Технологии создания сайтов. Язык HTML, Java Script презентация
Содержание
- 2. План лекции: Сайты. Основные понятия. История. Этапы Веб-разработки. Язык HTML. Веб-программирование.
- 3. Сайт
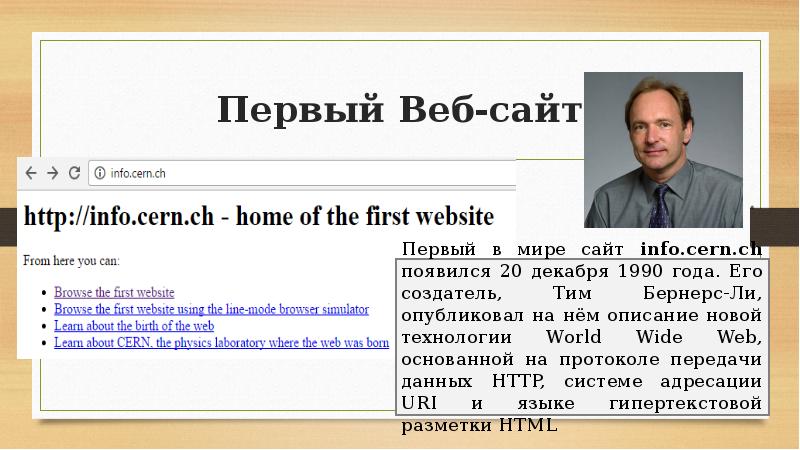
- 4. Первый Веб-сайт
- 5. Страницы сайтов
- 6. Язык HTML
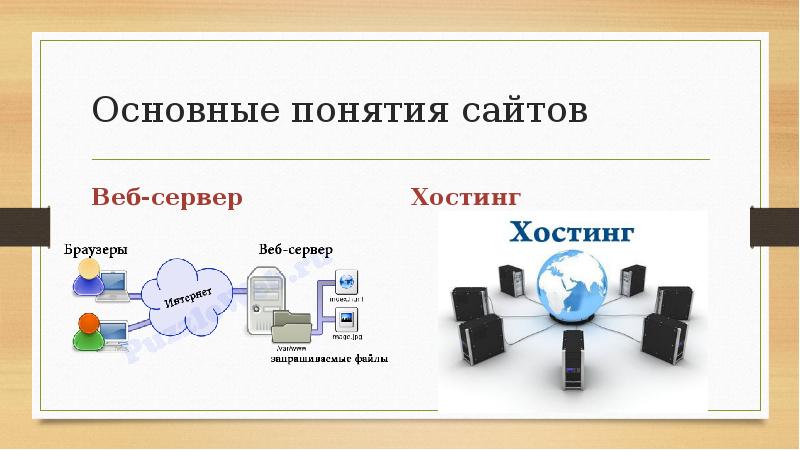
- 7. Основные понятия сайтов Веб-сервер
- 8. Основные понятия сайтов Виртуальный хостинг
- 9. Классификация сайтов по технологии отображения
- 10. 2. Основные этапы Веб-разработки
- 11. Основные этапы веб-разработки
- 12. Основные этапы веб-разработки
- 13. Основные этапы веб-разработки
- 14. Основные этапы веб-разработки
- 15. Язык HTML Непарные тэги
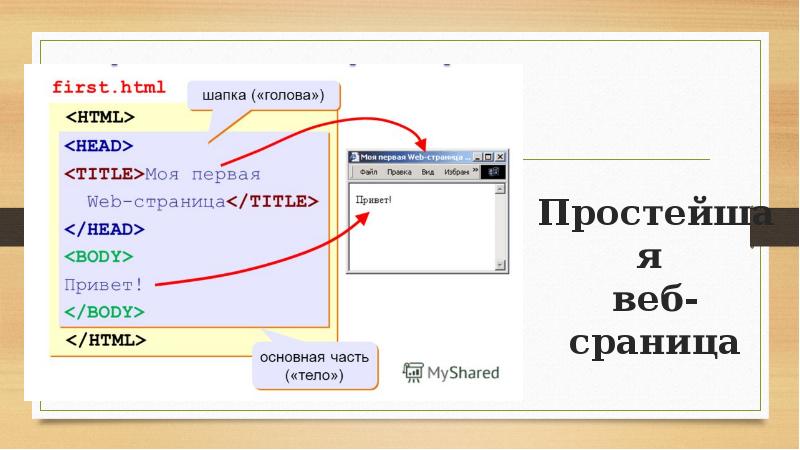
- 16. Простейшая веб-сраница
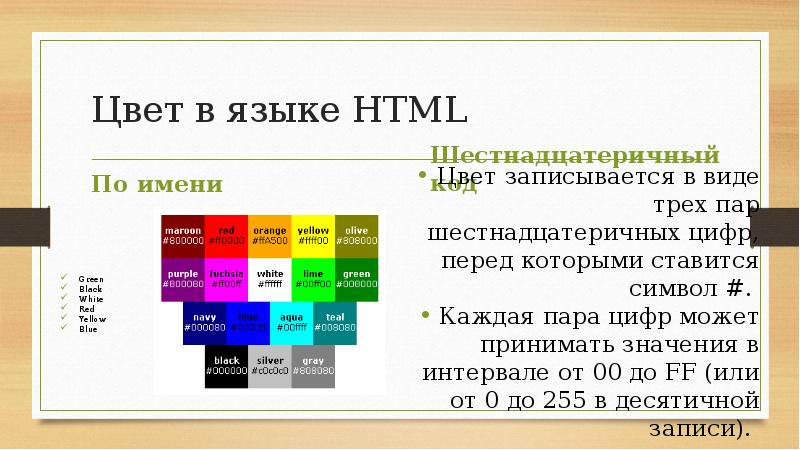
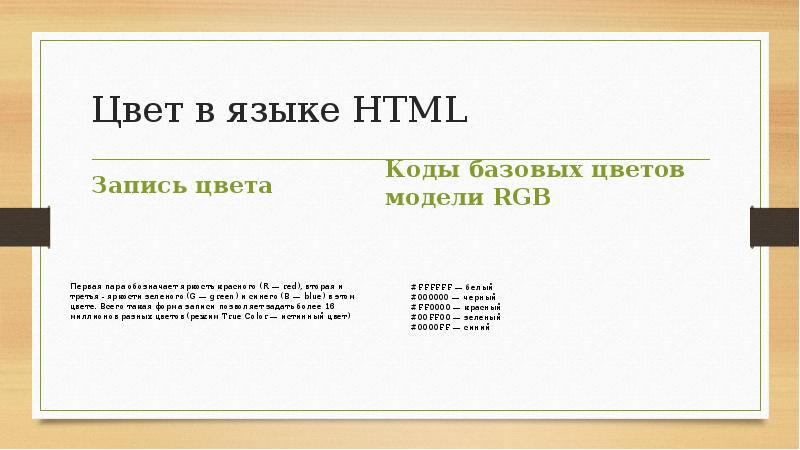
- 17. Цвет в языке HTML
- 18. Цвет в языке HTML По имени
- 19. Цвет в языке HTML Запись цвета
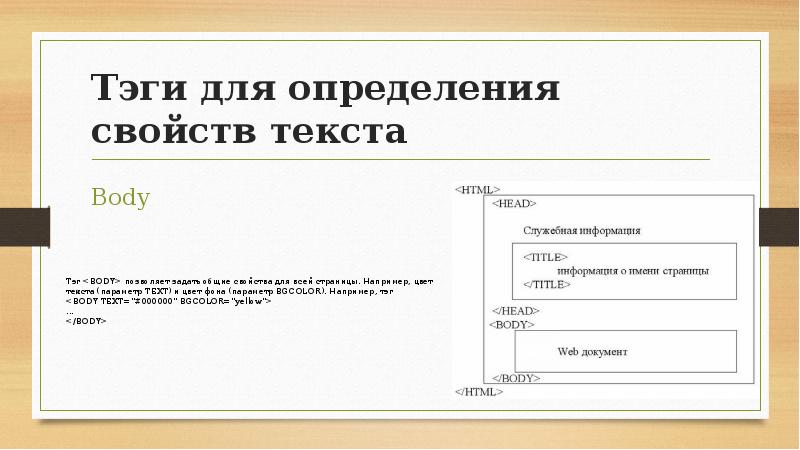
- 20. Тэги для определения свойств текста Body
- 21. Тэги для определения свойств текста Тэг Font
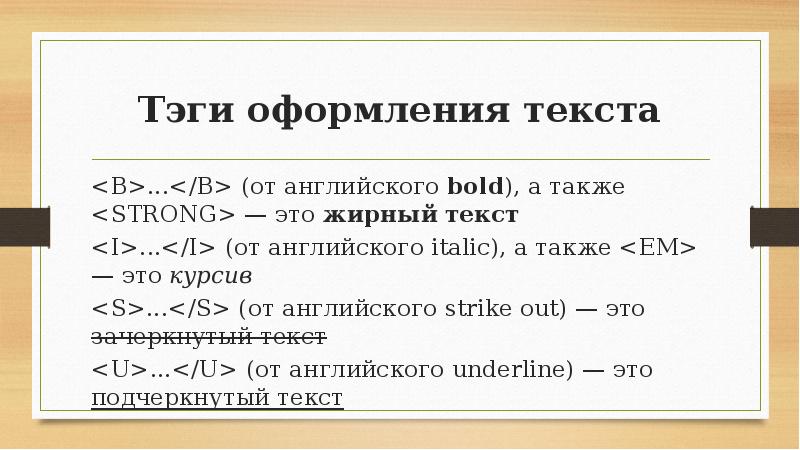
- 22. Тэги оформления текста <B>...</B> (от английского bold), а также <STRONG> —
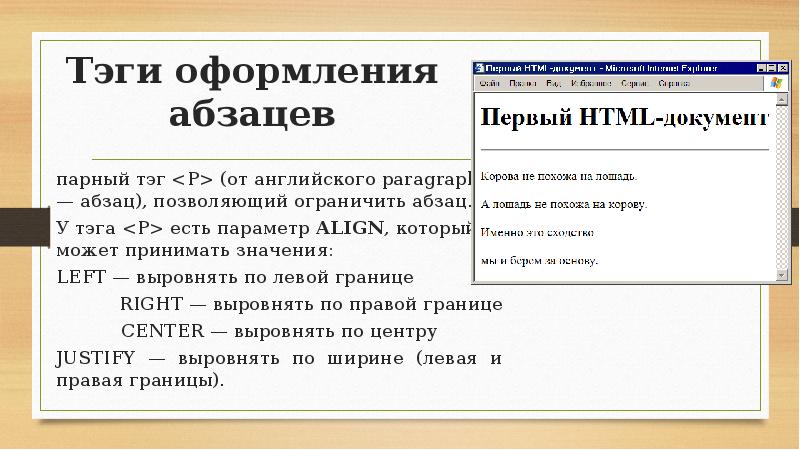
- 23. Тэги оформления абзацев парный тэг <P> (от английского paragraph — абзац),
- 24. Тэги для гиперссылок Ссылка устанавливается с помощью парного тэга <A> (от английского anchor - якорь).
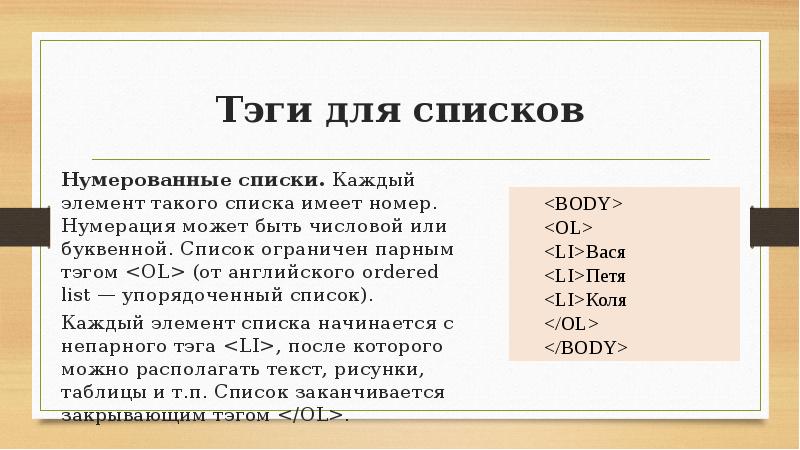
- 25. Тэги для списков Нумерованные списки. Каждый элемент такого списка имеет номер.
- 26. Тэги для рисунков На больших сайтах может использоваться очень много рисунков.
- 27. Тэги для таблиц <BODY> <TABLE BORDER="1"> <TR> <TD>Таблица из одной
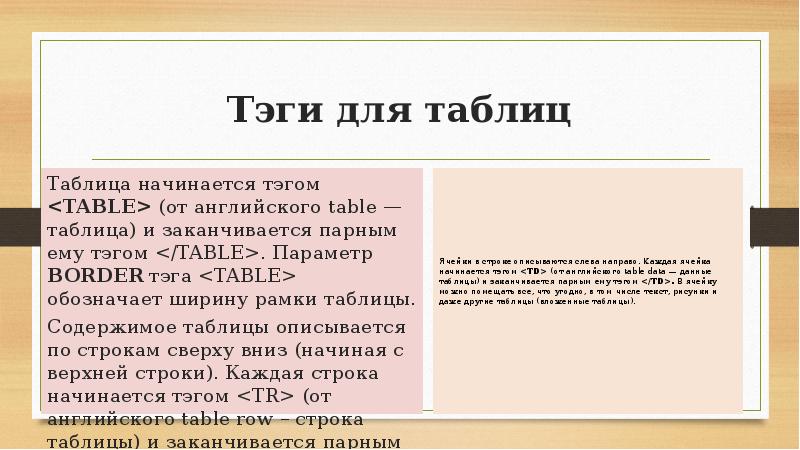
- 28. Тэги для таблиц Таблица начинается тэгом <TABLE> (от английского table —
- 29. 3. Веб-программирование
- 30. Веб-программирование
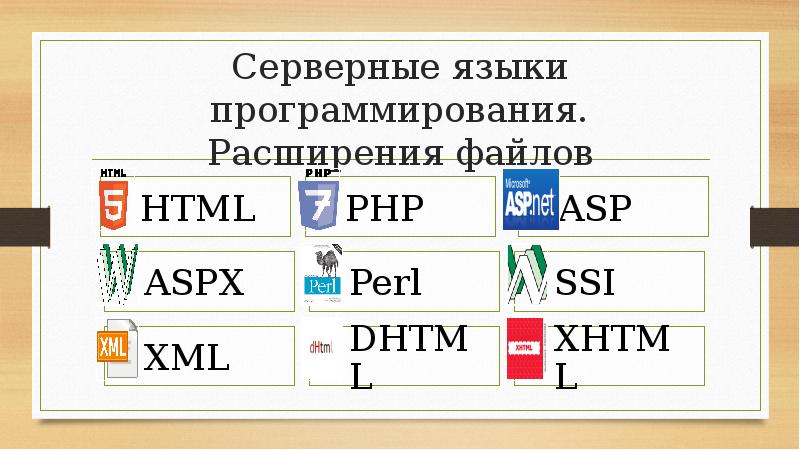
- 31. Серверные языки программирования. Расширения файлов
- 32. Скриптовые языки программирования
- 33. Perl
- 34. Python
- 35. Языки программирования .NET
- 36. Облачные платформы для создания сайтов
- 37. Wix.com
- 38. Ключевые возможности Wix
- 39. Ключевые возможности Wix
- 40. Ключевые возможности Wix
- 41. Сайты Google
- 42. Google сайты
- 43. uСos
- 44. Ключевые возможности uCos
- 45. Ключевые возможности uCos
- 46. Ключевые возможности uCos
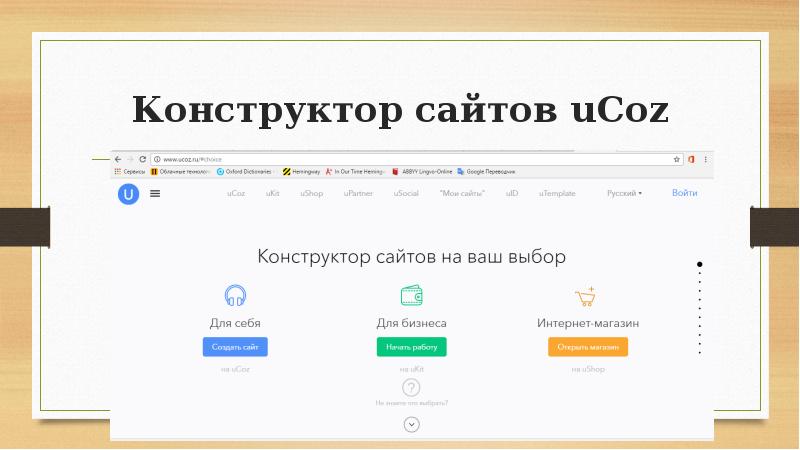
- 47. Конструктор сайтов uCoz
- 48. Скачать презентацию















































Слайды и текст этой презентации
Скачать презентацию на тему Технологии создания сайтов. Язык HTML, Java Script можно ниже:
Похожие презентации





























