СОЗДАНИЕ Web-сайта презентация
Содержание
- 3. Что такое сайт? Сайт (от англ. site – место, местоположение, позиция)
- 5. Создание WEB-сайта начинается с планирования его структуры, т.е. макета сайта в
- 6. Классификация структур Большие сайты, как правило, имеют довольно сложную архитектуру, но
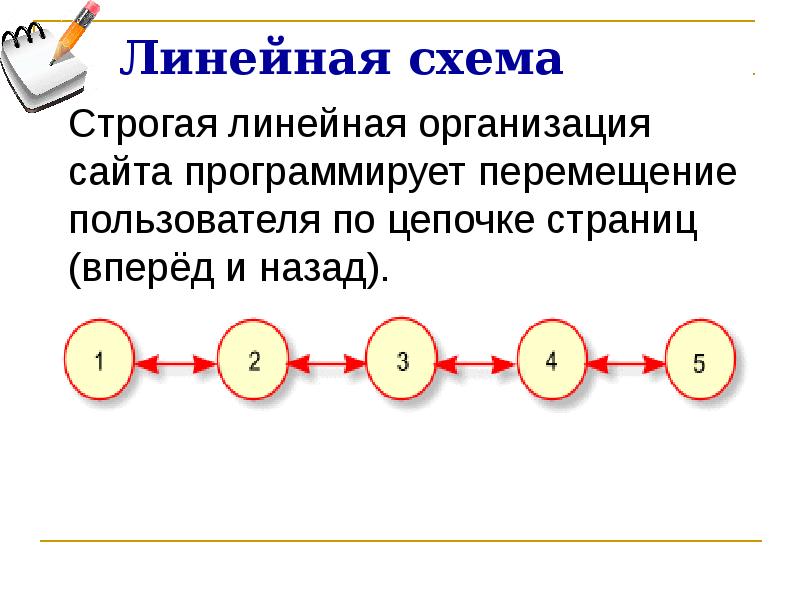
- 7. Линейная схема
- 8. Таблица
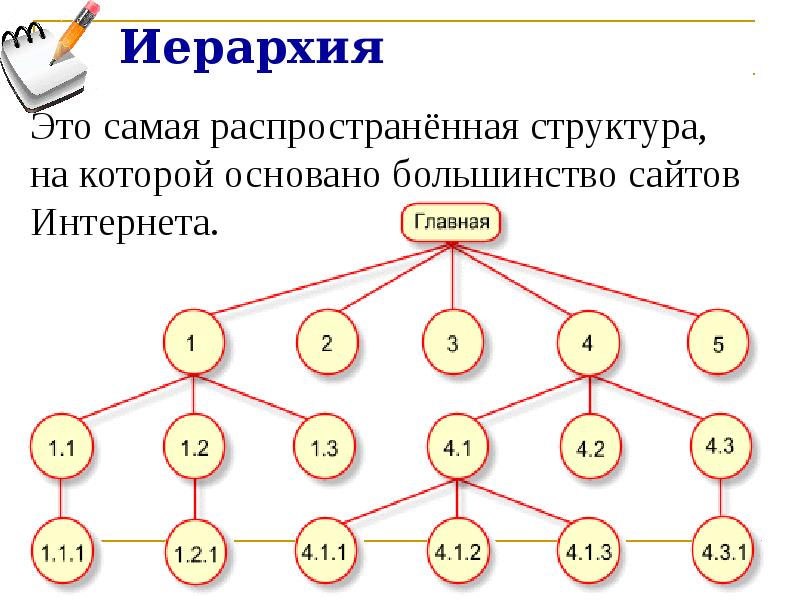
- 9. Иерархия
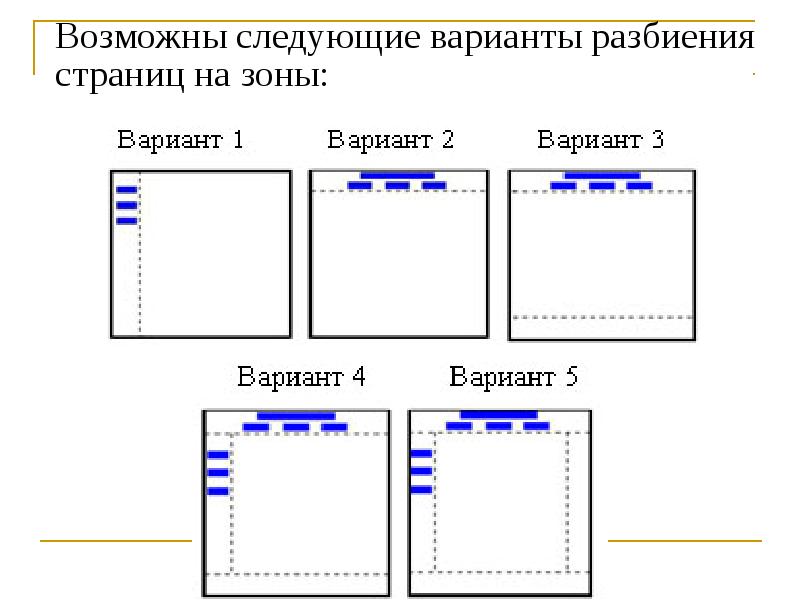
- 10. Возможны следующие варианты разбиения страниц на зоны: Возможны следующие варианты разбиения
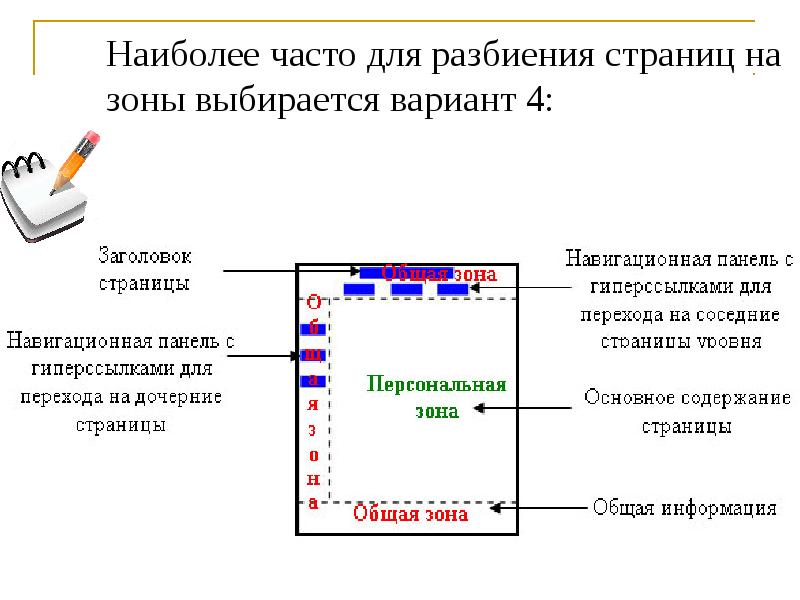
- 11. Наиболее часто для разбиения страниц на зоны выбирается вариант 4:
- 12. Постоянные элементы сайта Каждая страница сайта должна иметь постоянные элементы, которые
- 13. Заголовок страницы и окна Заголовок страницы должен располагаться ниже заголовка сайта
- 14. Главное меню Число пунктов, их названия и порядок в главном меню
- 15. Авторская подпись На каждой странице должна быть авторская подпись с адресом
- 16. Внешние ссылки На сайте должны быть внешние ссылки. Внешние ссылки нужно
- 17. Главная страница Не помещайте на главную страницу рекламные лозунги, приветственные спичи
- 18. Текст на сайте Текст разбивайте на небольшие абзацы. Абзацы лучше отделять
- 20. Этапы создания сайта
- 21. Этапы создания сайта
- 22. Этапы создания сайта
- 23. Этапы создания сайта
- 24. Этапы создания сайта
- 29. Скачать презентацию




























Слайды и текст этой презентации
Похожие презентации