JavaScript как объектно-ориентированный язык программирования презентация
Содержание
- 2. Зачем? Существующий код не идеален HTML 5 предоставляет больше возможностей, а
- 3. Начну с ресурсов
- 4. А теперь немного о JavaScript JavaScript является языком объектно-ориентированного программирования В
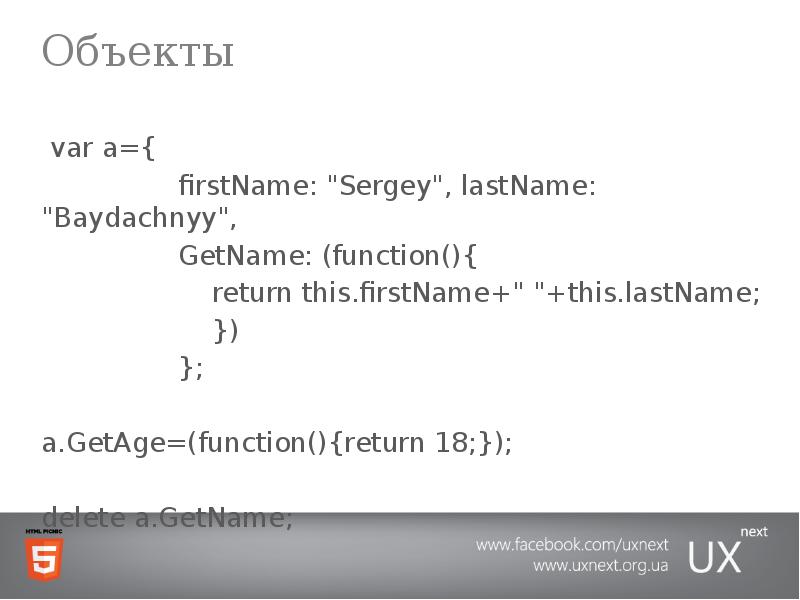
- 5. Объекты var a={ firstName: "Sergey", lastName: "Baydachnyy",
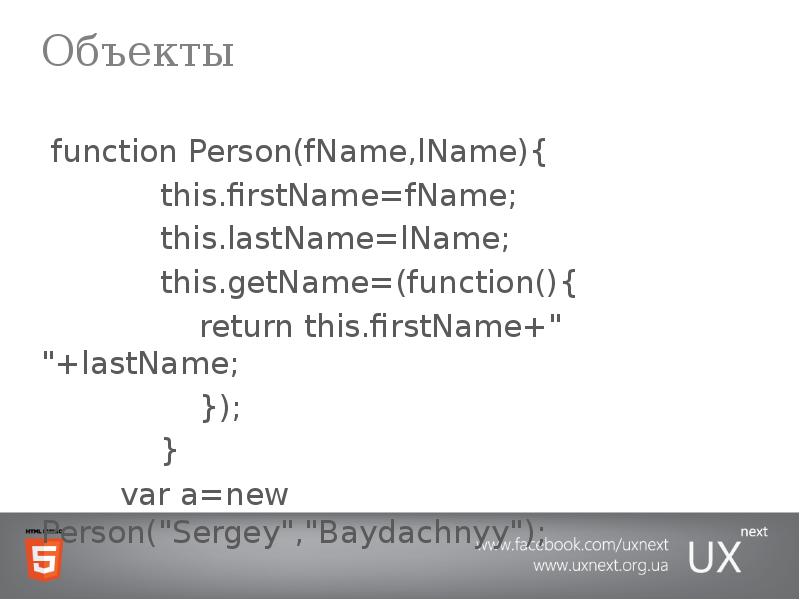
- 6. Объекты function Person(fName,lName){ this.firstName=fName; this.lastName=lName;
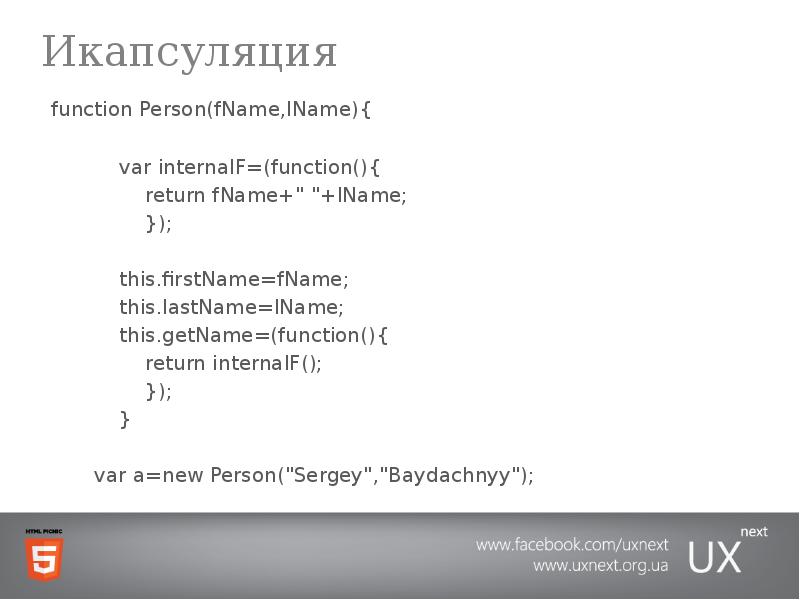
- 7. Икапсуляция function Person(fName,lName){ var internalF=(function(){
- 8. Прототип prototype – свойство, ссылающееся на объект-прототип для всех создаваемых объектов
- 9. Наследование Возможно несколько вариантов Один из вариантов реализуется с помощью свойства
- 10. Шаблон Module (function () { var a = 10;
- 11. Defining Objects with WinJS var MyThing = WinJS.Class.define( function() {
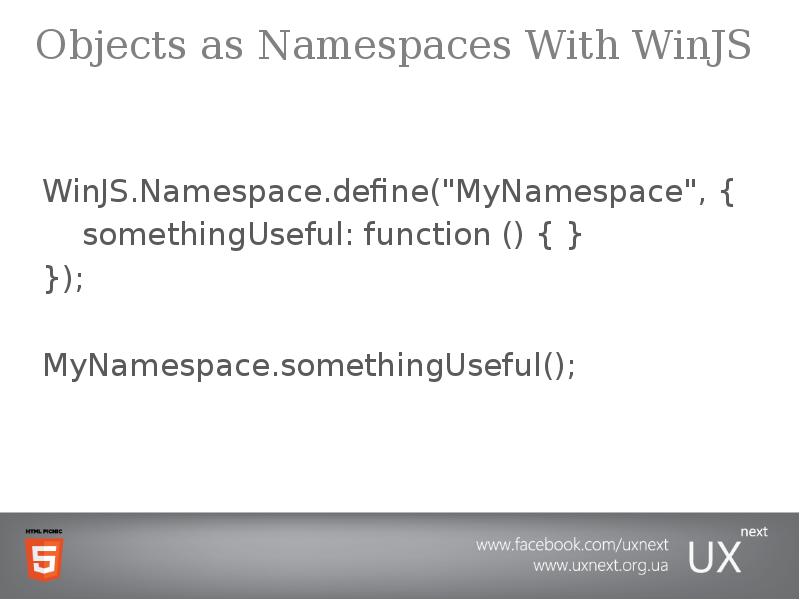
- 12. Objects as Namespaces With WinJS WinJS.Namespace.define("MyNamespace", { somethingUseful: function ()
- 13. Скачать презентацию












Слайды и текст этой презентации
Скачать презентацию на тему JavaScript как объектно-ориентированный язык программирования можно ниже:
Похожие презентации