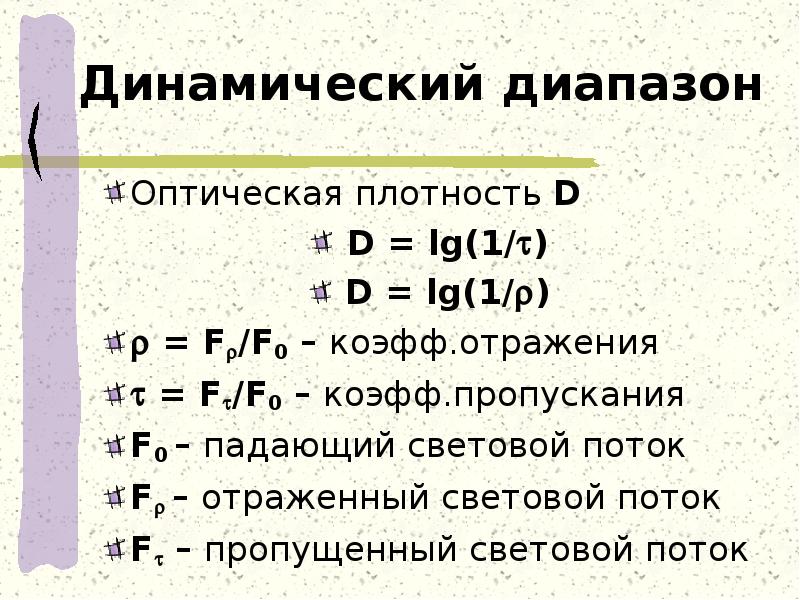
- 27. Динамический диапазон Оптическая плотность D D = lg(1/) D = lg(1/)
- 28. Форматирование и индексирование изображения
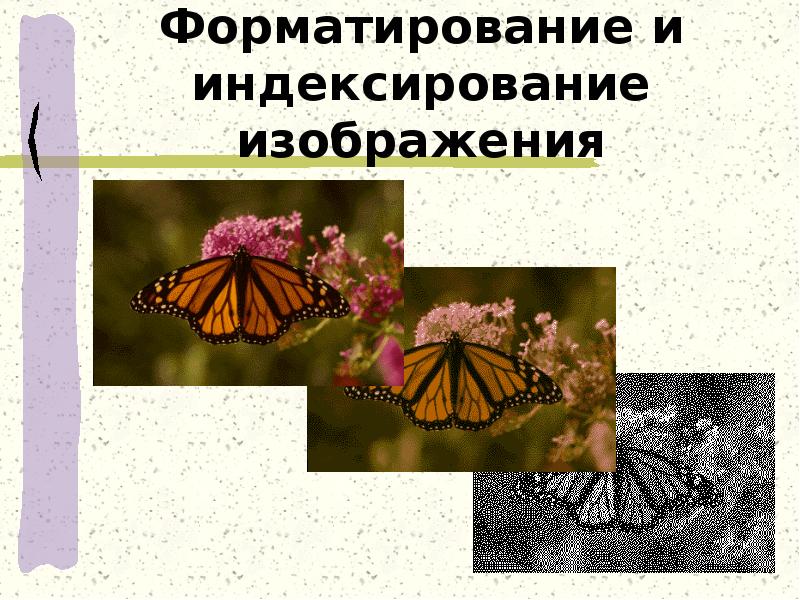
- 29. Форматирование и индексирование изображения
- 30. Сжатие
- 31. Векторная графика Лекция 3 Санкт-Петербург 2007
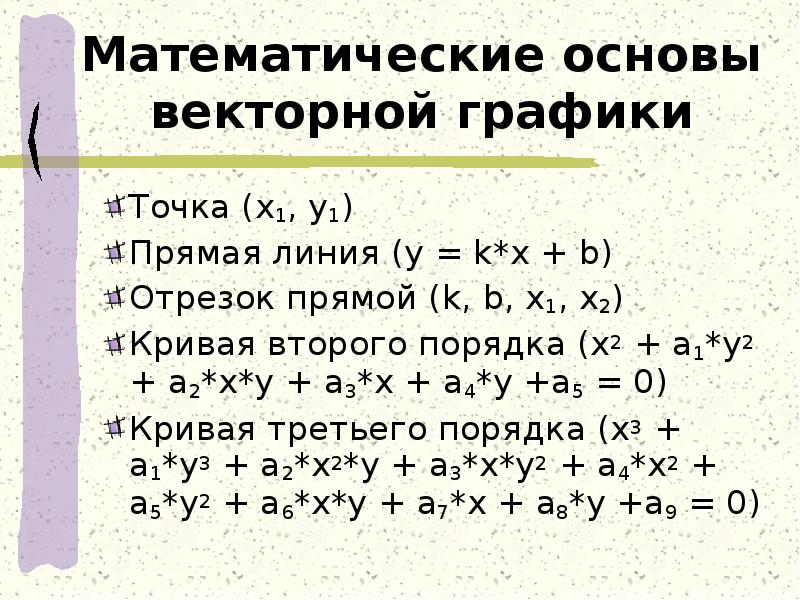
- 32. Математические основы векторной графики Точка (x1, y1) Прямая линия (y =
- 33. Объекты, классы объектов Контур Форма Опорные точки – узлы Сегмент
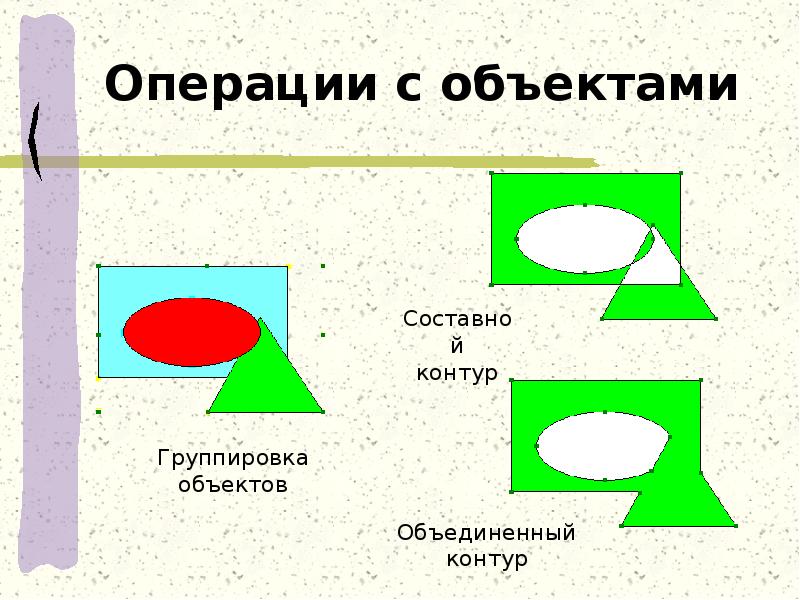
- 34. Операции с объектами
- 35. Упорядочение объектов Линейки Координатные сетки Направляющие Диспетчер объектов
- 36. Единицы измерения Inches (Дюймы) - 25,4 мм, Millimeters (Миллиметры), Picas;
- 37. Кривые Безье Кривизна линии Выделение узлов Перемещение узлов Сглаживание кривой
- 38. Фигурная обрезка Power Clip Контейнер – объект, задающий границу обрезки Содержимое
- 39. Преобразование графики Векторное изображение в растровое (Convert to Bitmap) Растровое изображение
- 40. Работа с текстом в графических редакторах Лекция 4 Санкт-Петербург 2007
- 41. Текстовые объекты Блоки фигурного текста (Artistic Text) предназначены для создания небольших
- 42. Атрибуты символов фигурного текста Гарнитура (Font) Кегль (Size) Начертание
- 43. Атрибуты блока простого текста Выравнивание (Alignment) Интерлиньяж (Line Space) Интервалы
- 44. Программы создания двумерных и трехмерных изображений Лекция 5 Санкт-Петербург 2007
- 45. Методы создания двухмерных и трехмерных изображений
- 46. Двухмерная анимация GIFAnimator Animation Shop Paint*v2 Animation Works Interactive Animo Tic
- 47. Объемный шрифт Cool 3D Crystal 3D Impact! Pro 3Dplus
- 48. Трехмерная анимация 3D Studio MAX trueSpace LightWave 3D Electric Image SoftImage
- 49. Виртуальная реальность QuickTime VR IPIX Image Object Cult 3D
- 50. Скачать презентацию

















































Слайды и текст этой презентации
Скачать презентацию на тему Программные средства мультимедиа для работы с графикой можно ниже:
Похожие презентации





























